【UXRen原创】Floating Action Button——Material Design专题分享(21)
非凡回来了,今天讲Floating Action Button
- Floating action button
- Behavior
- Transitions
- Large Screens
这是Material Design 中的一种核心按钮使用。本篇主要介绍悬浮响应按钮的特点和使用注意。
Floating Action Button
此按钮用于应用的核心行为,由一个圆形图标构成并悬浮在UI界面之上,它的纵向深度高于其他UI元素。同时具有运动行为:
- 变形
可以进行形状变换 - 弹出
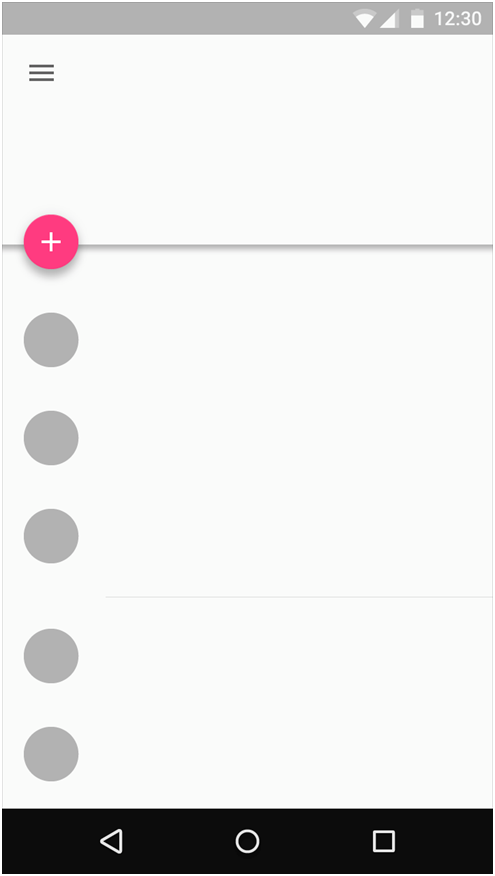
类似菜单一样,弹出UI元素 - 转换锚点
作为转换点,进入新界面
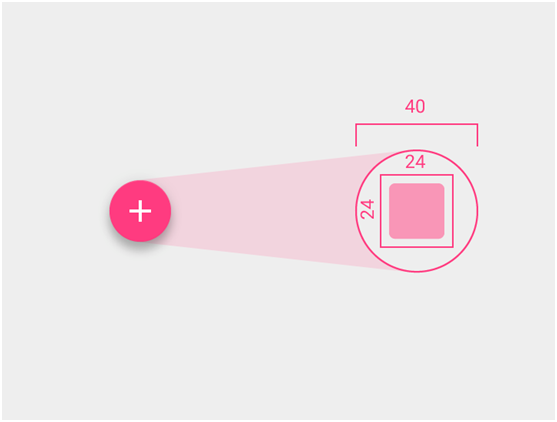
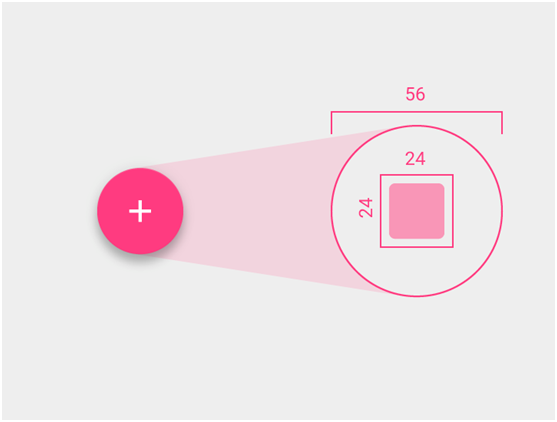
此按钮具有2种大小:
悬浮响应按钮的大小尺寸在手机与平板左面大小不同。分别如下:
- 手机: 建议40dp,内部符号与边缘最小距离为16dp
- 平板/左面:建议56dp,内部符号与边缘最小距离为24dp
同时悬浮响应按钮被选中时,同样具备悬浮按钮的特性,会产生水墨扩散与上升下降的效果。具体如下。
悬浮响应按钮使用注意:
- 并不是所有界面都需要一个悬浮响应按钮。悬浮响应按钮只用于核心交互行为。

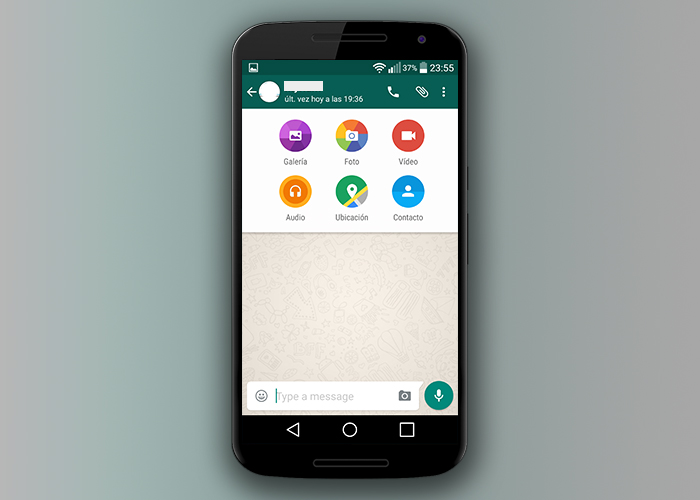
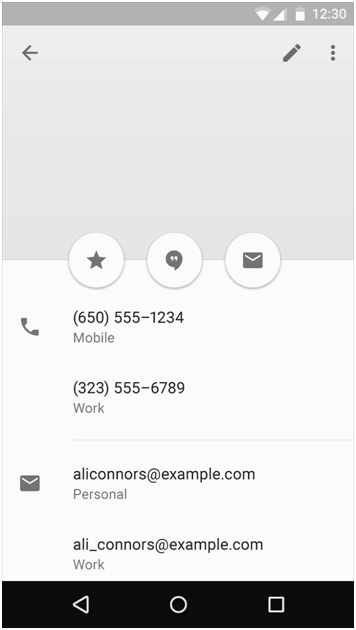
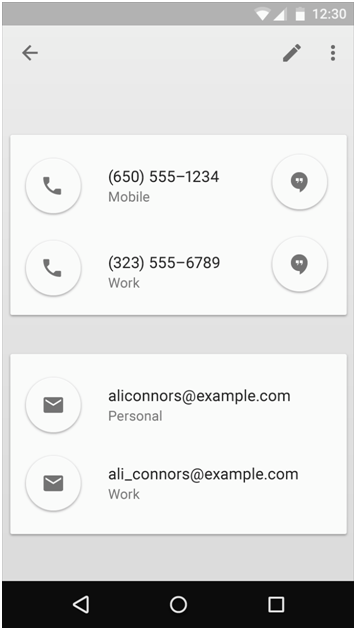
在照片浏览界面中,主要的交互行为是点击查看图标,所以不需要使用此按钮。

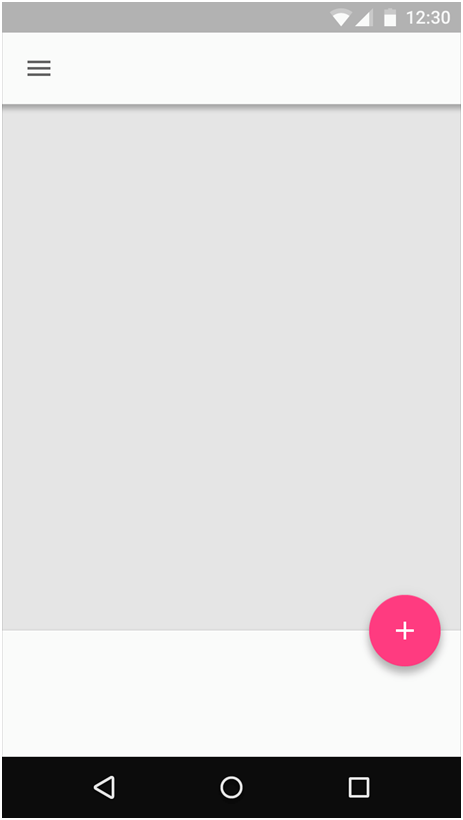
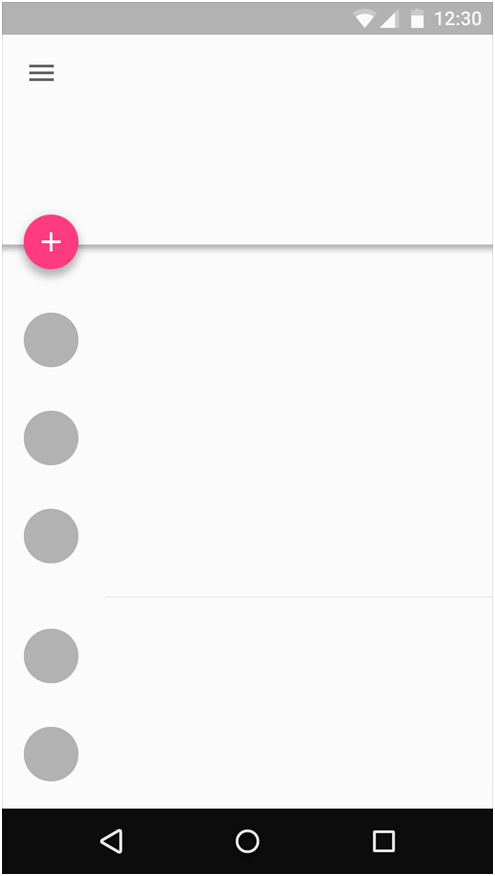
主要交互行为是增加文件,所以此处可以使用。 - 一个界面中只能存在一个悬浮响应按钮。此按钮代表使用频繁并且主要的交互行为。
不要使用以下两种用法:


Qualities
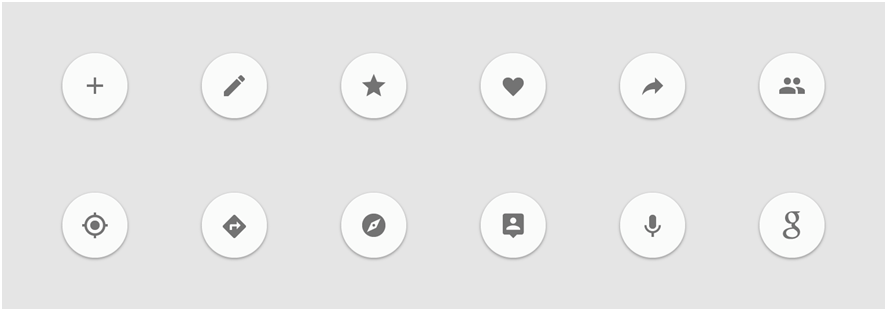
可以使用悬浮响应按钮可以进行:创建、收藏、分享、浏览、导航、探索等行为。
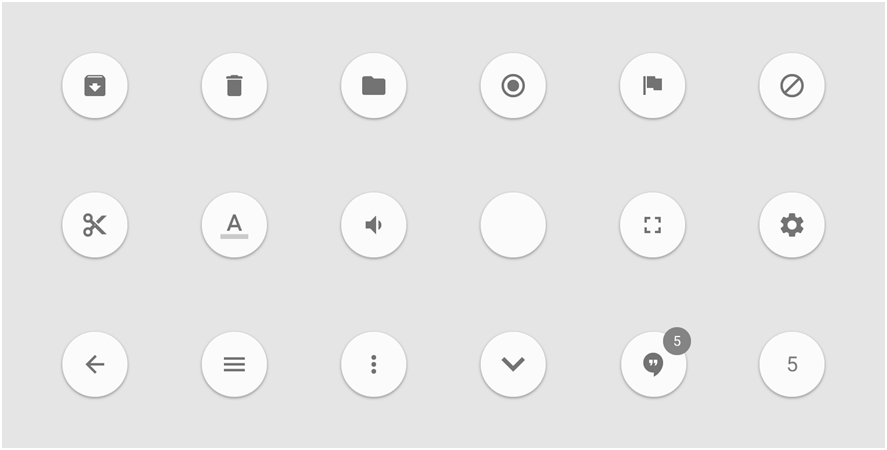
避免使用悬浮响应按钮进行不太重要的和破坏性的行为:
- 储存归档和垃圾桶
- 不是核心特异性的行为
- 警告和错误
- 像剪切这样的限定任务
- 像应该存在于工具栏的行为:音量控制、改变字体颜色等
同时悬浮响应按钮不应该包含APP bar 的图标或者状态显示。不要在按钮之上存在UI元素或其他层级。
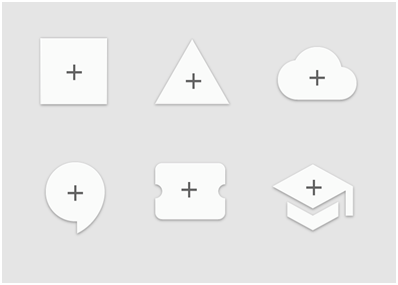
始终强制使用圆形的图标作为悬浮响应按钮,它没有其它任何形状。
正确形状 VS 错误形状不要给悬浮响应按钮进行任何的修饰,并改变其材质和效果。
总结:
按钮是促发交互行为的典型操作,主要是点击。此按钮将应用的核心行为及高频词使用的交互提取成为一个显而易见的按钮,比如在创建、分享、收藏之类的操作中,让场景操作更加明确,用户思考更少,更容易发现它。特别是在操作唯一的情况下使用效果比普通的按钮要好得多。可以参见Teambition的产品,看看一些用法。
本节主要介绍关于Floating action button 的基础用法和特质,下一节将会介绍他的使用行为。
本期结束,下期再见,拜拜!
 作者:邬非凡,现互联网交互设计师,崇尚自然设计并将生活情感与设计相结合,目前死磕Material Design 分享和学习。非凡语录“享受生命的过程”
======================================================================================= 不知不觉本网站已经一岁半了, 在这里小编要感谢那么一如既往支持本站的油茶人。 同时也欢迎各位喜欢13太保的同学们把自己收集的好资源一起分享给更多油茶人,如果有意愿在网站发布原创性的文章也欢迎随时和我们联系!我们收到邮件后会认真的查看和回复。 投稿邮箱:contact@13tech.com.cn
=======================================================================================
作者:邬非凡,现互联网交互设计师,崇尚自然设计并将生活情感与设计相结合,目前死磕Material Design 分享和学习。非凡语录“享受生命的过程”
======================================================================================= 不知不觉本网站已经一岁半了, 在这里小编要感谢那么一如既往支持本站的油茶人。 同时也欢迎各位喜欢13太保的同学们把自己收集的好资源一起分享给更多油茶人,如果有意愿在网站发布原创性的文章也欢迎随时和我们联系!我们收到邮件后会认真的查看和回复。 投稿邮箱:contact@13tech.com.cn
=======================================================================================















请问下为什么我用的是android support design 里面FAB 可是显示出来却不是圆形,而是正方形
http://www.open-open.com/lib/view/open1433385856119.html#_label2 你可以看看这里,按设计规范来说,不存在非圆形的FAB,这不符合规范。可以检查一下代码。
请问有android support design的源代码吗,因为我发现用里面的fab是正方形,所以想看一下源代码,我也搞不清楚为什么是正方形,其他的控件都正常,就这个不正常