【UXRen原创】Sketch和Axure画原型,哪个好用?
本文作者:张云钱。个人微信号:944352559。从Ui设计到PM产品经理到UED交互设计。坐标:上海。
最近换了一家公司,就换了一个原型图软件。之前公司,同事之间的稿件交流,都是统一用Axure原型图。现在新公司,同事之间的稿件交流,都是统一用Sketch原型图。我把自己这段时间的Sketch使用感受,现在分享一下。
Sketch和Axure相比,有哪些特点?
Sketch大部分功能和操作思路,和Axure是一样的,比如:按住空格键, 显示抓手工具,这时候一边按住空格键,一边可以用鼠标拖动界面大图。
下面我通过边用Sketch画几个示例图片,然后通过示例来讲解Sketch的特点。
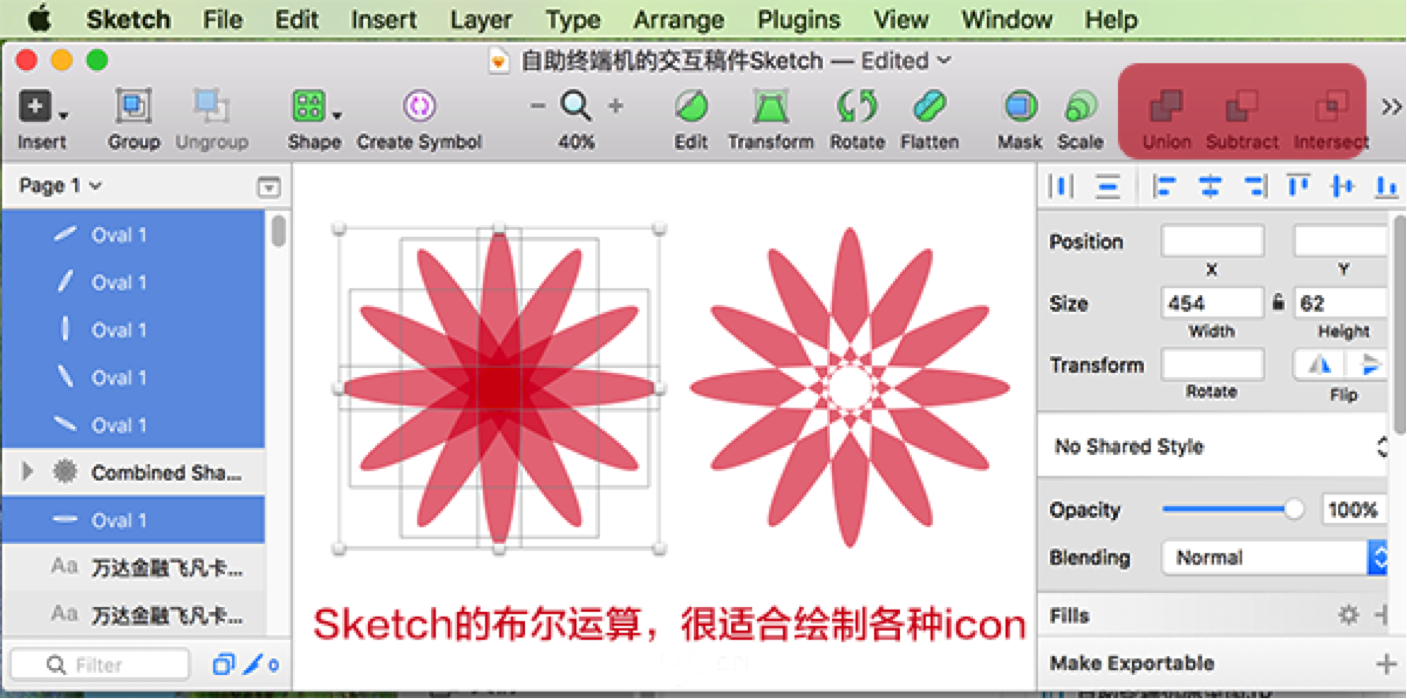
Sketch示例一如下:
上图是Sketch的布尔运算的一个示例,通过这里示例,可以发现Sketch包括有4种不同的布尔运算,你可以根据需要来具体选择:合并形状 (Union):减去顶层形状 (Subtract):与形状区域相交 (Intersect):排除重叠形状 (Difference):这些功能跟CDR和Ai以及PS软件的使用效果是一样的。之前喜欢用布尔运算画icon的同学们,你们遇到Sketch,就有福了。因为Sketch也可以通过布尔运算来画icon。 现在新版的Axure8.0,也开始有了布尔运算的功能。不过,还是Sketch的布尔预算位置更明显,用起来更顺手。
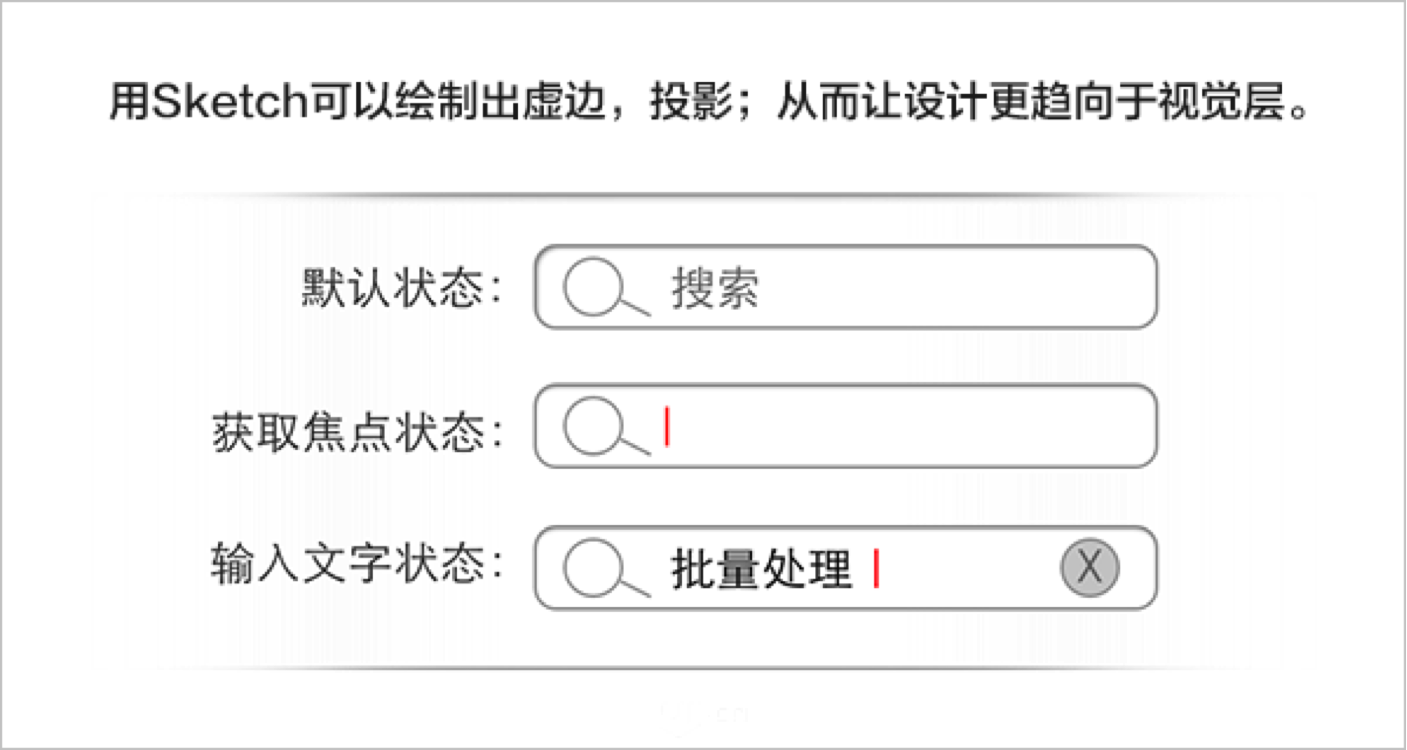
Sketch示例二如下:
上图是我用Sketch画的搜索框的交互状态:这个功能和Axure的一样的。不过,仔细看上面这张图,可以发现,Sketch可以绘制两头渐隐的直线,可以给文本框添加内阴影和外投影。
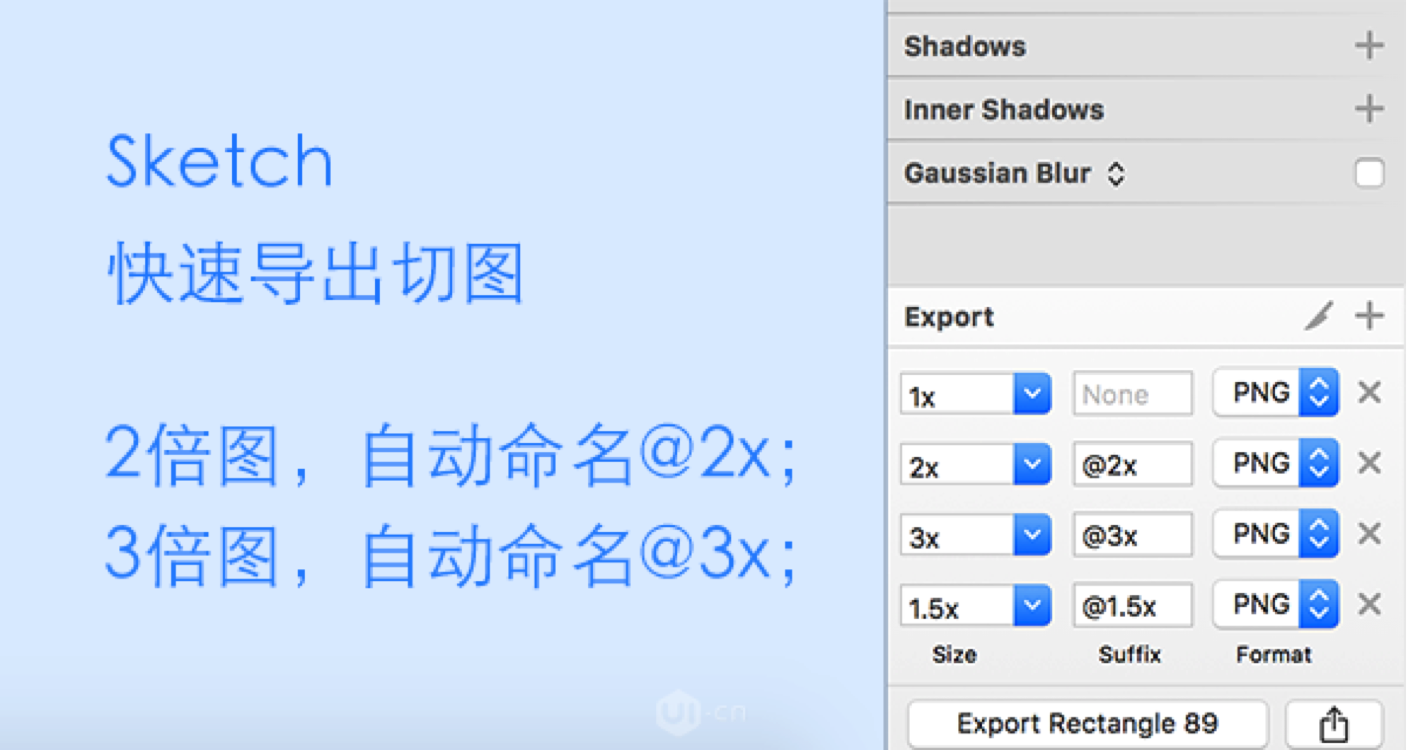
Sketch示例三如下:
上图是展示sketch快速切图的功能。sketch可以快速导出切图. 包括各种倍数的切图,一键导出,并且自动命名,比如:2倍图,导出之后,自动命名尾巴,@2x;3倍图,导出之后,自动命名尾巴,@3x;
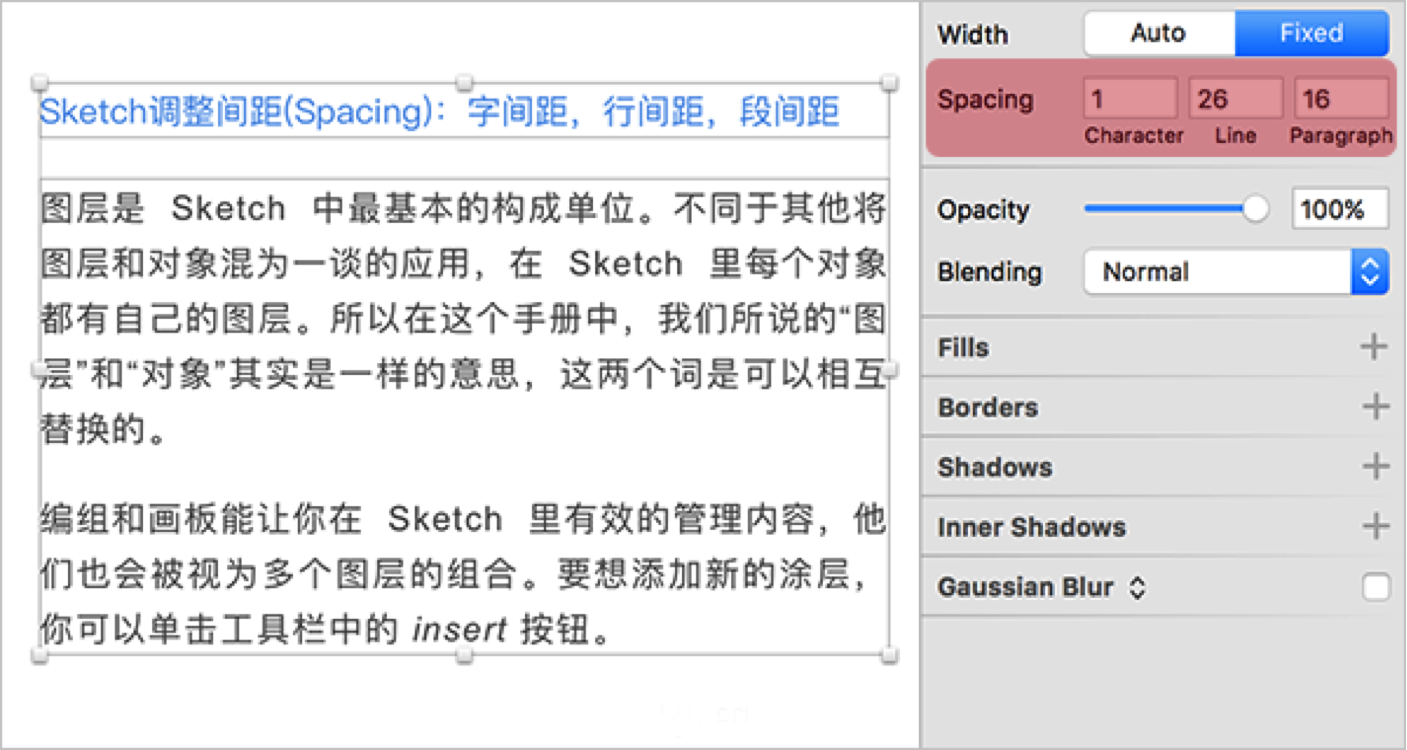
Sketch示例四如下:
上图是我用Sketch调整的2段示范文字。Sketch可以轻松调整字间距,行间距,段间距。配图的间距比例为:字间距(Charater) : 行间距(Line) : 段间距(Paragraph) = 1:26:16
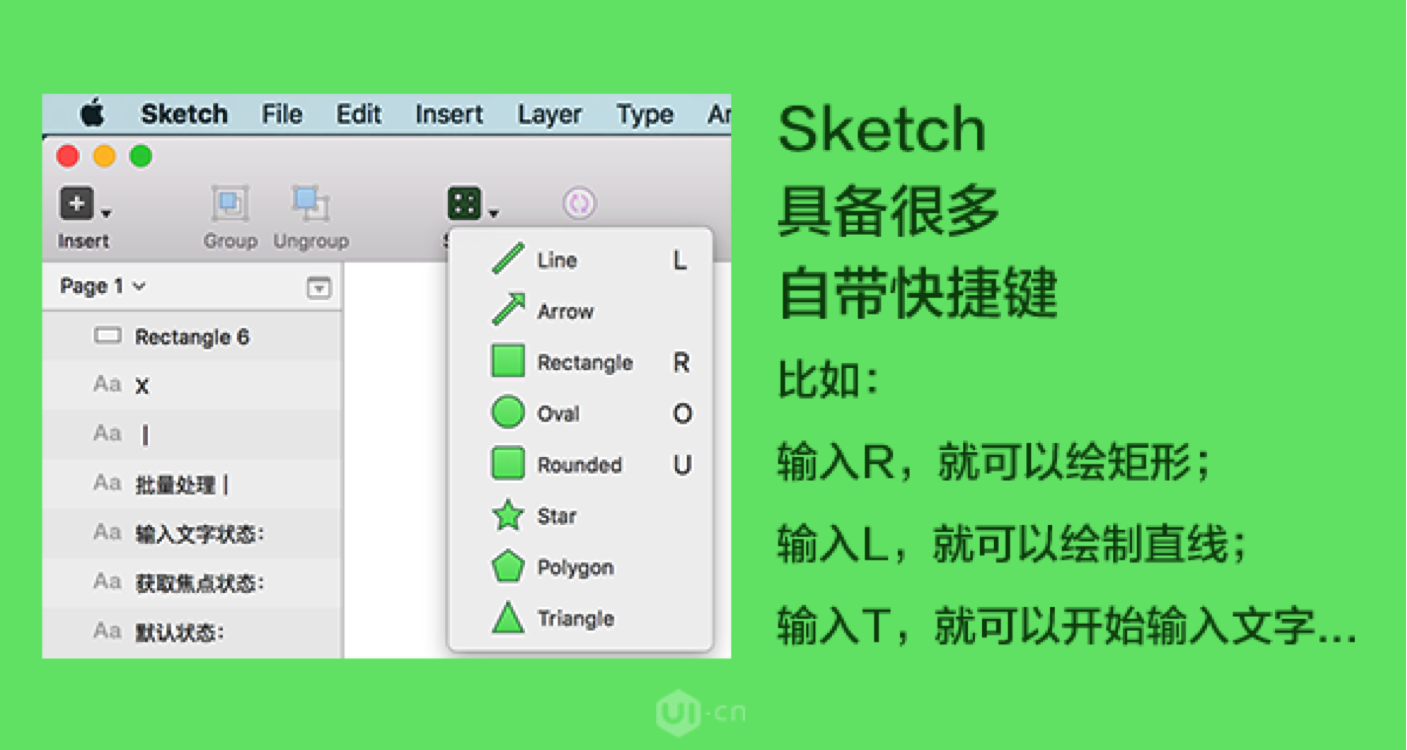
Sketch示例五如下:
上图是Sketch的界面截图:它具备很多自带的快捷键,比如:输入R,就可以绘制矩形;输入L,就可以绘制直线;输入T,就可以开始输入文字。Axure则需要用鼠标选择矩形,然后拖动到面板,才可以开始更改矩形的尺寸。
与Sketch相比,Axure作为专业的线框图的原型工具,也有一些很有趣的功能。
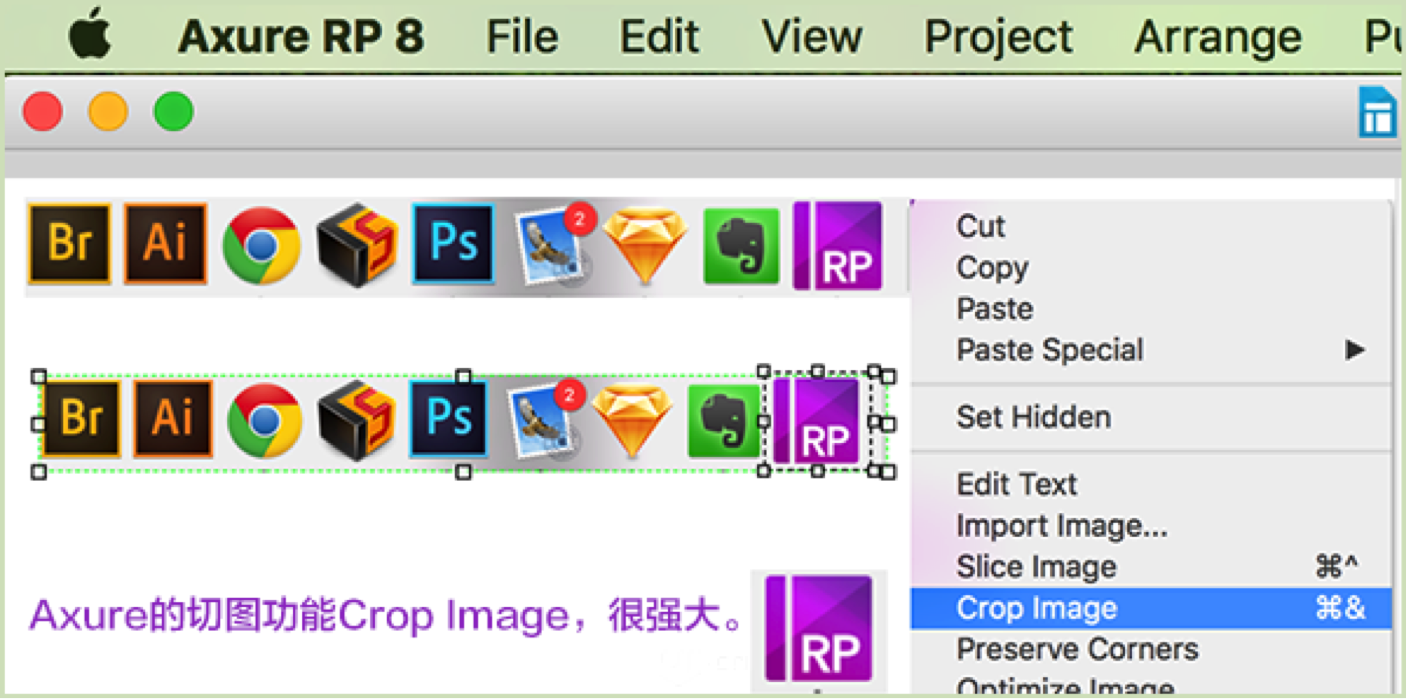
Axure示例一如下:
上面示范展示的是Axure的切图功能,可以将任意在图片,进行裁切,截取其中的一部分。
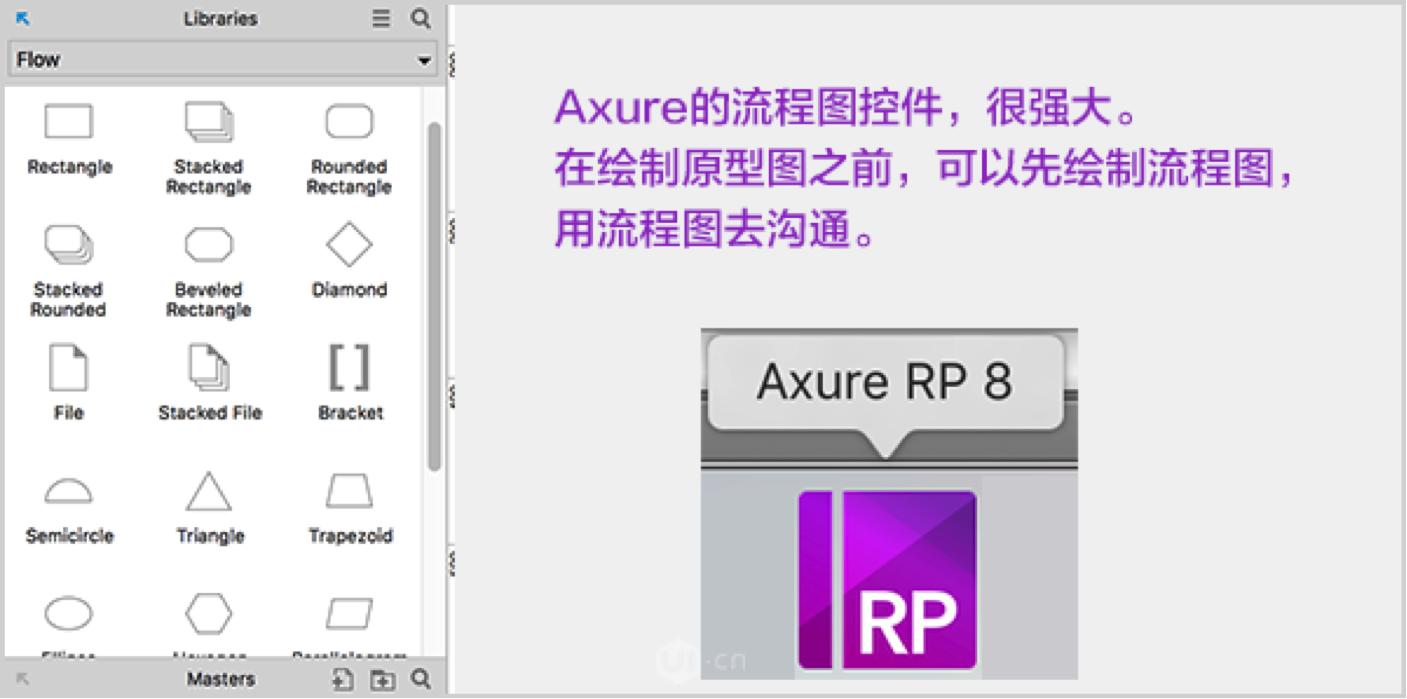
Axure示例二如下:
Axure的流程图控件很强大,在绘制原型图之前,可以先绘制流程图,再用流程图去沟通。等流程图定稿大致确认之后,再开始绘制页面的线框图。这时候,工作过程中,我们就可以避免因为业务流程没有理顺,导致的原型图频繁修改的沟通情况。
我给沟通优先级,做了一个排序:
用流程图沟通 大于线框图沟通。流程图的走通了,才开始绘制线框图。这样可以避免因为流程上的修改,导致线框图反复修改。而线框图的时间评估,如果是2个小时。那么,每修改一次,就需要加班1个小时。
这样就可以解释设计师离职的2种情况:
改稿的次数越来越多,进而显得设计师的水平很差,从而导致设计师被辞退。
加班次数越来越多,进而导致设计师很累,从而导致设计师跳槽。
这两种离职情况,都可以通过这个沟通的优先级来改善。
沟通思维 大于 沟通语言,跟不同部门的同事沟通,需要从对方的思维方式去思考。比如:跟开发沟通,更侧重后台的流程是否走得通。
手绘流程图 大于 软件流程图,手绘流程图可以边沟通,边修改。而软件流程图,则需要敲打键盘和指点鼠标,两人凑近一台屏幕来修改,这样显得即麻烦有缓慢。
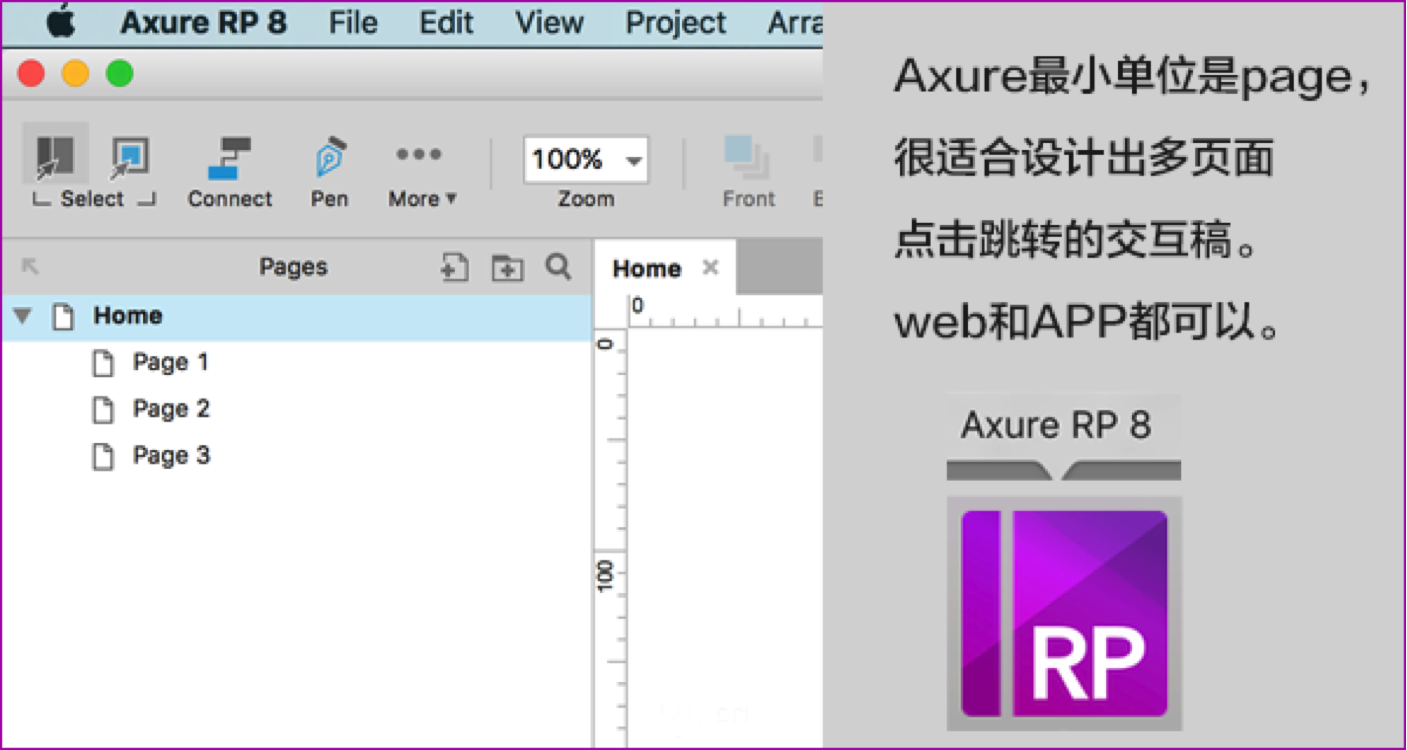
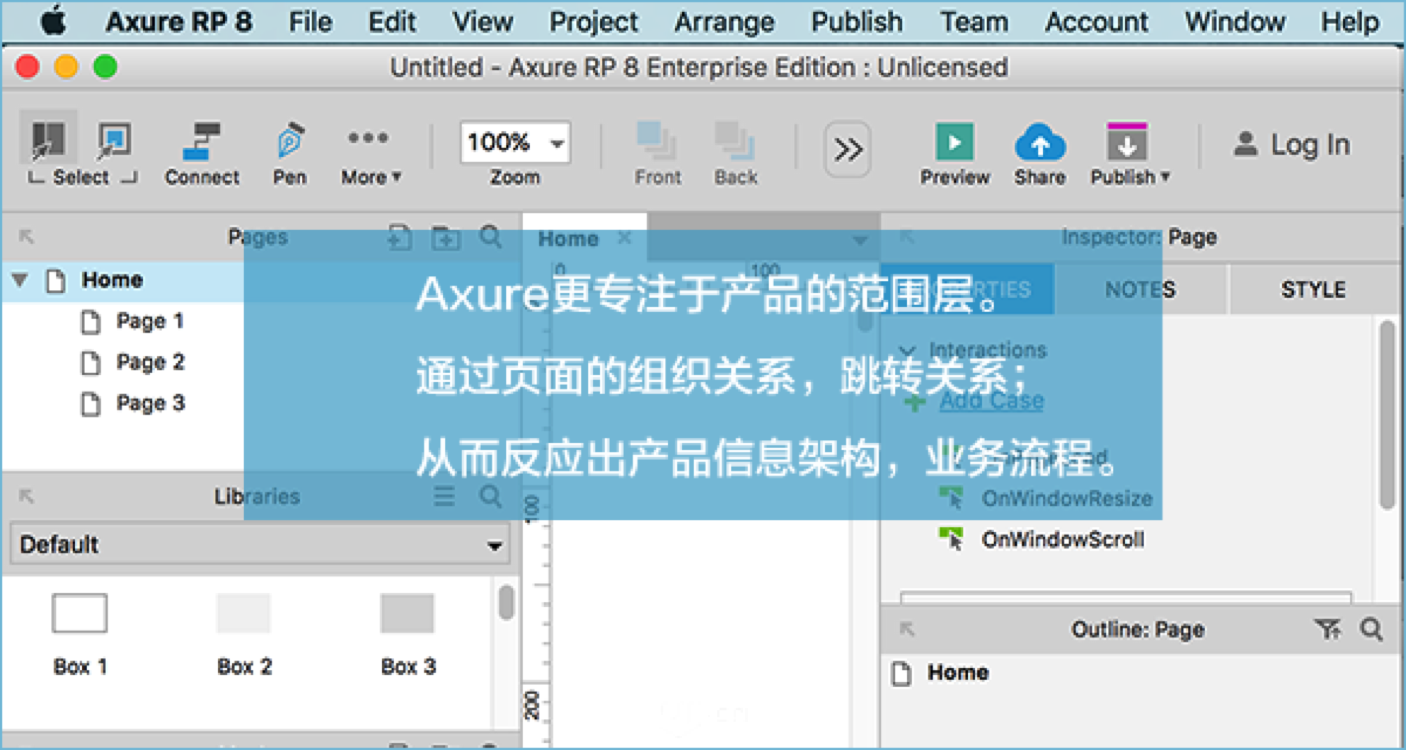
Axure示例三如下:
Axure的优点是可以设计出全套页面,点击跳转的高仿真页面操作流程图。Axure用户群更广。Axure有windows和Mac两种版本。而Sketch目前只用Mac版本。这样一来,Sketch的用户群就丢失了windows用户。
Axure示例四如下:
我个人的更倾向于先分析产品的使用场景,用户需求,产品目标,以及商业模式,接着分析业务流程,然后绘制功能流程图,再分析页面的跳转流程图。接下来才开始绘制原型图,前期只需要用手绘打草稿的原型图,经过大致沟通确认之后,再开始绘制线框图。至于用什么工具绘制线框图,这并不重要。我看有些产品经理直接使用PPT画原型图,整个产品思维,业务流程,功能逻辑,也表现得挺不错的。
总结一下,如果想表现产品的业务流程,那么我建议使用Visio来绘制流程图。如果想表现产品的页面图文布局和页面的跳转关系,我建议使用axure。如果想表现产品的信息架构,我建议使用Mindmanager或Xmind。如果想表现产品的视觉层,包括圆角+投影+布尔运算画icon,我建议使用Photoshop或Sketch来作图。
==========================================================================================
不知不觉UXRen社区官网已经两岁了, 在这里小编要感谢那么一如既往支持本站的油茶人。
UXRen.cn欢迎油茶人投稿,提供有价值的资讯、线索、点子及建议。
邮箱:contact@13tech.com.cn
注明:本站内容及数据部分来自互联网及公开渠道,如有侵权请及时联系我们。
=========================================================
版权声明:UXRen社区发布文章均来自UXRen会员原创、成员投稿、活动笔记、翻译组原创或者授权文章,部分文章为转载内容,都会明确标注作者和来源,其版权归作者所有,若涉及版权问题,请添加qq:497027206(小编Tracy),感谢支持。










2 条回复
[…] 【UXRen原创】Sketch和Axure画原型,哪个好用? […]