【UXRen译#98】2016年移动设计趋势:神奇的微交互
译者:张越;审校:李福东,来自:UXRen翻译组
你已经理解并创造了一个很惊艳的APP,并配套了很酷的故事、令人印象深刻的视觉设计。但仅仅如此还不够——我们还需要更多的东西,那些能真正连接用户、让体验更加生动的东西。而这,就是微交互。
微交互是创造一款富有吸引力的APP的秘籍。它让用户沉浸其中、获得意外之喜,但除了设计师之外,这一切对于所有人来说又几乎是隐形的。
每一天你都会接触到上百次微交互:关掉闹钟、查看屏幕上的消息提醒、游戏提醒、在音乐播放器上切歌、甚至是早上根据警报改变交通路线。每一个这些短暂的时刻都构成了微交互。或许你并没关注它们,但却正是这些细节让你愿意持续使用APP。
什么是微交互?
设备中任何一项基于任务的体验都是微交互。绝大多数这些体验都难以察觉,但却让用户感到更加流畅。正如Dan Saffer在书中写的那样:微交互能够实现三大特定功能:
三大特定功能
- 迅速传达状态或反馈。
- 可视化操作结果。
- 帮助用户在屏幕上操作。
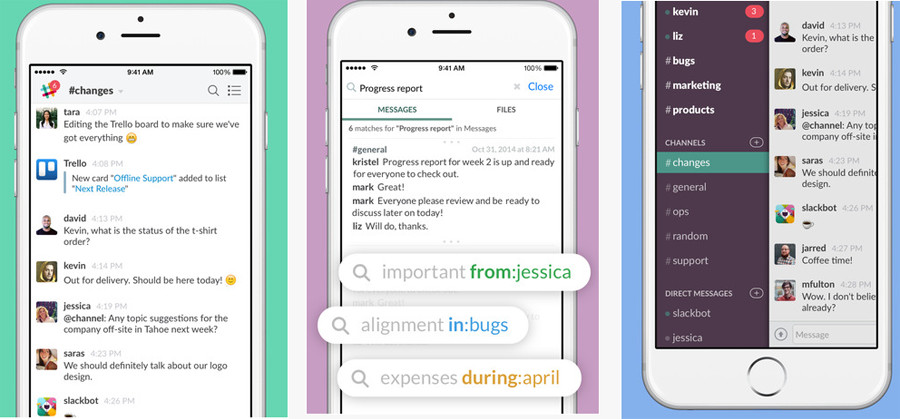
Slack是一款极佳的APP,如上图所示,它实现了上述所有功能。这款APP让用户能够在一个封闭的聊天环境中沟通交流、添加附件,给彼此打标签。同时,这款APP实时更新(如:标记已读),以帮助用户浏览。它还通过通知以及其他一些小动作让用户对聊天内容保持同步。
微交互在多个方面影响着用户和APP的功能:
- 打开或关闭一个东西
- 在任意数字媒体上发表评论
- 更改设置或进程
- 查看消息或通知
- 在移动设备上下拉刷新内容
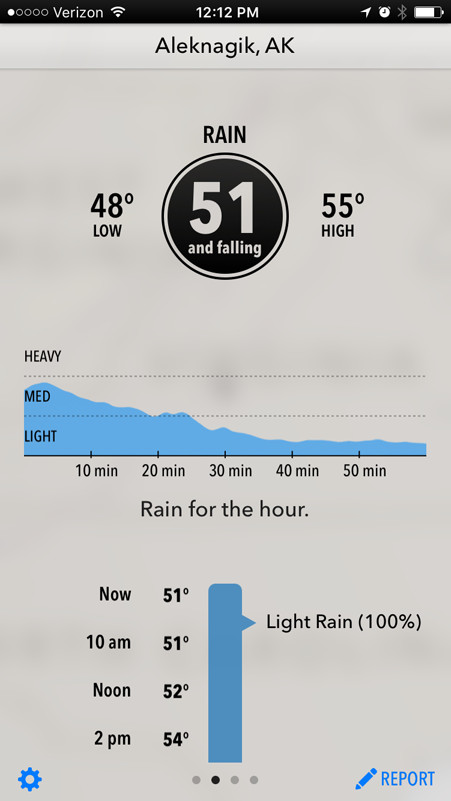
- 与一个数据元素进行交互,如:查看天气
- 完成孤立的任务
- 连接设备,如多人游戏、打印电脑里的东西等
- 在网站上点击分享或喜欢某个图片、视频。
简而言之,微交互就是用户某一行为,触发了设备其他部分的变化。每一个交互都基于以用户为中心的设计理念,其中数字化工具的原理和功能反映了用户会如何做一件事。可用性的秘诀就在于此——交互要符合预期、并与“人的方式”相吻合。
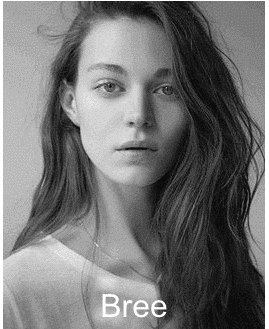
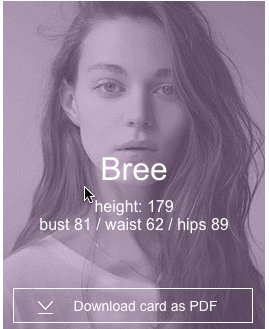
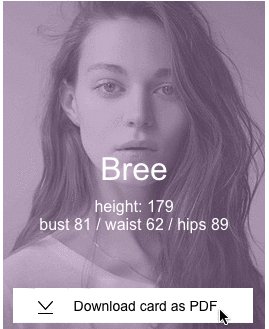
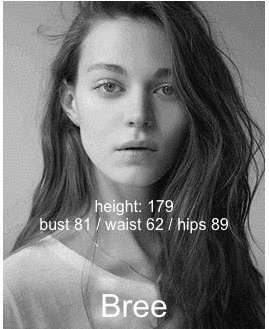
上图中,我们设计了一个用来寻找时尚模特的网站。一张卡片代表一个模特,上面展示有测量指标。当鼠标悬停在人物脸部时,会浮出下载名片的提示。在这个特定的场景中,微交互让信息的展现更加流畅。动画增加了可发现性,设计响应也更贴近用户动作。
微交互到底是做什么的?
正如在前文所述——尽管这并不是所有的微交互形势(微交互的形式有很多种)。但简单地说,微交互应当营造参与感。当你思考如何设计微交互的时候,不要仅仅思考特定的手势或动作,而是要将其作为整个用户体验的一部分加以考虑。从本质上说,微交互应当让用户感到或是做到一些事:
- 触摸屏幕
- 愉快地微笑
- 学习或理解
- 与其它用户进行联系。
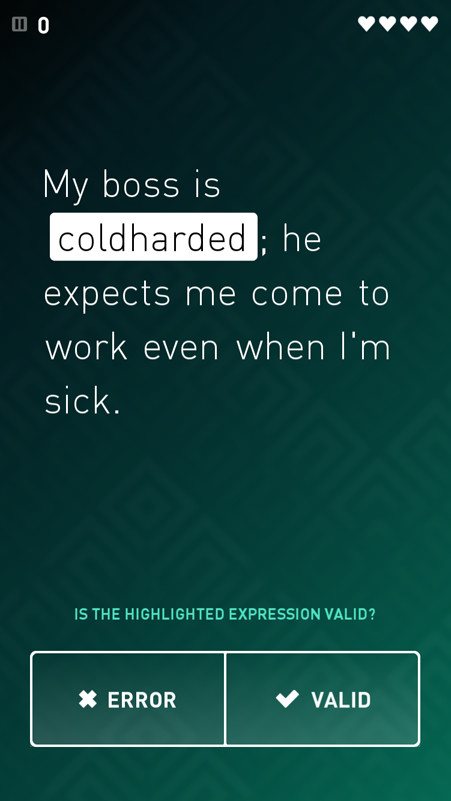
上图所示的Elevate,在它的游戏式学习界面中运用了所有这些要素。用户必须触摸屏幕以回答问题、修正答案,而漂亮的动画则用来取悦用户。这款APP是让用户用来锻炼思维的(图片中的游戏是用来教会你语法和用法的)。用户可以和朋友或其他APP用户分享分数和结果。
对于一个简单的游戏来说,这些看起来太多了对吗?但这却正是用户对每一款APP的期望。正如《2015&2016年移动设计趋势》所述,这些动作是微交互的核心所在。这些细小的“数字化时刻”让用户感到一种情感上的连接。微交互或让用户有所感触,或让用户与其他的人和物发生联系。
微交互的四要素
Dan Saffer走在微交互的最前沿。Google搜索“微交互”时,他的名字总是出现在此类信息的关键位置。他还写了一本关于微交互的书,阐述了微交互的四个要素,这也的确是理解如何设计微交互的最佳途径。
- 触发:启动微交互。例如:我点击心形图标标记喜欢的页面。
- 规则:交互的实现方式。用户看不到规则,只能通过反馈(下一阶段)来理解。在这种情况下,点击心形图标,该页面就是用户接收反馈的窗口。
- 反馈:设计如何将微交互传达给用户。心形图标会填充颜色并弹跳,伴随着“保存至收藏夹”的提示,告诉用户发生了什么。
- 循环和模式:决定了微交互的时长以及随着时间流逝,微交互该如何重复或演化。例如:我们现在提到的微交互演化为,在我们喜欢了一个的页面后,提醒我们页面中的内容、或者在6个月后再提醒我们。
以上所述的微交互中的各个部分,共同创造了让事物得以运行的基础。正向Saffer所说的那样,除非遇到问题,否则绝大多数用户永远都不会注意到微交互。
你在考虑反馈吗?
反馈是微交互循环中最重要的一环。这是微交互中用户和界面发生连接的部分。反馈决定了微交互应该如何实现。
试想:你需要早上7点起床,因此在手机上设了闹钟。当闹钟响起的时候你会怎么办?起床关掉闹钟还是继续眯一会?这个简单的动作告诉APP接下来微交互该怎么实现:为下一次起床重设闹钟、还是9分钟以后再次响起。用户和系统之间的反馈闭环由此完成。
如果用户一开始没有反馈,闹铃声就永远不会停止。它没有重置。开放式循环会让它一直响下去。
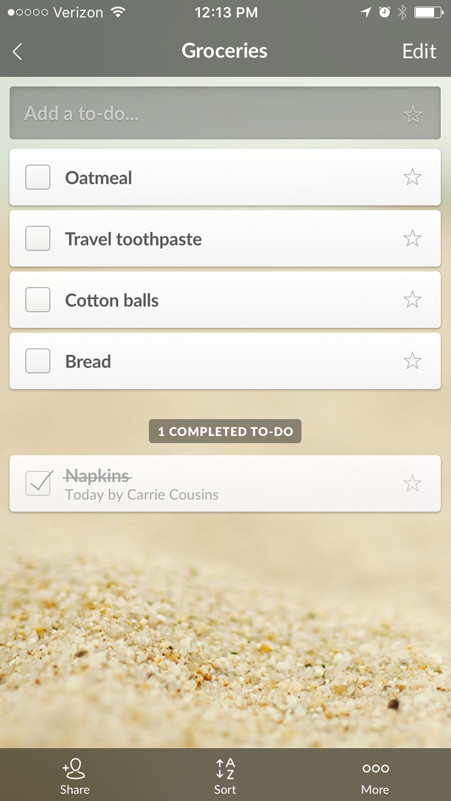
在待办清单上检查项目也是一样的道理,就像上图中的Wunderlist所示。通过选定一个事项旁的复选标记,你告诉APP触发在待办事项划掉项目的微交互,你知道哪些项目是已完成的,哪些还在进行中。完成一项任务的满足感激励着你完成更多的任务,因此与这款APP的交互还会继续下去。
尽管这是个非常简单的案例,但从中却有很多值得学习的地方。从根本上讲,它告诉我们:用户希望参与到明确创造出下一步(闭环)的微交互中,并且随着时间和使用的演化,它能够直观的工作。
微交互的核心在于设计细节
微交互的设计以及如何处理细节的方式将决定你项目的成败。交互是你无法忽视的重要设计元素。
但你该如何设计?又该如何思考呢?
- 微交互必须经得起重复使用。
不要仅仅为了噱头或者动画而使用微交互。谨记:在长时间的使用过程中,你的微交互不能让用户感到厌烦。 - 简洁是关键。
直白的语言、清晰的字体、充满活力的色彩、结构化的设计,将这些基本要素运用好,不要再添加额外的细节。 - 微交互一定要贴近用户。
文本读起来应当像人在说话一样。任何形式的设计都应当能够传达情感。所有的页面都应与此时此地的情境相匹配。运用正确的语气,让文本读起来是有礼貌、有帮助、并尽可能是令人愉悦的。 - 可以用动画制造一些乐趣,但要适度。
请回忆一下新程序下载时,OSX系统中的图标是怎么弹跳的。动画让你知道程序有了回应,但却并没有增加你当前的操作步骤。不要仅仅为了视觉上的愉悦,而放弃在你的动画中尝试这种有用性。 - 寻求和谐。
参差对照是你的朋友,但也要小心使用。当你为用户体验的某个特定时刻进行设计的时候,色彩之类的细节比你想象的更重要。如果你的APP使用绿色的配色方案,那么确保这类色彩贯穿于你的微交互中。每一个微交互都应与整体的APP设计保持视觉上的关联性。 - 思考微交互该如何演化。
是一直保持不变?还是随着时间不断演化?比如你一直点击“打盹”,那么闹钟声音会变得更大。
如果你想有别于其他设计,那么这些细节是你必须要考虑的。但不要太沉溺其中,因为过度设计是微交互的致命伤。一旦你快捷愉悦地传达了信息,就立刻从中抽身,流畅地返回到正常的的任务流中去。
结论
微交互是创造令用户留恋的APP的关键要素。它能够营造参与感、为功能增色、让用户感到愉悦。总的来说:你需要创造那些用户看不到,但却需要或想要的细微时刻,这样你的APP才会成为他们日常生活中必不可少的一部分。
想了解更多移动设计的趋势,请查看《2015&2016移动设计趋势》。
版权所有:UXRen翻译组
译者:张越
审校:李福东
原文作者:Jerry Cao
发布日期:October 29, 2015
原文地址:http://designmodo.com/mobile-design-trends-2016/头图来源:http://netdna.webdesignerdepot.com ————————————————————
转载带有【UXRen译】抬头的文章,请务必标明:UXRen翻译组、译者和审校者。如未标注,视为侵权,UXRen社区保留随时追责的权利。
UXRen翻译组链接地址:https://www.uxren.cn/?page_id=7869 本文地址:https://www.uxren.cn/?p=30516除转载文章外,本站所有文章版权归UXRen社区所有,转载请注明出处:UXRen社区。







8 条回复
[…] UXRen翻译组链接地址:http://uxren.cn/?page_id=7869 本文地址:http://uxren.cn/?p=39881 […]
[…] UXRen翻译组链接地址:http://uxren.cn/?page_id=7869 本文地址:http://uxren.cn/?p=39948 […]
[…] UXRen翻译组链接地址:http://uxren.cn/?page_id=7869 本文地址:http://uxren.cn/?p=40770 […]
[…] UXRen翻译组链接地址:http://uxren.cn/?page_id=7869 本文地址:http://uxren.cn/?p=32734 […]
[…] UXRen翻译组链接地址:http://uxren.cn/?page_id=7869 本文地址:http://uxren.cn/?p=41196 […]
[…] UXRen翻译组链接地址:http://uxren.cn/?page_id=7869 本文地址:http://uxren.cn/?p=41209 […]
[…] UXRen翻译组链接地址:http://uxren.cn/?page_id=7869 本文地址:http://uxren.cn/?p=41658 […]
[…] UXRen翻译组链接地址:http://uxren.cn/?page_id=7869 本文地址:http://uxren.cn/?p=41686 […]