【UXRen原创】Metrics & keylines——Material Design专题分享(15)
非凡回来了,今天继续讲Metrics & keylines.
- Keylines and spacing
- Ratio keylines
- Incremental keylines
- Touch target size
今日内容
接着上节讲到的 Keylines and spacing
上节已经讲了移动端的基线和间距,今天从平板开始讲。会讲到桌面的。
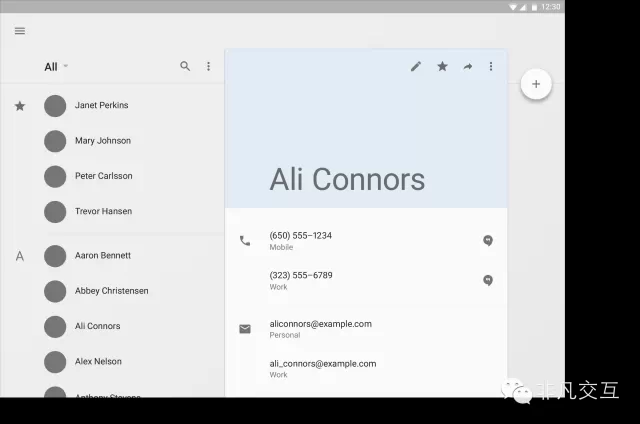
List with detail view
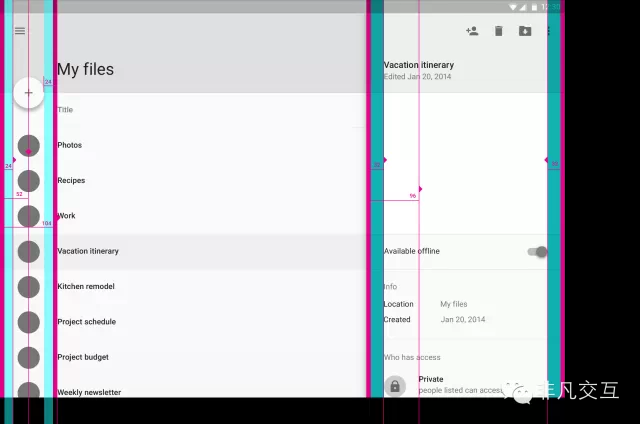
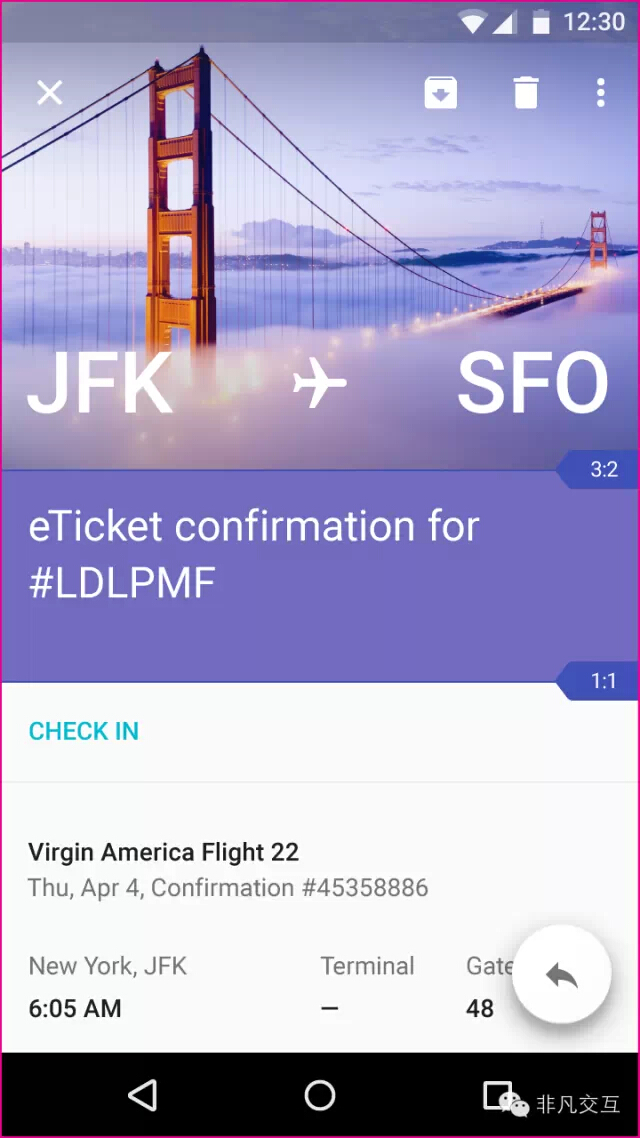
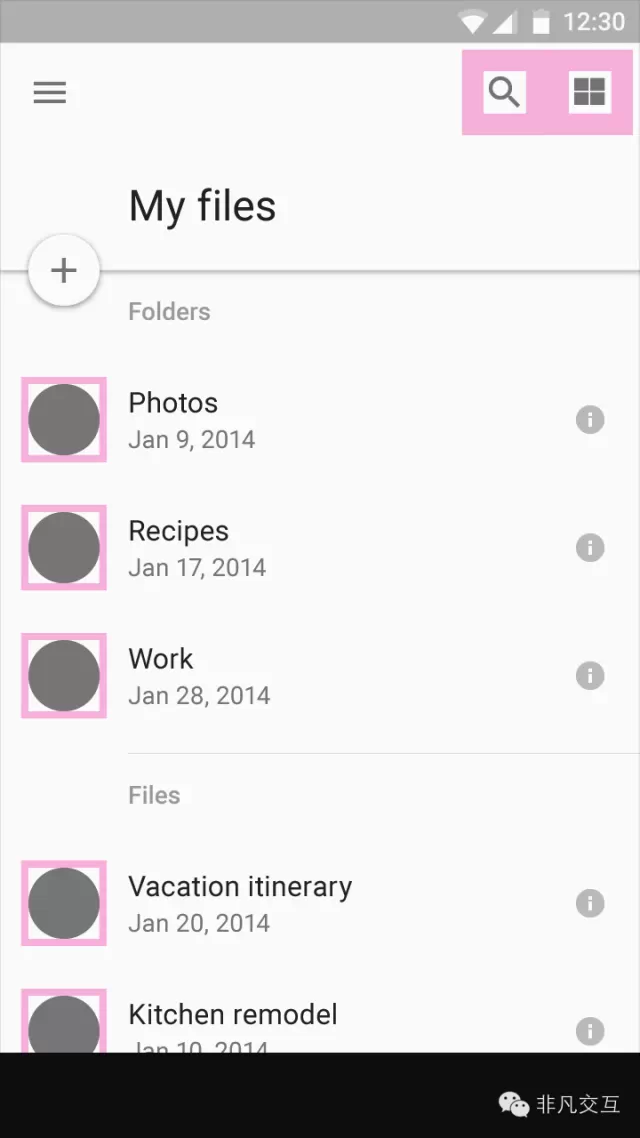
先来看列表的表现。先来看这张图:
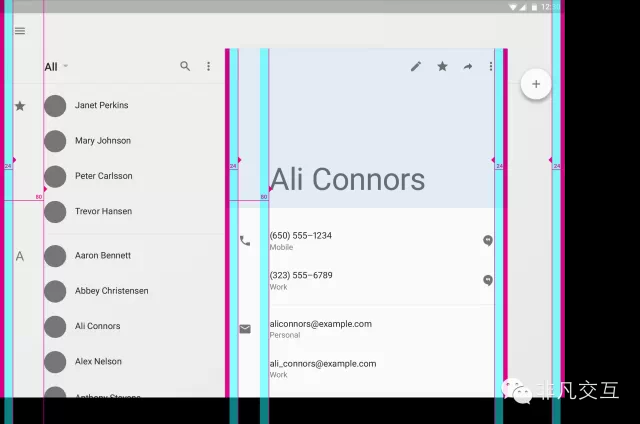
然后是它的横向间距和基线的划分:
- 边距仍然是8dp(红色块)
- 边距与左侧菜单图标以及小图标的间距24dp(蓝色块)
- 边距与头像和标题的间距80dp.
右侧也一样,总结起来就是,模块边缘8dp,与最靠近边缘的内容之间有24dp,与标题和正式内容之间80dp。
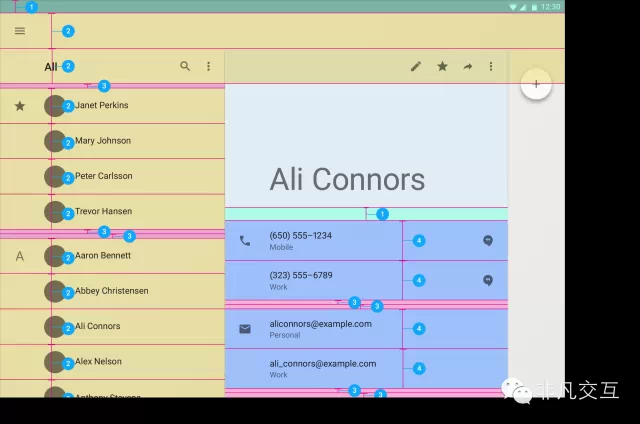
再来看纵向的划分:
- Statusbar and space above list: 24dp 状态栏24dp
- Listitem: 64dp 列表项64dp
- Spacebetween content areas: 8dp 内容模块之间的间距8dp
- Listitem: 72dp 列表项72dp
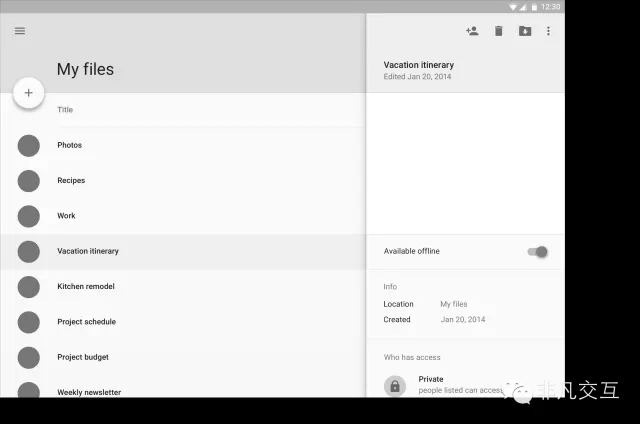
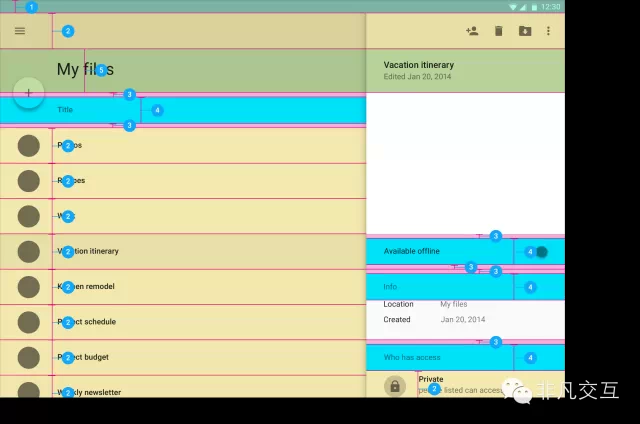
需要看图去领悟,再看一组:
横向的划分:
- Screenedge left and right margins: 24dp 屏幕边缘与右间距24dp
- Contentleft margin from screen edge: 80dp 左边缘与内容之间的距离80dp
纵向的划分:
- Statusbar: 24dp 状态栏24dp
- Toolbarand list item: 64dp 工具栏和列表项64dp
- Spacebetween content areas: 8dp 内容模块之间的距离8dp
- Subtitle,list item, and slider: 48dp 副标题条目48dp
- Title:80dp 标题80dp
这里容易发现移动端和平板相差不大,另外间距都是以4dp为基数的,因为之前建立基线网格的时候就定义了4dp为最小基线网格,我们的空间都要落在这些网格中。另外就是边缘间距都是8dp这个其实很好记。相对的栏目宽度变成了64dp 移动端是56dp,多了8dp。
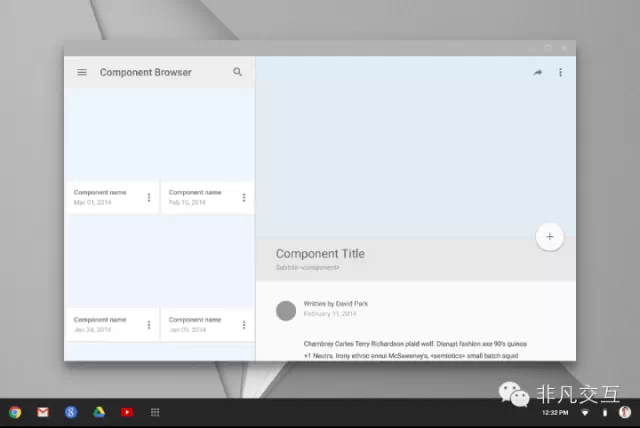
再来看桌面的
Desktop
这里没有太多的东西可以讲,都是一些死的东西,用的时候遵循这个标准就可以了。
这里给一个下载链接直接参考就可以了
链接:http://pan.baidu.com/s/1ntoUG2X 密码:e1tn
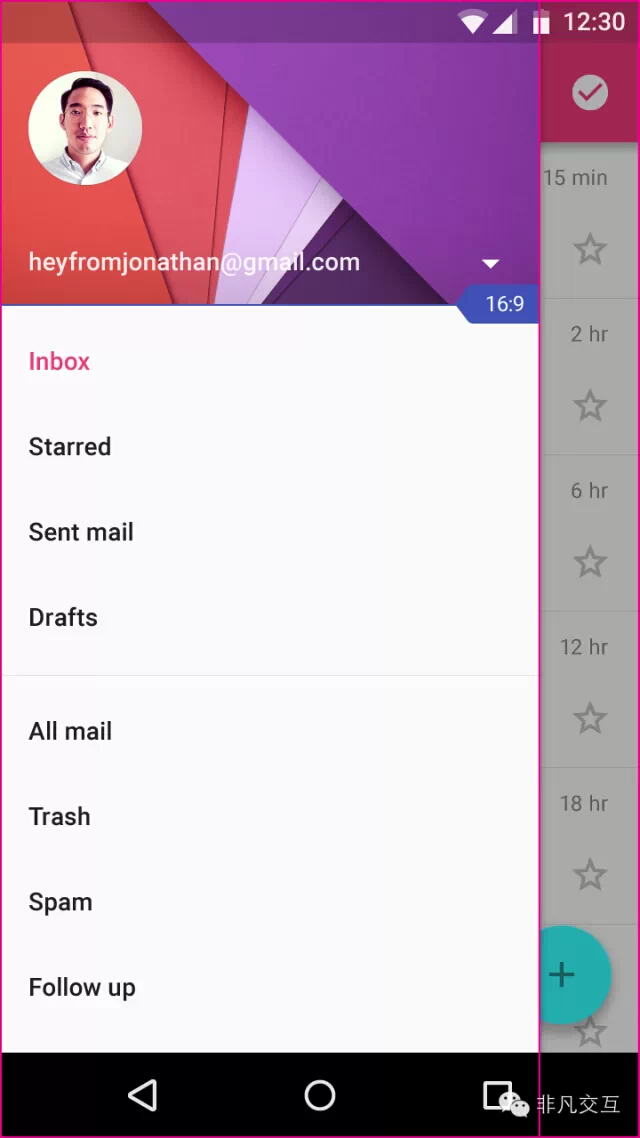
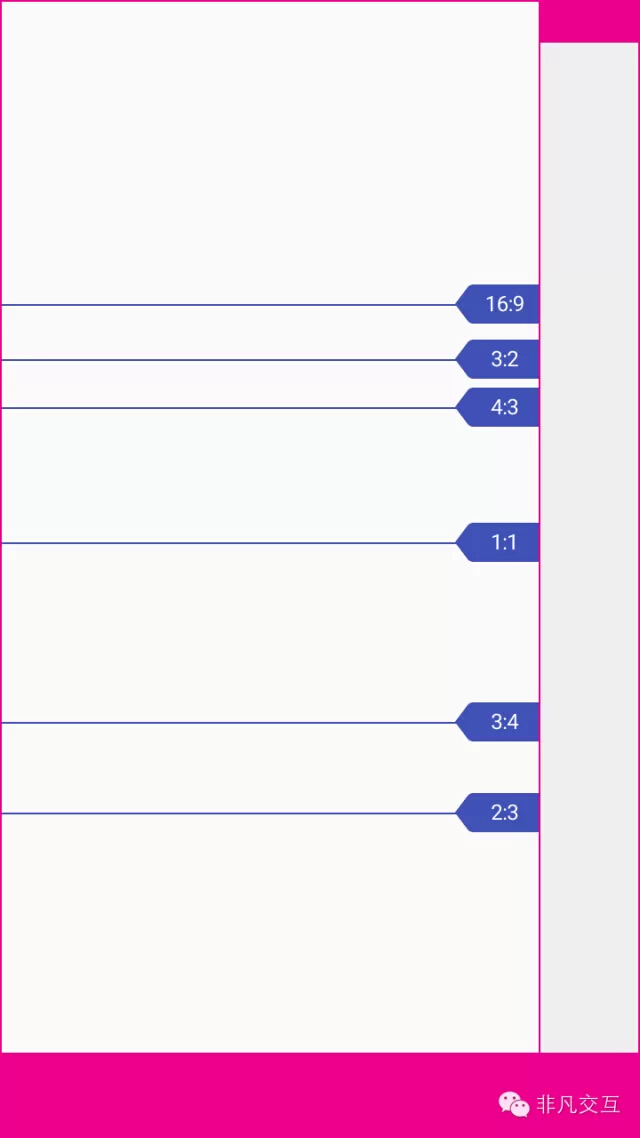
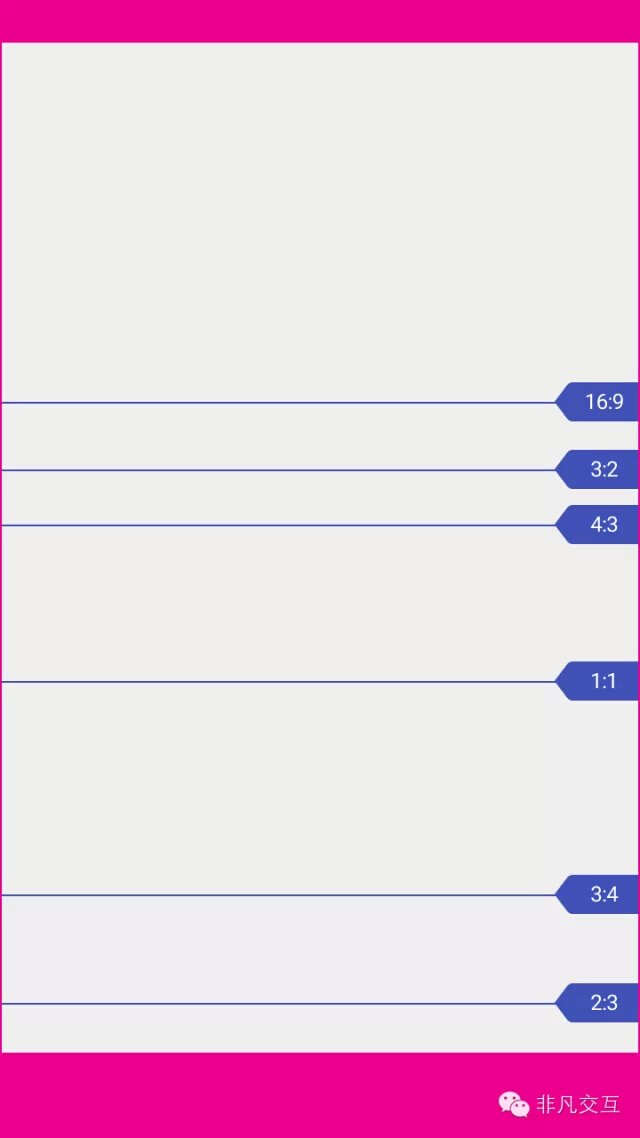
来看比率线,在使用高度划分的时候,尽量采用这里提供的几种高度比率
Ratio keylines
什么是高度比率呢,就是宽高比
一共有以下这几种比率
- 16:9
- 3:2
- 4:3
- 1:1
- 3:4
- 2:3
这些比率适用于移动端 平板和桌面的UI元素和图像。
这里如何使用这些比率呢?
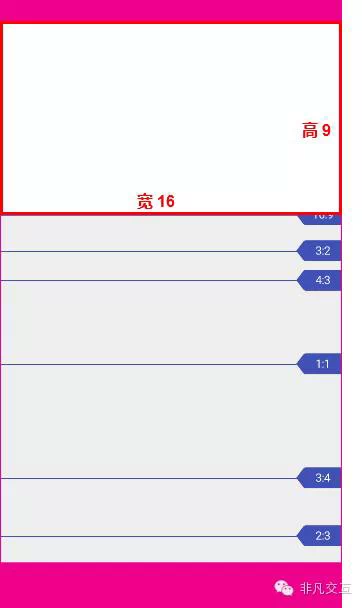
在无法确定宽高比的时候参考这个就可以了。这都是测试过合适的比率,就不会出现比重失衡了。为了避免有些人不知道宽高指的是哪一个,我特意标明了一下。如下图:
接着来看增量基线
Incremental keylines
通过一个增量去定义一个值,再用这个值去定义其他元素的大小。这种方法几乎不会用在桌面应用中,常用的是平板,移动端很少使用。增量的大小对应不同屏幕有所不同。但这里请满足4的倍数。
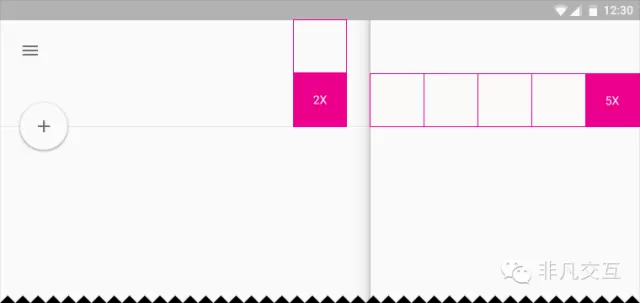
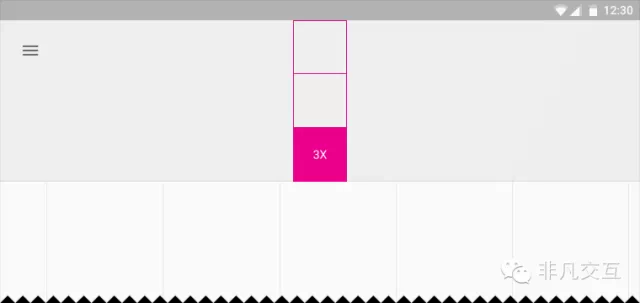
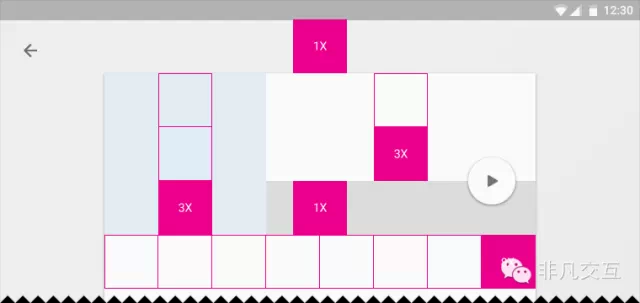
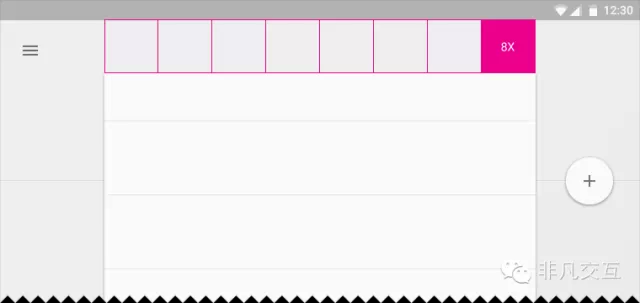
看图:
其实很简单,就是定义一个单位大小,用这个单位去衡量其他单位,为什么这样呢?我想是因为基数问题,当所有元素都是这个基数的倍数的时候,是不是看起来顺眼多了?更加有规律了,让我们更容易去定义宽高了。
最后是触摸元素范围
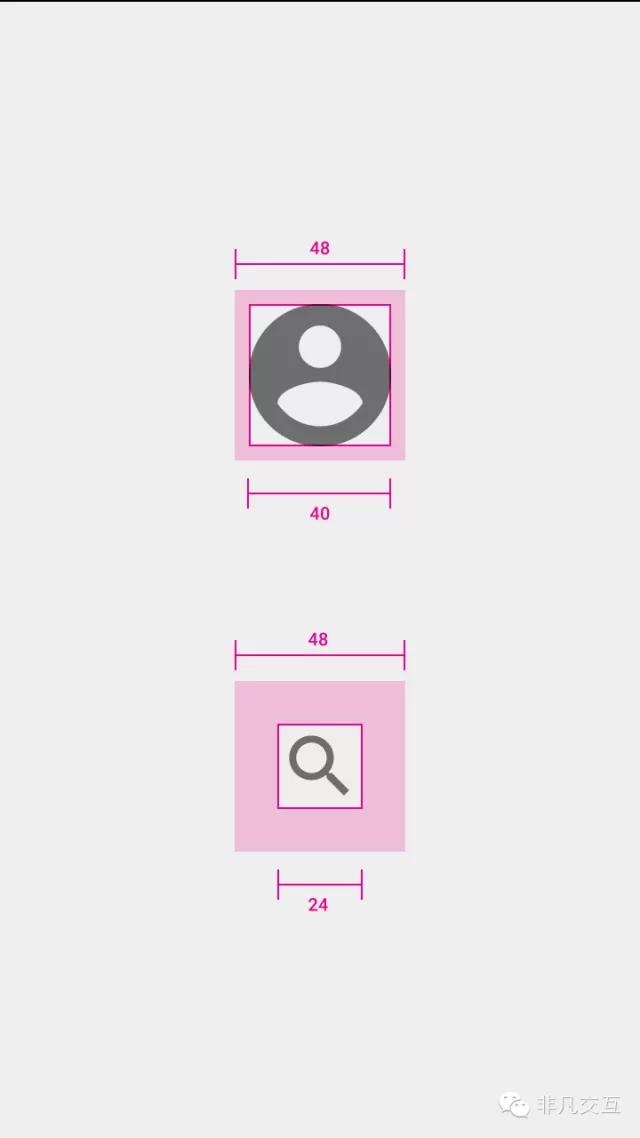
Touch target size
去报可点击范围是48*48dp,上下浮动空间是8dp.
记住当24dp大小或者40dp大小的元素出现在界面中,不要出现触摸范围的重叠。48dp大概是9mm的物理宽度。这是最小的舒适触摸区域。
触摸浮动范围在1mm,就是7-10mm.这是最合适手指触摸的大小。
最小触摸范围不应该小于7mm。
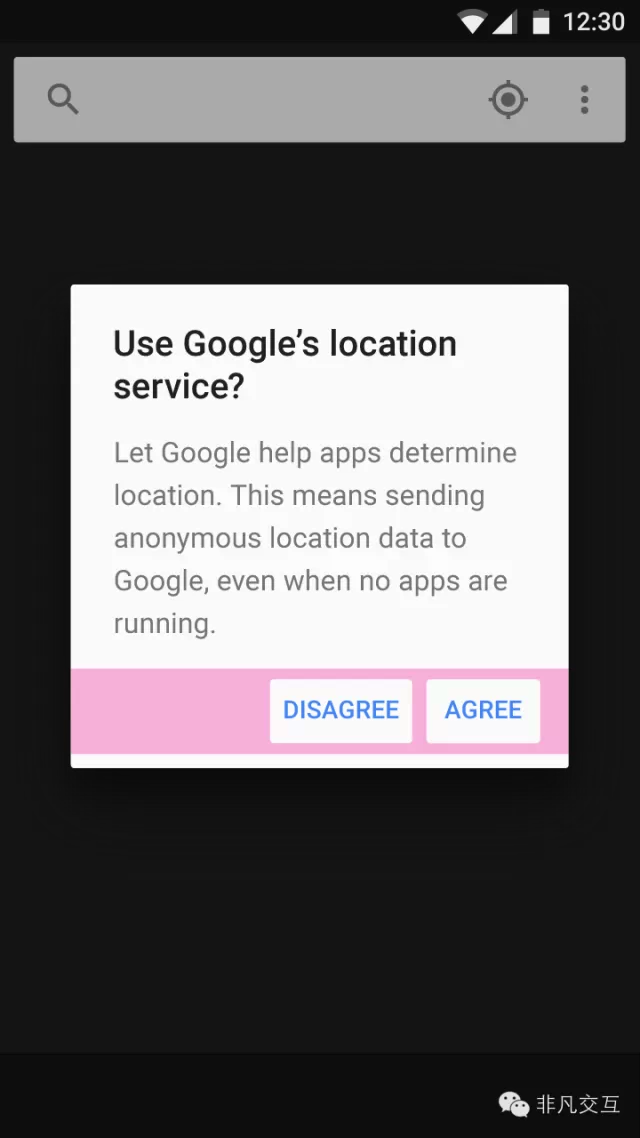
这里记住在排版右上角小图标的时候,间距把握好了。
一是元素大小,二是触摸范围,这两个算进间距中去,不要重叠。
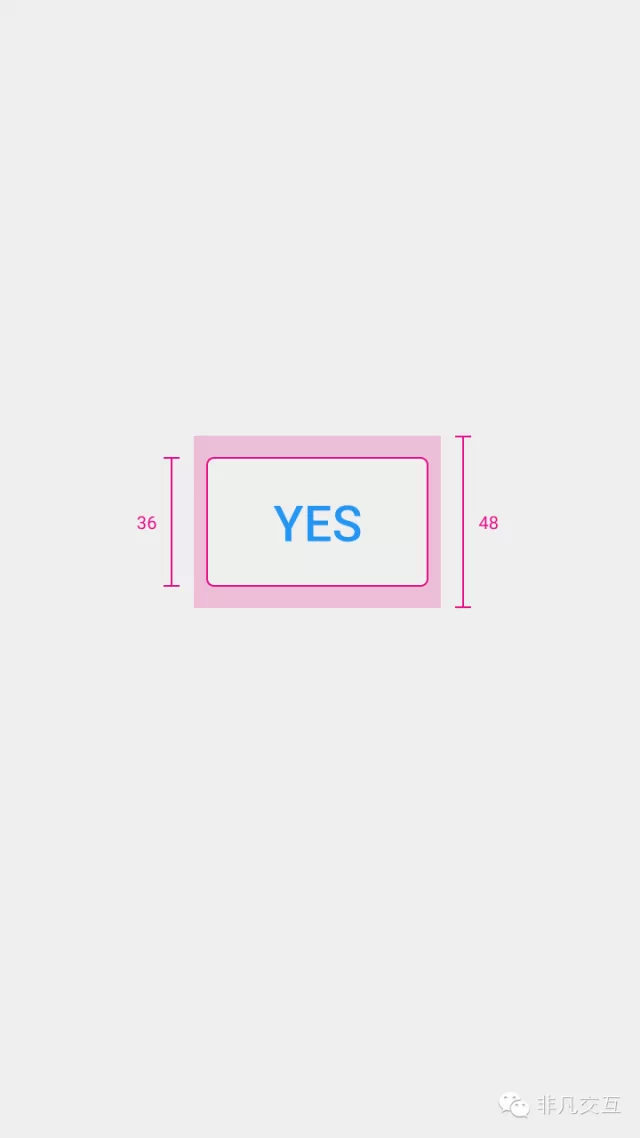
按钮高度是36dp,可触摸范围高度是48dp,这里在讲空间的时候会详细讲,今天就到这了。这一节 Metrics &keylines也讲完了,好好去应用吧。希望大家一直支持我,后续会讲信息构架的东西。
 作者:邬非凡,现互联网交互设计师,崇尚自然设计并将生活情感与设计相结合,目前死磕Material Design 分享和学习。非凡语录“享受生命的过程”
作者:邬非凡,现互联网交互设计师,崇尚自然设计并将生活情感与设计相结合,目前死磕Material Design 分享和学习。非凡语录“享受生命的过程”
======================================================================================= 不知不觉本网站已经一岁半了, 在这里小编要感谢那么一如既往支持本站的油茶人。 同时也欢迎各位喜欢13太保的同学们把自己收集的好资源一起分享给更多油茶人,如果有意愿在网站发布原创性的文章也欢迎随时和我们联系!我们收到邮件后会认真的查看和回复。 投稿邮箱:contact@13tech.com.cn
=======================================================================================