【UXRen原创】Structure——Material Design专题分享(16)
非凡回来了,今天讲以下两点:
- UI regions
- Toolbars
一、UI regions
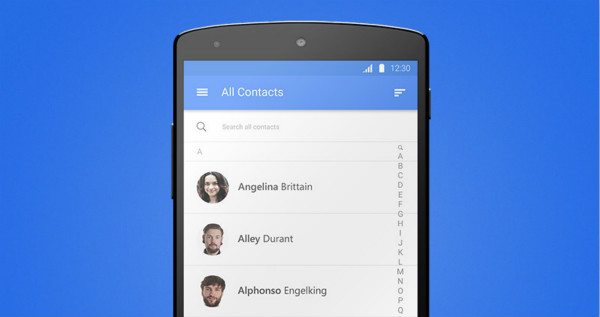
1、Mobile structure
手机端结构
这种结构主要包含这几部分
- app bar 应用栏
- floating action button 悬浮响应式按钮
- optional bottom bar 可选底部菜单栏
- side nav menus 侧边栏(抽屉)
这几部分,但不一定要全部用上,看产品的信息量而决定。
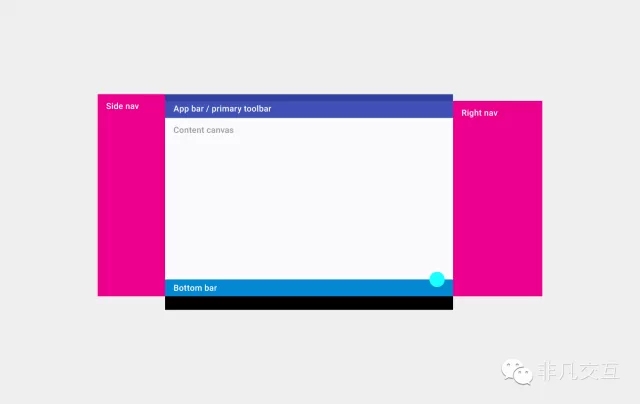
2、Tablet structure
- 平板结构,包含部分和移动端一致
总结:手机端和平板结构一致,另外这些组成结构功用不同。
- side nav 抽屉导航主要应用于信息量较为巨大的沉浸式导航,一般分类标签会放在这里。
- app bar/primary toolbar 这是顶部的导航,主要盛放重要的导航信息,并且信息分类并不多的情况下
- Right nav 右侧导航,算是层级最低的导航,低于其他三种导航,在左侧抽屉不适合盛放信息的时候,需要区分开来的话再采用右侧导航。
- Boottom bar 底部导航,底部导航可以作为可选菜单栏,在功能和信息承载过大的时候,需要添加新功能的时候选择在这里添加,安卓系统并不太建议在这里使用,因为和底部系统自带导航形成双重导航了。
- 悬浮响应式按钮则是针对最频繁的操作,比较重要的操作才会使用,因为是长期存在于屏幕中的,若是不为了快速方便使用核心功能,就不要随便运用。比如一个做笔记的应用,作为新建笔记的话就比较合适,因为这是常用且核心的功能。
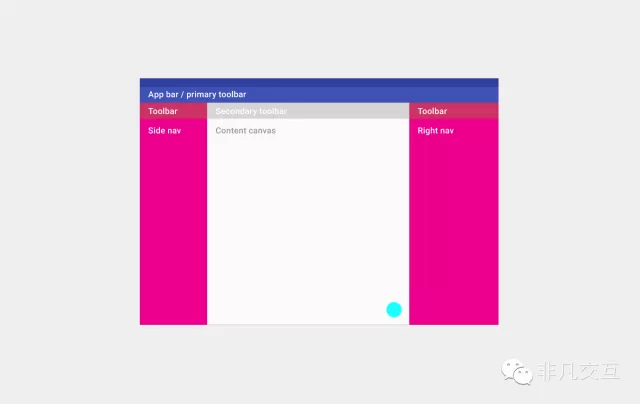
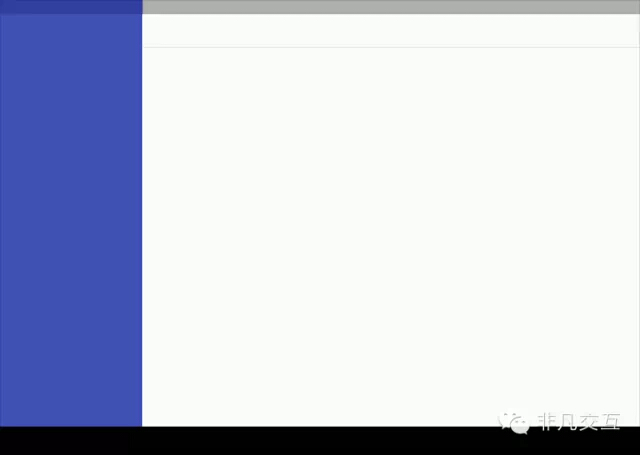
3、Desktop structure
桌面结构
主要包含以下几部分
- app bar 应用栏
- floating action button 悬浮响应式按钮
- side navigation menus 侧边栏导航菜单
- secondary toolbar 二级应用栏
- right nav 右侧导航
可以看出,桌面结构略微不同,首先顶部导航变成了覆盖整个顶部。显然这里是核心导航,这种导航我们平时也很常见了。
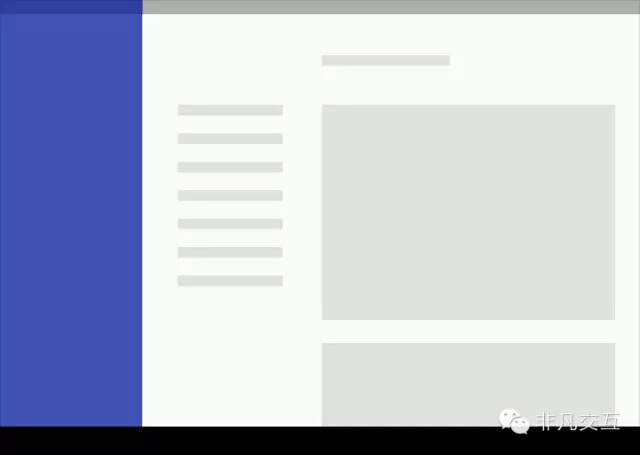
同时分了一级导航(side nav)和二级导航(secondary toolbar),因为PC端的信息可以同屏呈现更多。同样的左侧导航和右侧导航相比,仍然是左侧导航更为重要,人的阅读视线几乎是呈现F型的,左侧导航式视线的集中区域。
中间则是当前呈现的内容。
这种结构也是经过验证的,非常常用的,几乎所有电商都是着这中结构,甚至新闻、视频类的网站也是这个结构。上+(左中右)的结构。
这里有一个有趣的现象,就是信息模块划分在网页中,大部分都是三栏的。这个我认为和人的信息识别有关系,在选择信息的时候1-3种划分是最快获取的,超过3种会变得难,一旦超过5种,我觉得就不太合适了,不管什么情况下,信息曝光率都会逐层下降。
比如一个网页从上到下分10栏,那么越往后越少人看,可能超过5栏后面的信息阅读量就几乎为零了。但这里和瀑布流不同,这种沉浸式的阅读方式只适合用在信息分类较少的地方,大多垂直新闻类的可以这样做,因为都是信息种类都是新闻。
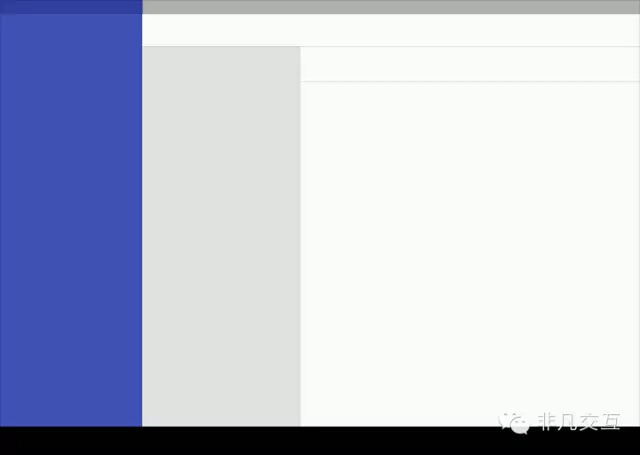
4、UI regions
UI 区域
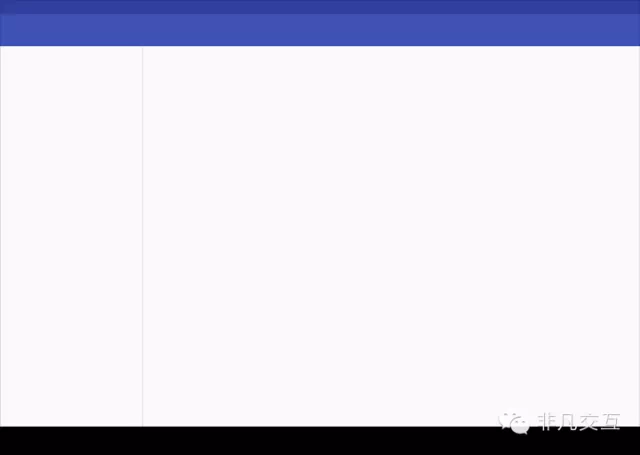
这是两种基本结构。
同时界面划分层级不宜过多,尽量控制在2层,如下图所示
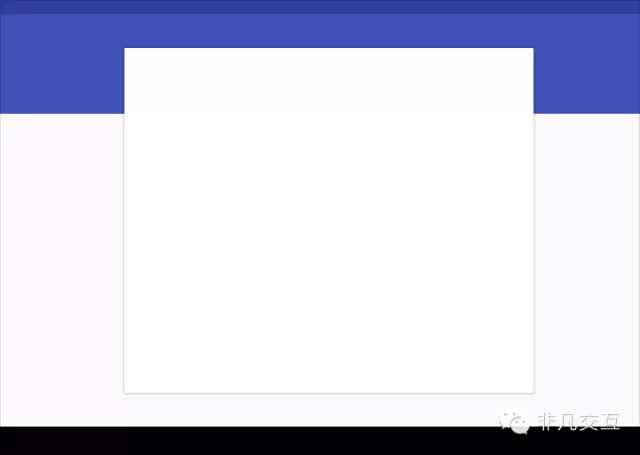
上面讲述的整体结构,接下来看,当信息数量较多且需要去分开的时候我们怎么去呈现呢?
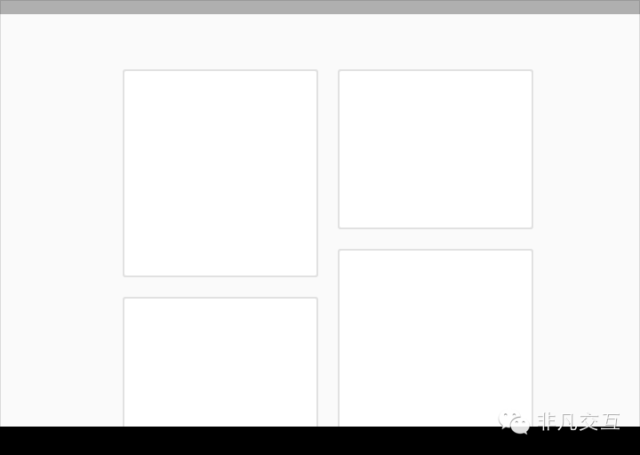
使用卡片组织信息
卡片式的呈现利于三端的统一,以及信息划分。比如新浪微博就是这种结构,淘宝 天猫 对商品的呈现同样是这种方式。
这种方式的好处在于信息被良好的分开独立,并且易于识别,信息单元一致性非常高,可以假设同类型的信息呈现结构完全不同或有差异,那么就会打破连续的常规认知。第一个是这样的,第二个是这样的,第三个是这样的,突然第四个不一样了,那么显然用户会感到很奇怪。
二、Toolbars
工具栏
工具栏是多变,可以被应用在不同的地方。
- 默认高度的app bar

- 扩展高度的app bar

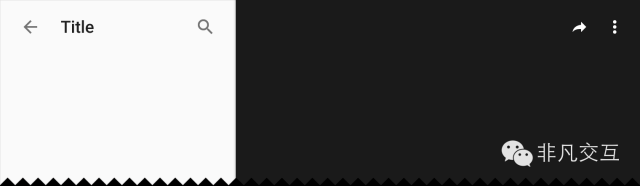
- 多层级的列宽工具栏(左右层级)

- 灵活的卡片式工具栏 这种方式 13tech就是这种。还可以找到很多例子,这种结构是比较突出中间信息的,有点沉浸式的感觉,但不适合用在信息种类多变、品目繁多的产品中,同时可利用空间缩减了。现在13tech网站内容也不少了,越往后增加采用tab下拉,信息被掩埋的成都比较高,其实也不太好用。但核心还是媒体,所以并没有太大问题,只是除首页外,其他新闻曝光率应该会大幅度下降。

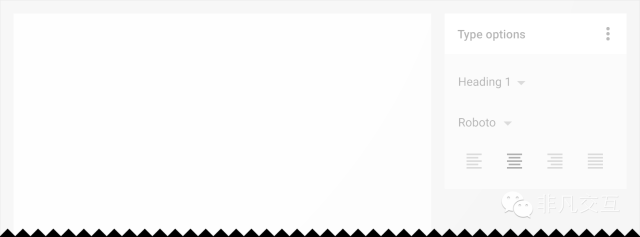
- 浮动卡片式工具栏,这个被用在打车软件和地图上非常多了,可以说现在的打车软件用这种设计的都是参考MD的。

- 独立工具栏,一般adobe 软件 office软件用得非常多,因为这类软件都是讲求效率和集中精神的工具,焦点一定是关注中间的核心内容,周边的独立工具栏就可以很好的划分不同的功能区域了。

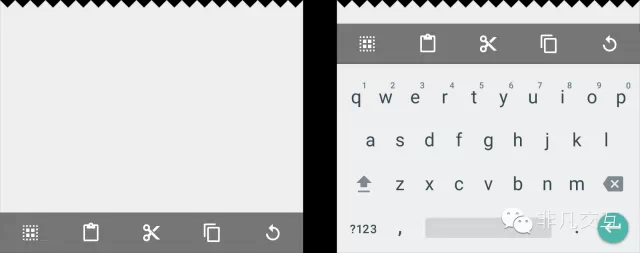
- 一种依附在底部输入键盘或其他元素的工具栏,其他元素比较少见,主要是和编辑有关的会采用这种。增强关联性。

- 底部可选栏

结尾彩蛋
时间是一只藏在黑暗中的温柔的手,在你一出神一恍惚之间,物走星移。
——龙应台
 作者:邬非凡,现互联网交互设计师,崇尚自然设计并将生活情感与设计相结合,目前死磕Material Design 分享和学习。非凡语录“享受生命的过程”
顶部图片来源:http://www.webdesigndev.com
作者:邬非凡,现互联网交互设计师,崇尚自然设计并将生活情感与设计相结合,目前死磕Material Design 分享和学习。非凡语录“享受生命的过程”
顶部图片来源:http://www.webdesigndev.com
======================================================================================= 不知不觉本网站已经一岁半了, 在这里小编要感谢那么一如既往支持本站的油茶人。 同时也欢迎各位喜欢13太保的同学们把自己收集的好资源一起分享给更多油茶人,如果有意愿在网站发布原创性的文章也欢迎随时和我们联系!我们收到邮件后会认真的查看和回复。 投稿邮箱:contact@13tech.com.cn
=======================================================================================