【UXRen原创】Buttons——Material Design专题分享(20)
按钮是连通用户与行为的入口。清晰地描述交互行为。按钮由图标和文字描述组成。或者单独图标和文字。按钮颜色必须符合应用的主色调。
Usage
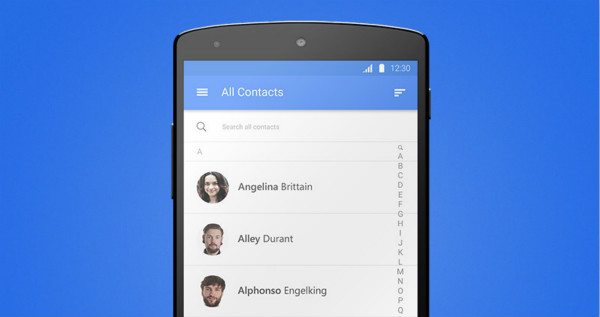
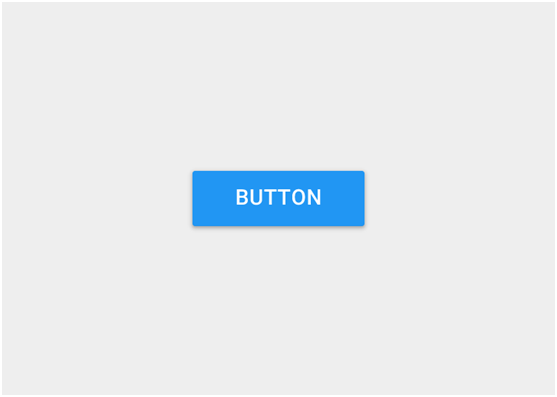
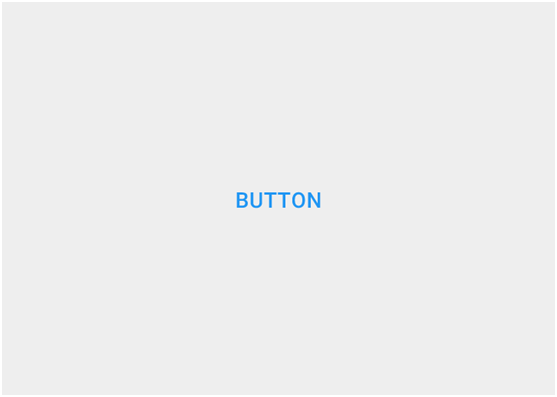
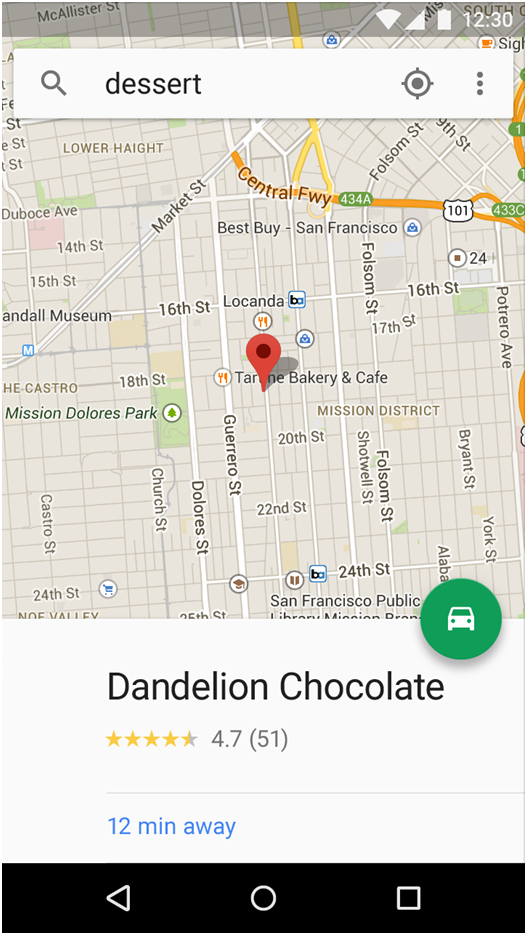
一共包含3种按钮:
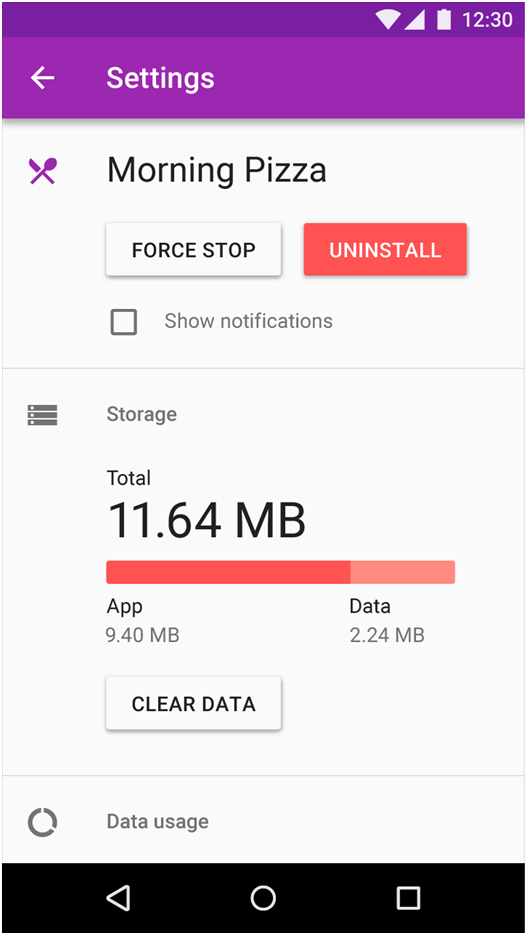
来看看在界面中:
Choosing button style
选择使用哪一种按钮取决于按钮的的重要程度。
- 选择悬浮响应按钮是否足够重要,同时频繁使用,而且一直存在于屏幕中。
- 选择悬浮按钮还是扁平按钮取决于,界面层级深度的多少,界面中不适合展示过多的星系层级,会加重认知负荷和干扰信息。
- 每个界面层级主要使用一种按钮,只有在拥有十分充足的理由时采用混合按钮,强调信息。
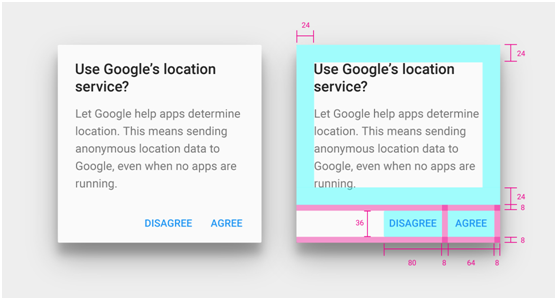
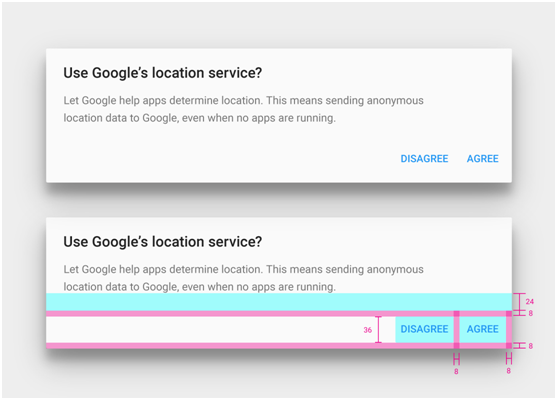
Buttons in dialogs
- 按钮文字:距离对话框边缘16dp
- 对话框按钮容器:高48dp, 距离文字16dp,距离对话框边缘8dp
- 对话框按钮:高36dp,距离由边缘16dp
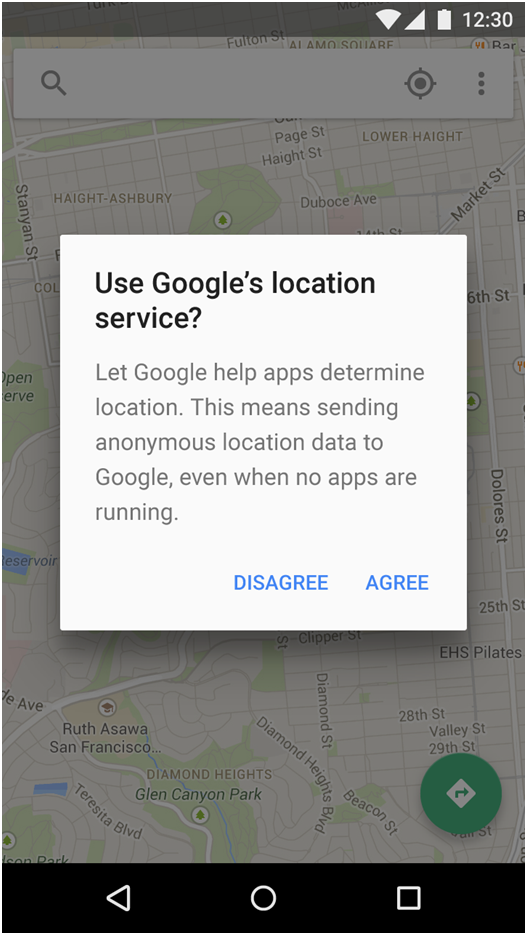
来看看几个示例:
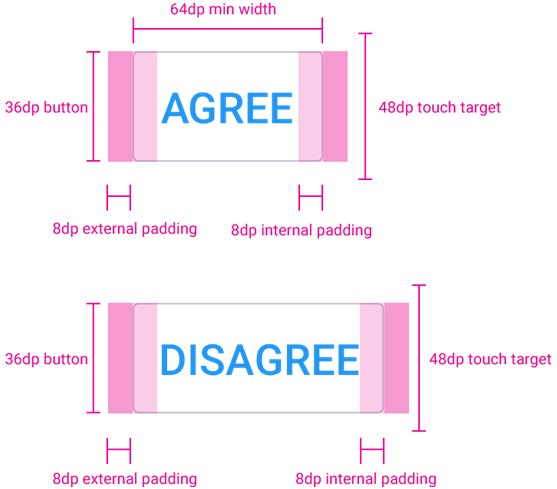
按钮:
- 高度 36dp
- 最小宽度 64dp
- 点击高度范围 48dp
- 水平边距:8dp
- 水平填充:8dp
按钮式非常基本的操作空间,使用频率非常高,采用一个合适的按钮,让产品的转化商业价值最关键的一步,做到完美,必须精确到像素级别。
结尾彩蛋
产品体验设计,浮在表面的界面,由无数基点组成,看不见的往往支撑起产品,我们无法忽视和逾越。
 作者:邬非凡,现互联网交互设计师,崇尚自然设计并将生活情感与设计相结合,目前死磕Material Design 分享和学习。非凡语录“享受生命的过程”
======================================================================================= 不知不觉本网站已经一岁半了, 在这里小编要感谢那么一如既往支持本站的油茶人。 同时也欢迎各位喜欢13太保的同学们把自己收集的好资源一起分享给更多油茶人,如果有意愿在网站发布原创性的文章也欢迎随时和我们联系!我们收到邮件后会认真的查看和回复。 投稿邮箱:contact@13tech.com.cn
=======================================================================================
作者:邬非凡,现互联网交互设计师,崇尚自然设计并将生活情感与设计相结合,目前死磕Material Design 分享和学习。非凡语录“享受生命的过程”
======================================================================================= 不知不觉本网站已经一岁半了, 在这里小编要感谢那么一如既往支持本站的油茶人。 同时也欢迎各位喜欢13太保的同学们把自己收集的好资源一起分享给更多油茶人,如果有意愿在网站发布原创性的文章也欢迎随时和我们联系!我们收到邮件后会认真的查看和回复。 投稿邮箱:contact@13tech.com.cn
=======================================================================================