【技能】热门移动端输入交互
原文作者:Chris Bank 译者:可乐橙
深入了解时下最热门应用的设计模式
本文中,UXPin – 用户体验设计应用的Chris Bank会讨论用户输入设计模式的重要性,还有来自时下最热门移动应用的具体案例——更多案例和超过45种移动端设计模式,都在UXPin的免费电子书《2014移动UI设计模式》中有提到。
任何移动应用,若没有用户起初和持续不断的输入,就什么也不会发生。因此,移动产品设计师、开发者和产品经理要了解最佳的输入方式,这点至关重要。尽管移动应用——还有使用它们的用户——通常都很独特,但仍有很多通用模式(新旧都有)用来解决这一特殊问题。
用户输入设计的6项目标
深入探讨这些模式之前,理解用户输入设计的6项主要目标非常重要——我把它们列在下面:
- 选择一种适合的输入和数据录入方式
- 减少输入的工作量
- 设计有吸引力的数据录入界面
- 通过验证检查来减少输入错误
- 设计必填项说明
- 开发有效的输入控件
模式总览
记住上面几项目标,以下设计模式,在本文中都有详细讨论,在我们的电子书《2014移动UI设计模式》中还有更深入的探讨:
- 智能键盘
- 默认值和自动补全
- 直接进入(或者说“快速登录”)
- 操作栏
- 社交账号登录
- 大按钮
- 滑动操作
- 通知
- 隐藏式控件
- 扩展式输入框
- 撤销
1.智能键盘
Facebook Paper, Android通讯录
问题
用户想要快速键入信息。
解决方案
用户点按进入应用某个输入区块,在他们键入时要提供与数据相关的键盘。这样免去他们在字母与数字键盘间切换,不用寻找所需的按钮,或者多一步操作来激活键盘。这不仅为了用户方便,也可作为一种指示,注明用户应该输入什么类型的数据。因此移动平台的输入框可以高亮显示,这增加了灵活性,决定了哪些按钮应该突出显示。
例如,在通讯录或拨号器里输入手机号码时,用户并不需要完整键盘。点按这些输入框时,会弹出数字键盘,而非完整键盘。去掉了令人分心的不必要的按钮,流程更加顺畅。类似的,点按浏览器地址栏,会弹出一个略有改动的键盘,“/”和“.com”按钮就显示在空格键旁边,而非隐藏于符号内。深入了解系统提供的这些智能键盘类型,你的UI可以根据用户当前的操作而调整。
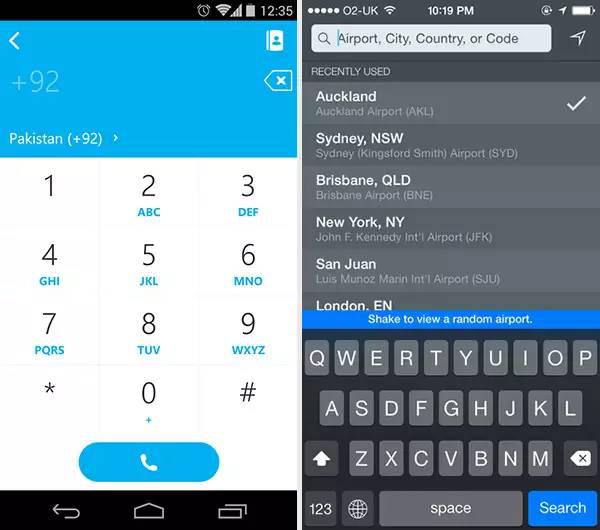
2.默认值和自动补全
Skype, Flightboard
问题
用户想要快速完成操作。
解决方案
向用户提供预置的默认值,或者基于之前输入的数据生成的快速选项。由此预测常用选项,让用户更容易进行信息录入。这可以和实用的自动补全进行搭配,就像Google Play商店的搜索那样,加快速度,显著提升用户体验。这种模式尤其适用于用户输入的标准化,并预知问题的发生。以Skype为例,自动在电话号码前加上国家码前缀。这在用户的角度是有意义的,因为他们通常并不习惯输入这些信息,但它在这个环境中很重要,因为Skype是个国际呼叫应用。
另一种方式是保存用户上次输入的信息,当用户输入或搜索时,展现这些最近使用的选项。例如,Flightboard在搜索框下面列出了之前使用过的地理位置,让用户免于再次输入。多数地图或导航应用也采用了这种模式,搜索方位时自动输入用户当前位置,减少用户点按次数。因为这是最常发生的情况。
3.直接进入(或者说“快速登录”)
问题
用户想在做决定前尝试一下。
解决方案
很多应用允许用户直接进入,其他什么也不用做——甚至包括注册或登录。
记住,用户同时只能做一件事,他们没有足够时间尝试每个新产品。随着应用越来越细分化,在培育用户之前,找到高质量用户或领袖用户愈发重要——他们可能会讨厌你的产品,或者迅速意识到这不是他们要的。向用户索要账号注册信息比较困难,低的注册转化率会与注册用户数相互抵消。从积极方面来看,让用户直接体验产品,他们更容易被吸引,这取决于首次体验时能探索多深。这比引导页的UI模式更有效,我们会在下次讲到那些。因为它直接呈现在用户面前,而不是告诉用户如何使用。
推迟注册对于Carousel或Duolingo这样的应用就不起作用,它们依赖用户数据来运转。但像Wunderlist或Houzz这样应用可以让用户直接进来,在注册前先使用这个应用。通常,注册只是增加了额外的好处,使它更具吸引力,比如Wunderlist的跨设备同步,或是在Houzz中创建灵感集。推迟注册不一定总是好的,不过“注册前尝试”是个提升应用吸引力的好办法。
4.操作栏
问题
用户需要常用操作的快捷入口。
解决方案
在应用的操作栏(用iOS术语叫“toolbar”)提供重要操作的快速入口。尽管导航栏主宰着网页和早期的移动应用设计,其他一些模式的使用,诸如抽屉菜单、滑动侧边栏、链接集合、按钮变换、垂直的基于内容的导航等,造就了更简洁的应用界面,让人关注主要和次要操作项,忽略副导航。这些应用的常用操作,就是搜索、分享和创建新内容。固定菜单不仅让用户更加熟悉UI,也去除了杂乱,聚焦于用户相关的重要操作。
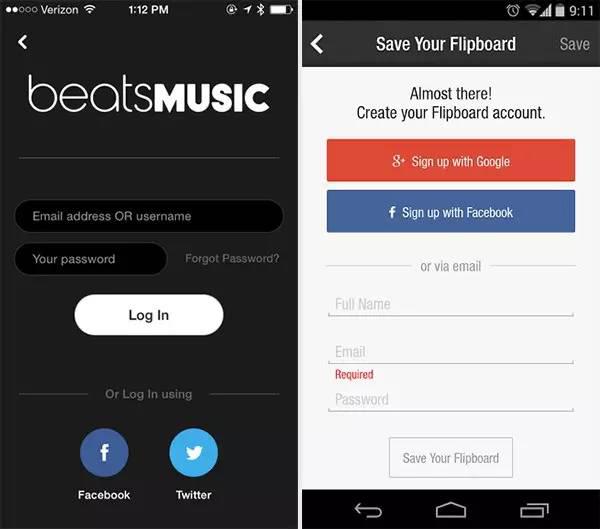
5. 社交账号登录
Beats Music, Flipboard
问题
用户想要更简单的注册和登录方式
解决方案
整合社交媒体注册可以让用户通过已有账号登录。这意味着他们要少操心一组用户名/密码,同时你也不必太担心密码安全。Facebook、Twitter和Google是最主要的OAuth登录提供方,你可以依据平台和目标用户,整合其中所有或部分到应用中,用户不必再设置一个未来可能不会用到的独立账号。使用这种登录注册模式也能为你提供用户的一些基本数据(他们使用时自动输入的数据),不强迫他们在刚刚下载的陌生应用中输入详细信息,始终保持注册流程的简捷。这个简单的功能可以极大提升用户体验,毫无疑问这种模式是众望所归。
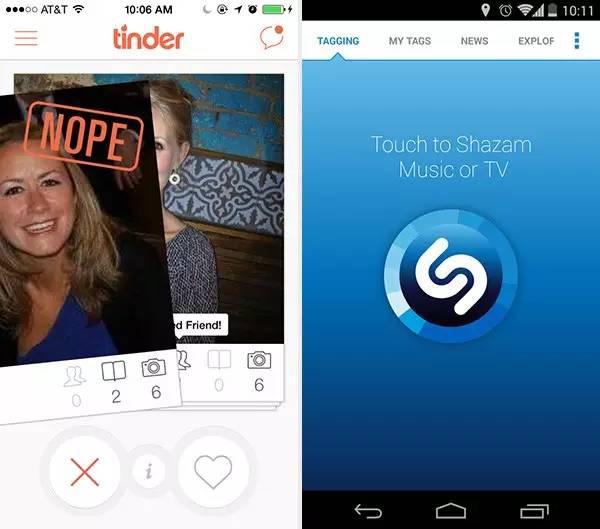
6.大按钮
问题
用户想立刻知道他们该采取哪个操作。
解决方案
理想的触摸屏点按尺寸可能是72像素,但某些应用比如Tinder,给出了巨大的按钮。你就清楚知道该怎么做。无论何时、正在做什么,你都能迅速操作——即使你没有在看,也很难忽略这些大块的按钮。这在相对简单的应用中尤其有价值,其中用户只有有限的操作,因此就更有理由在各种环境中使它更容易。以Shazam为例,旨在看电视或听音乐时使用,它确实只有这一个功能。在这种令人分心的多任务状态下,巨大的按钮是非常棒的改善。
7.滑动操作
Carousel
问题
用户想关注具体内容。
解决方案
允许内容滑出或移出屏幕。这给用户提供了非常直观的信息处理方式。例如Google Now的“卡片”,当你不需要时可以滑动删除,清除杂乱。类似的,Tinder的个人资料也可以右滑或左滑来表示赞同或否定。这种模式与我们之前在导航模式中讨论的滑动视图不同。此处,滑动操作被当做一种操作,而非纯粹浏览。有些应用结合了这两种滑动模式,例如Carousel,滑到一边可以浏览大量照片,同时上滑或下滑操作可以分享或隐藏。Mailbox使左右滑动操作在邮件客户端中发扬光大,通过相应的左滑和右滑操作,你可以将邮件分别标记为已读或稍后处理。在Secret中,发现新操作与探索新菜单的方式相同。在一条秘密上左滑表示喜欢。
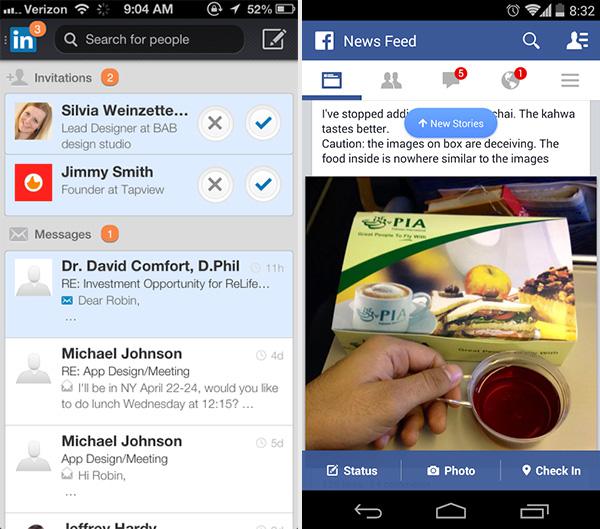
8.通知
LinkedIn, Facebook
问题
用户想知道新动态或操作,他们要瞄一眼
解决方案
在视觉上通过高亮来标记新内容。这种模式有很多方式。例如,iOS引领的带数字的小红点,如今很多其他应用中也能看到,例如LinkedIn、Facebook或Quora。Twitter也这样处理通知按钮,不过在时间轴图标上方也有个小点,用一种更微妙的方式来表示新动态。另一种表现通知的方式,是在应用中滑出一条banner来显示新动态。Facebook应用也这么做了,当信息流中有新项目时显示一个小弹出提示。
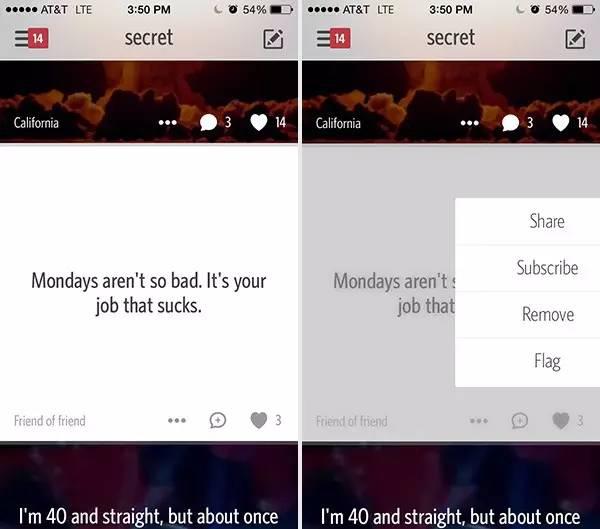
9.隐藏式控件
Secret
问题
用户要在应用中快速激活次要控件,还有那些只与特定区域或内容相关的控件。
解决方案
清理杂乱,让用户只在需要时发现特定操作。这些隐形的控件可以通过各种手势来触发——滑动、点按、双击、长按等等。(这些我们在手势模式中讨论过)。这让你可以将这些东西置于屏幕外,节省宝贵的屏幕空间。以Secret为例,就使用手势代替了可见的控件。右滑触发操作菜单,这是我们之前提过的抽屉的极简版。创建内容时,用户可以水平滑动或在背景上垂直滑动来改变颜色与模式,如果用了图片,还能改变亮度、饱和度与模糊度。没有其他控件来控制这些——也不应该有。这种UI设计模式如此直观和干净,你一定会看到更多此类交互。Pinterest也使用手势来代替按钮的应用。长按图片会显示采集或评论按钮,拖动弹出控件到按钮上执行。
Uber是这种设计模式的又一个案例。选择座驾类型后,通过点按滑动按钮,Uber会在预订座驾和费用估算间切换。这是简单却重要的UI设计模式,我每次试着呼叫座驾,又不想被Uber的溢价剥削时,都会为此会心一笑。Snapchat和Facebook Messenger中,在任何朋友上左滑,都能及时触发相应功能。
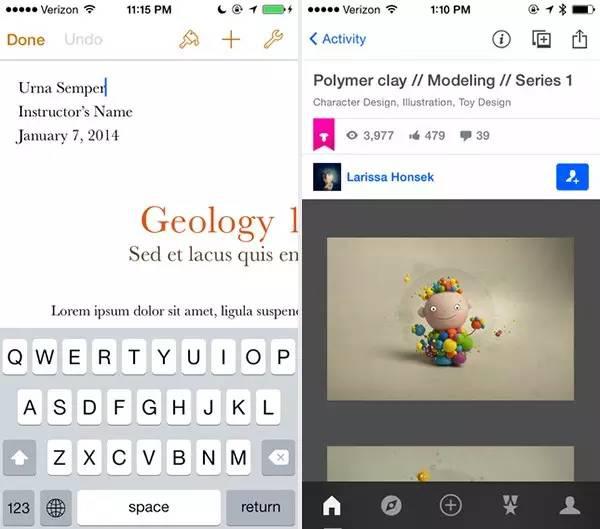
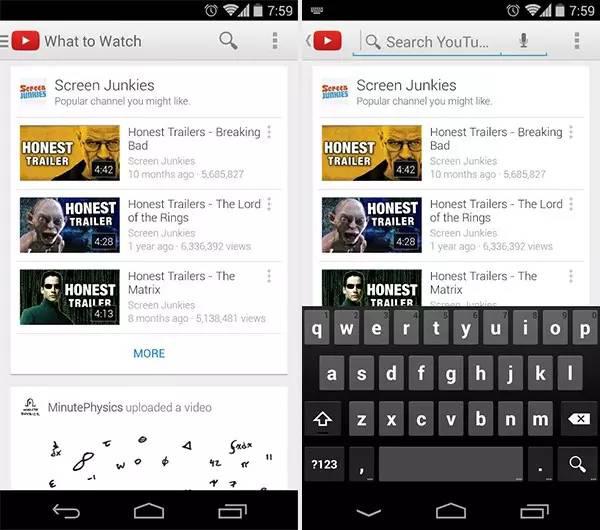
10.扩展式输入框
YouTube
问题
用户想专注于内容,不愿为了控件牺牲屏幕空间。
解决方案
将控件设计成点按展开式的。这能在用户不需要时隐藏多数控件。例如YouTube和Facebook把搜索栏藏在一个图标里面,用户点按时搜索栏才展开,节省了屏幕空间。
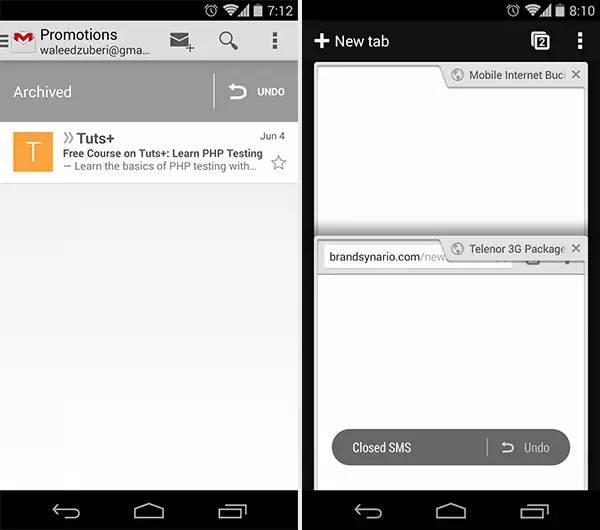
11.撤销
Gmail, Chrome
问题
用户希望没有阻碍地快速操作(比如对话框),但要有还原意外操作的选项。
解决方案
提供一个简便的方法让用户撤销操作,不要在操作前提醒他们确认。有些由于意外或匆忙而产生的操作,会导致不便或数据损失,例如删除邮件或编辑文字。用户可能在不知道结果的情况下会完成一项操作,宽容的UI会让他们尝试,这更加友好有吸引力。撤销功能对高级用户也很有用,他们会赞赏这种操控感。UI不会在操作过程中反复阻拦他们,询问是否确定。确认对话框用来解释当前状况时很有用,但用户真正看见操作结果后才能理解其中含义。为避免如此,最好去掉它们,并提供一种弥补错误的防护措施。
获取用户的输入
追踪有用户输入的地方,看他们是否注意到那些输入框,是否经常使用输入控件,他们从应用中的什么界面进入,将要前往哪里(也就是使用流程)等等。持续改变排列、顺序、尺寸,调整这些控件,让用户更多执行你希望的操作。当然,还要深入考虑,用户在输入时是如何在使用你的移动应用——确保设计应用时没有忽略明显的要点。
要深入了解热门公司如何运用新的和现有输入设计模式,学习超过45种其他的模式,请看UXPin的新电子书,《2014移动UI设计模式》。取其精华去其糟粕——要进行适当调整来解决实际问题,当然最重要的也是解决用户的问题。
文章来源:可乐橙 英文原文来源:http://designmodo.com/user-input-patterns-mobile/ 顶部图片来源:http://nycprowler.com