【UXRen译#66】设计数据驱动的界面
“仪表盘”,“大数据”,“数据可视化”,“数据分析” —— 不同的人们和各种各样的公司正在用他们的数据作者许多有趣的事。我很幸运在我的职业生涯中经历了许多重数据的设计工作,我想分享一些关于成就不同的、有价值的产品之思考。
很多朋友已经攻克了这个议题,因此我着重于更有争议的部分。
1、不同的用户,不同的数据
当你设计一个复杂系统时,必然会需要未不同的用户和角色设计,高管、经理、分析师是通常会遇到的角色,每个角色都会有他们自己的工作方式和数据需求。
定义优秀的角色卡片并深入洞察是一门艺术,而这并不是我将要详细讨论的的内容,如果你对此感兴趣可以参考cooper上一些有用的文章。
重要的是,你需要围绕角色卡片来定义和组织你的信息结构,任务和线框图。
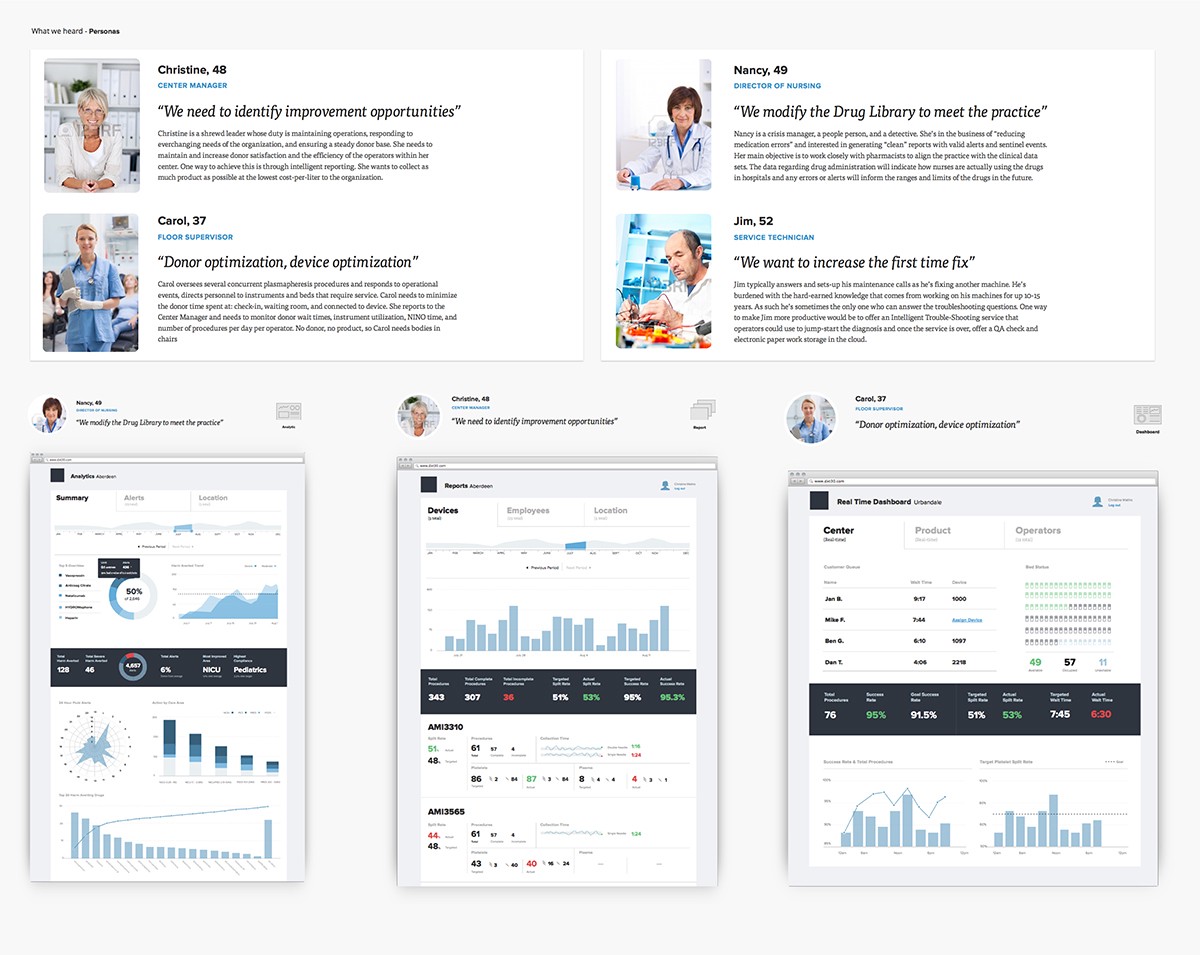
下图的交付物是去年我们用来设计一个健康报告的应用时使用的,系统有着不同的用户,每一位都有自己的工作流,一旦我们定义了关键角色,我们就把这个角色卡片放在每一个会议中回顾。
角色卡片设计稿向一屋子的客户介绍设计稿是一项艰难的工作,无论你以何种方式解释你的线稿和流程图甚至视觉稿,你都无法保证人们会跟随你的视角。
使用角色卡片来组织设计稿可以帮助你(和你的客户)在讨论时锁定焦点。
2、页面架构
这些年被我不断拾起的是页面架构的概念,核心思想很简单:
展示用户需要先知道的内容,然后一句用户故事和信息层次来架构剩余的内容。
这个概念也是写作散文(或者许多表单设计)的核心原则,最近我在写一本书《Style: The Basics of Clarity and Grace》,除了成为一个作家的参考,它同时也雄辩的重申了这个概念:
当你从分散的点开始,你的观众不但很难区分各个元素,也很难发现全文的焦点。
这是在ux设计时要时刻谨记的原则,下面是页面架构时通常使用的两种方式。
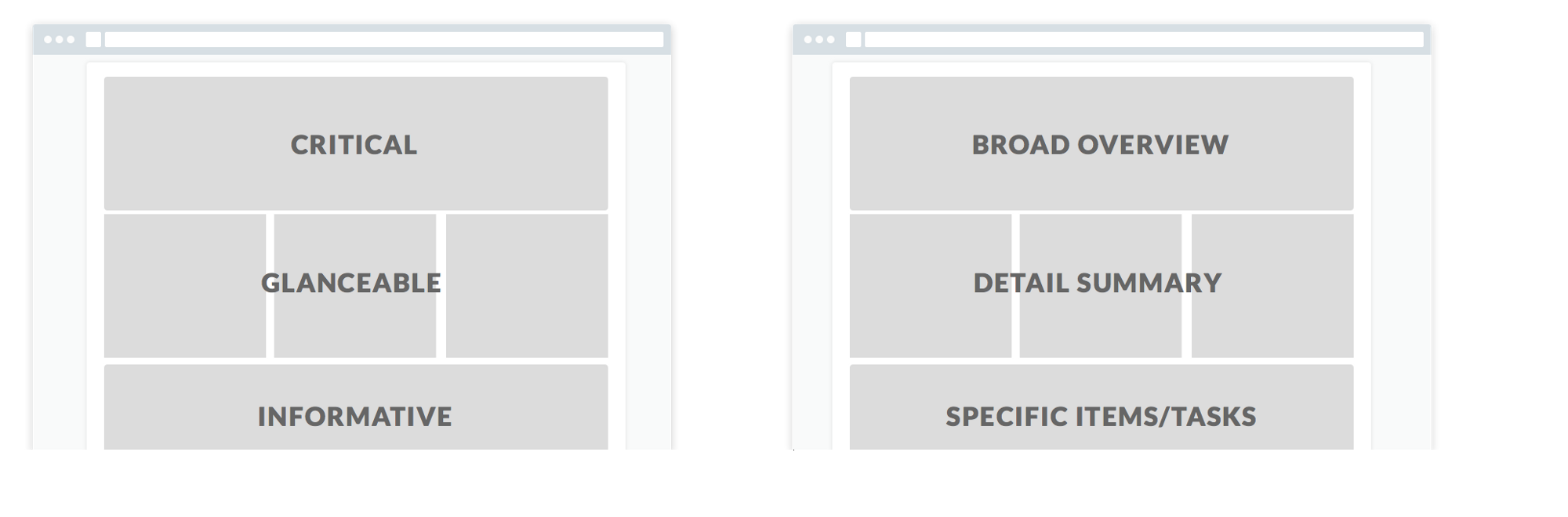
页面架构许多behance/dribbble关于仪表盘,数据可视化的项目有着漂亮的视觉设计,但是经常给人留下这样的深刻印象:A)一大波图形小部件使用pinterest(瀑布流)布局,并且毫无层次。B)不适应数据的过度视觉化。
大部分时候看到全部信息都是不必要的,为了避免仪表盘做的像一个任务监控图将海量图表一股脑塞到用户面前,我们更倾向于将这些界面做信息舒展,是用户阅读时更像是阅读一篇杂志文章。
另一个需要重点考虑的是避免生产一知半解的视觉知识,页面上的信息架构应当首先给予用户关键信息,接着是支撑他们的内容。
3、选择合适的可视化图形
有太多的设计使用美学标准来选择图形了!更坏的是这些习惯正在被复制,各种地方我都会发现本来应该用饼图或者波形图展示的东西使用了柱状图,让我们一起来终结这种错误吧,这里有一些tips来使用:
从数据开始
这并不酷,一行行一列列的表格数据,然后,这是开始的好地方,它会帮助你思考哪些变量是可用的数据,各个数据实体是如何关联的。除了呆呆的盯着表格希望灵感突然从你的潜意识中浮现,你也可以做一些主动的寻找来发现有趣的数据联系:
- charted —— Medium做的自动数据可视化工具。
- 用google sheet / AI / Sketch来设计更好的图表。
- Tableau —— 最好的工具,但是超级贵。
这个过程并没有什么诀窍,不用害怕使用各种基本图形尝试各种不同的变量带来的可能性,是要花点时间,但是值得,一些好主意正在围绕着数据处理的过程产生。
使用分离的数据 VS 使用连续的数据
我花了一些时间才搞清楚,某些图形能够更好的表达数据。我们很容易去选一个看起来不错的图形,希望自己的数据能表现的很好,我也经常为此自责(我爱散点图)。
基于不同的数据类型,某些数据图表能够表达的更好,一种选择合适的图表的方法就是评估你的数据。数据有两种基本的类型:
- 分离的数据 —— 有不同的值可以记录,比如某球赛比分,比如某微博点赞数。
- 连续的数据 —— 在一个范围内变化的值,某个季节的雨量,某个人的身高体重比。
简单来将,折线图对于变化的数据表现得更好,柱状图对于分离的数据更加合适。
对我来说一个十分可靠的资源就是《The Wall Street Journal: Guide to information Graphics》,我真该早点得到这本书!对于选择合适的图形来展示信息是一个无价的参考。
4、基础图形 VS 定制图形
最后,作为一个还有丰富数据的系统的设计师,你不得不经常的问你自己,“我到底是应该花点时间定制呢,还是找个成熟的图形清晰的传递信息?”
我最近看到了37 Signals的一篇文章 Three charts are all I need,作者清楚的表达了,如何在可视化的过程中用解决问题取代视觉属性这一观点,我十分同意这片文字的观点,然而,我也觉得有点太过功利,我相信定制的可视化经常可以加强数据的可用性并且更引人注目。
于我而言,有些图表是可以试用大部分数据的,有些图表会对特定数据表现极佳。表格,条形图和柱状图可以适应很多类型的数据,作为一个专业的设计师,我希望自己的工作无论展现的样子还是给人的感受都能多种多样并且都用用途。
比如,纽约时报利用定制的,可交互的数据可视化极大的丰富了他们的文章,参见here。
5、然后呢?
所以我们为什么要把数据放在文章里呢?答案是人们可能用它做很多事,决策,调查,预测未来等等,关键是,你的用户不会去惊叹你选择的漂亮颜色,他们要工作。
所以我的建议是:当你把该有的一切在页面上摆好,问问自己“然后呢?”,看看每个图形,组件,图表,表格,思考一下用户要从它得到什么。结论经常是“这不重要”,那就要考虑减少或者重新想想了。
我经常遇到这样的情况,我创建了一个复杂的仪表盘系统,一系列图形,图表,地图,海量数据点,只有在被用户问道“我只想知道这个xxx在哪看?”,“我只想知道三件事,x y z,在哪看到他们?”
叹叹,那一瞬间我意识到自己迷失在杂草里错失了重要的风景。
At a high-level, text summaries can be more useful than charts.
我重新拾起的战术是用文字清楚的表达人们想要的东西,清楚的告诉用户结论而不是让他们通过图形去解读。这和用户产生了很强的共鸣,尤其是更高级别的信息,当然了还有别的角色要考虑,这便是个平衡的艺术。
努力用独特的方式去展现数据,但是避免过度设计和不必要的分心。
为你的数据选择正确的图形但是不要忘记构建不同的层级。
担心每个细节无论多泄气和枯燥……但是不要忘了经常问问自己:“然后呢?”
版权所有:UXRen翻译组
除转载文章外,本站所有文章版权归13Tech及UXRen社区所有,转载请务必标明以上3条信息(来源、译者和审校者),如未标注,视为侵权,13Tech及UXRen社区保留随时追责的权利。
译者&审校:凸小白凸
原文作者:Erik K
发布时间:Jun 25,2015 原文链接:https://medium.com/truth-labs/designing-data-driven-interfaces-a75d62997631顶部图片来源:https://d262ilb51hltx0.cloudfront.net