【UXRen译#20】那些体验地图教我的事
体验地图(Experience Map)是一个可以从用户角度去理解产品/服务中交互的重要设计工具。从本质上来说,体验地图是一种视觉呈现方式,借图来阐述用户在某一特定目标下,使用产品/服务时的需求、期望及全程体验。
除了“体验地图”外,还有用来描述类似的视觉展示图,如:顾客旅程(Customer Journey),用户旅程(User Journey),有时亦被叫做蓝图( Blueprint)或服务环( Service Ecology)。尽管后两者与前面的名称存在细微差异,我还是更愿意将它们归为“多维地图”(multidimensional maps)里。
如果上网搜索,你会看到很多不同样式但有着共同元素的体验地图。在看过很多体验地图,研究过现有的方法论,也亲自为所在公司制作了一个后,我总结了一些设计模式分享给大家。我的另一篇博文《DIY Experience Maps》解释了如何根据我在工作中使用的呈现方式来新建体验地图。
体验地图中的相似和不同可以归纳为三点 :
- 信息可视化,我称它为呈现方式(layout)。
- 内容(content):体验地图里的元素。大多数体验地图有相似的元素,但有些体验地图会因为设计关注点不一样而在元素方面有所不同。
- 复杂性。分为简单或多维度的体验地图。
在选择呈现方式时,内容和复杂性是两个最重要的考虑因素。
1. 呈现方式
体验地图的基本呈现方式
体验地图主要有两种呈现方式:其中之一为经典的时间轴模式,它又分为横向和纵向两种:当接触点是从左到右的方式组织呈现时,为横向时间轴式;若接触点以从上至下的方式组织时,则为纵向时间轴。时间轴是我最常用的呈现方式,因为它对每个人来说都是最简单易懂的(如广为人知的“星巴克体验地图”)。
另外一种则是环形图。当交互阶段比接触点更重要,并且需要更多地反映产品/服务的全程体验时,环形图会更为合适。其中,交互环节是主框架。缺点是不会有太多细节,但优点是能以更简单的模式展现更大范围的系统/服务。(如Lego环形图,MMR Strategy的电话服务体验地图)

选择合适的呈现方式是至关重要的。你的体验地图是否成功和清晰很大程度上取决于是否选择了合适的呈现方式和图形元素。

(图:星巴克体验地图)

(图:乐高环形体验地图)
2. 内容和元素
大部分体验地图的共同内容如下:
- 用户的需求/体验的触发点
- 体验阶段
- 心理状态(如注意力、态度、动机、情绪等等)
- 用户在体验中的情感状态,想法、感受和反应
- 交互连接类型
- 用户活动/交互(主要以接触点表示)
- 系统操作(从系统观点出发的交互)
- 接触点:交互点、痛点、兴趣点(delight points)
- 人物角色和场景摘要
- 系统机会点和服务障碍
- 路径(旅程顺序)

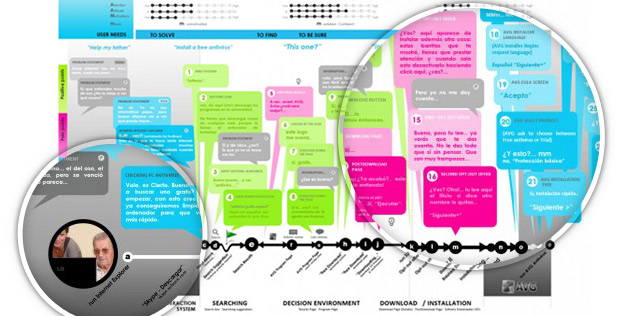
一些体验地图主要关注用户的情感状态,其他则关注交互阶段和系统操作。在Softonic(软件网站—译者注)的项目里,我关注的是用户的情感和想法,并把它们整合成信息气泡。
3. 复杂性
一个简单的体验地图仅仅反映一个场景中的其中一个可能路径,如以下例子:Customer Journey Map through Red & White grocery store 和 Journey Map from effective UI 。


而一个复杂的体验地图则可包含跨平台的体验或者不同时间段/场景下的体验,如下图 Kuudes.fi service design concept for Helsinki City Library 和 nForm example of a cross-chanel experience。


体验地图的复杂性不仅取决于系统的交互是否复杂,还取决于体验前后各细节的详细程度,以及不同组成部分的详细程度。
总结一下,一个基础的体验地图就是这样一个模式:“一位用户,一个目标,一个场景,一条路径”。当你知道系统允许多条路径时,增加多个阅读维度,或在一个流程里反映多个人物角色都会提高体验地图的复杂性。
如何选择呈现方式?
体验地图的合适呈现方式主要取决于:
- 所准备内容的数量和丰富程度。比如接触点或机会点的数量,交互类型,涉及的设备等等。
- 你想强调哪些方面:接触点?系统交互的特点/功能?还是体验过程中的情感因素等等。
时间轴模式是最常见的呈现方式,可能跟它是传统的叙事方式有关,能更容易让各种类型的人都理解和遵循。我强烈推荐时间轴模式,除非你的项目复杂程度不适合使用。
呈现方式里的元素
最后,如何整合最终设计里的不同的元素,让他们变得和谐、易读也是非常重要的。
这里你可以看到,在一个时间轴模式的呈现方式里,我是如何整合元素的:
- 体验路径、接触点和连接类型:用箭头来表示接触点之间的连接类型(从左到右是可控的评估,从下图e到f间我们可以看到这种连接)。我用字母标出每个点,同时可以轻松地在体验地图底部添加说明信息。
- 系统交互和行动。我使用图标来表示发生的动作(功能、内容部分等等)
- 外部系统阶段。我使用不同的背景来标记系统外部发生的交互。
- 我用信息气泡的方式来描述人物角色对于交互的体验和想法。我也使用红色和绿色来标记这些想法产生消极还是积极的影响。
- 最后,根据我想表达的点,用量表或表情来表示不同的心理状态和情绪
以下是我自己的时间轴模式体验地图设计,它包含了所有的元素:

关于这个展示的详细介绍,详见我另一篇博文《 DIY Experience Maps》。
译者:在宥;审校:fly;发布日期:March 17, 2013 原文作者:UXLady
原文链接:http://www.ux-lady.com/experience-maps-user-journey-and-more-exp-map-layout/
顶部图片来源:http://www.ux-lady.com/experience-maps-user-journey-and-more-exp-map-layout/
版权所有:UXRen翻译组 (转载请注明出处!)

1 条回复
[…] 译者:在宥;审校:fly […]