【UXRen原创】Floating Action Button——Material Design专题分享(22)
非凡回来了,今天继续讲Floating Action Button
- Floating action button
- Behavior
- Transitions
- Large Screens
上一节是描述悬浮响应按钮的基本特性,这节主要描述它的使用行为和变化。
2、Behavior
悬浮响应按钮正在屏幕中的动画就像一块有扩展性质的材料,而且图标是可动的。由于它的相对重要性和层级不同于其他UI元素,因此它的出现和移动也区别于其他UI元素。
需要考虑它与其他UI元素的出现和消失次序和方式。
先来看看它的基本出现和消失的动画。
- components-buttons-fab-behavior_01_xhdpi_012
- components-buttons-fab-behavior_02_xhdpi_012
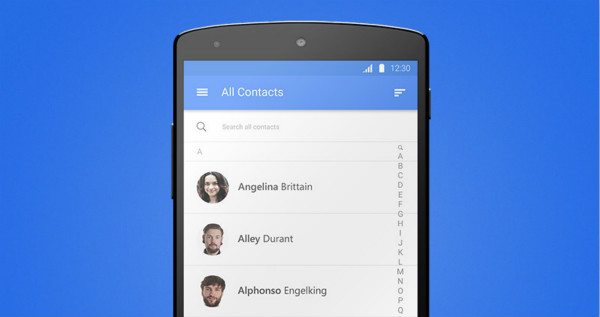
情况:当悬浮响应按钮在页面切换时,例如tabs 切换,多个页面之间的切换。
表现:如果每个行为是不一致的,在进入每个页面时,需要进行出现和消失的动作。如果行为一致,则留在屏幕中(如果需要可以移动位置)
具体表现动画为:
- components-buttons-fab-behavior_03_xhdpi_001
- components-buttons-fab-behavior_04_xhdpi_009
错误示范:
在tabs切换中,悬浮响应按钮不应该与页面在同一个方向退出,这会导致很大的视觉干扰,同时在移动中还作为一个没有意义按钮出现在屏幕中。此外,错误按钮悬浮响应按钮与页面内容在同一个z轴高度上,而不是在主层级中作为主要的UI元素存在。
错误示范动画:
- components-buttons-fab-behavior_05_xhdpi_009
- components-buttons-fab-behavior_06_xhdpi_009
3、Transitions
悬浮按钮是一个应用中的核心操作按钮,利用它的独特性和显眼的位置创造一个舒适的操作元素。
常见的转换包括触发、弹出按钮、工具栏、变形。这种转换不是出现详细的列表,它的使用是灵活多变的,设计时,让转换适合应用场景以及界面的布局展示。
Trigger
悬浮响应按钮可以简单触发或者取消一个操作。触发时产生涟漪扩散,作为元素变化的触发征兆。
请看这种转化的动画:
- components-buttons-fab-transition_trigger_01
- components-buttons-fab-transition_trigger_02
其中动画2,使用了两个悬浮响应按钮,因为他们执行同样重要但不同的操作。可见它的用法是灵活的。
Toolbar
悬浮按钮可以在点击的时候变成工具栏,滚动的时候回复原状。工具栏可以包含相关操作、文本、搜索区域或者其他当前有用的项目。
它的使用动画如下:
- components-buttons-fab-transition_toolbar_01
- components-buttons-fab-transition_toolbar_02
在浏览一长串信息的时候,上滚动时,工具栏消失,在最初进入或者顶部和底部时出现工具栏,这种用法非常有效,另当前浏览的空间变大同时减小视觉干扰。
这点在《五月》APP中就出现过,让工具栏始终存在于底部时对当前用户行为的持续性干扰,工具栏不是当前必要的操作,为了鼓励用户分享、收藏而强加在此处是不划算的,打破了用户的良好体验。
请看官方给出的动画:
- components-buttons-fab-transition_scrolltoolbar_01
- components-buttons-fab-transition_scrolltoolbar_02
最后需要注意一点:工具栏类不要不选不想管的或者产生混淆的操作。
图为正确用法,三个相关操作
图为错误用法,出现不相关操作(第二个)。
总结:
今天主要内容是:悬浮响应按钮的使用中,1 再切换中的出现和消失变换运用,不同的操作在页面切换时,需要表现出现和消失。2 触发交互和转化工具栏的用法。
好了,本次分享结束。下期再见。
 作者:邬非凡,现互联网交互设计师,崇尚自然设计并将生活情感与设计相结合,目前死磕Material Design 分享和学习。非凡语录“享受生命的过程”
======================================================================================= 不知不觉本网站已经一岁半了, 在这里小编要感谢那么一如既往支持本站的油茶人。 同时也欢迎各位喜欢13太保的同学们把自己收集的好资源一起分享给更多油茶人,如果有意愿在网站发布原创性的文章也欢迎随时和我们联系!我们收到邮件后会认真的查看和回复。 投稿邮箱:contact@13tech.com.cn
=======================================================================================
作者:邬非凡,现互联网交互设计师,崇尚自然设计并将生活情感与设计相结合,目前死磕Material Design 分享和学习。非凡语录“享受生命的过程”
======================================================================================= 不知不觉本网站已经一岁半了, 在这里小编要感谢那么一如既往支持本站的油茶人。 同时也欢迎各位喜欢13太保的同学们把自己收集的好资源一起分享给更多油茶人,如果有意愿在网站发布原创性的文章也欢迎随时和我们联系!我们收到邮件后会认真的查看和回复。 投稿邮箱:contact@13tech.com.cn
=======================================================================================