【UXRen原创】Floating Action Button——Material Design专题分享(23)
非凡又回来了,延续这一节的尾部Transitions与Large Screens。
- Floating action button
- Bahavior
- Transitions
- Large Screens
3 Transitions
3.3 Transitions–Speed dial
Transitions主要描述FAB的多样的变化性,在设计过程中灵活运用,遵循基本的原则即可。
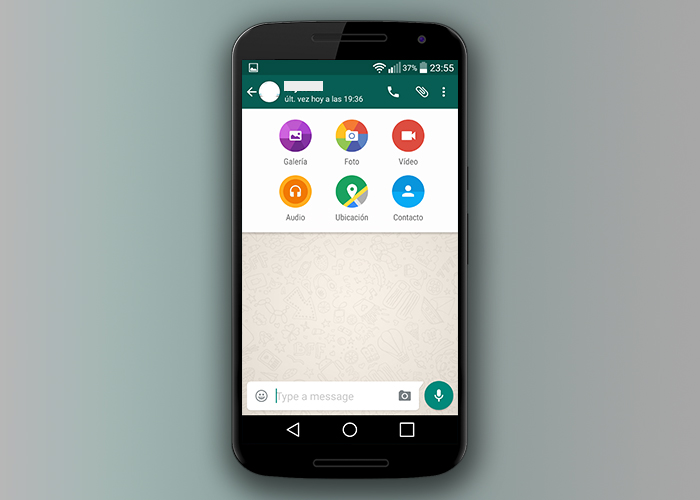
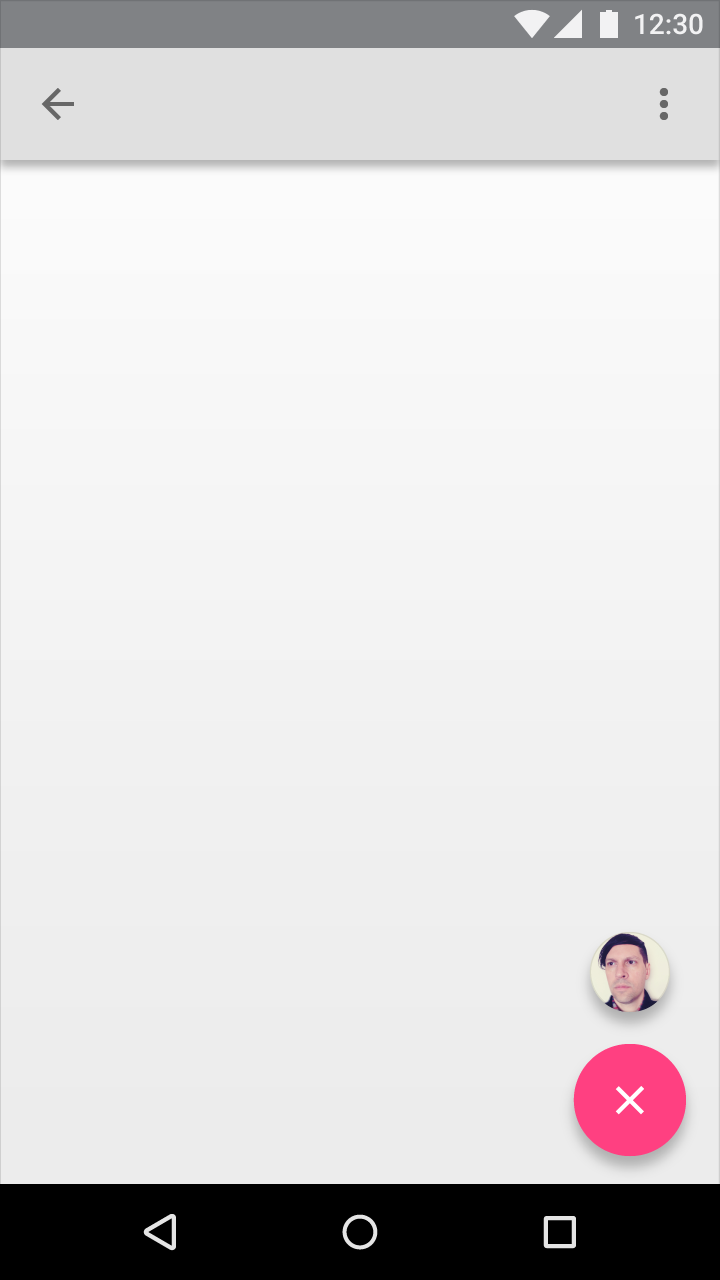
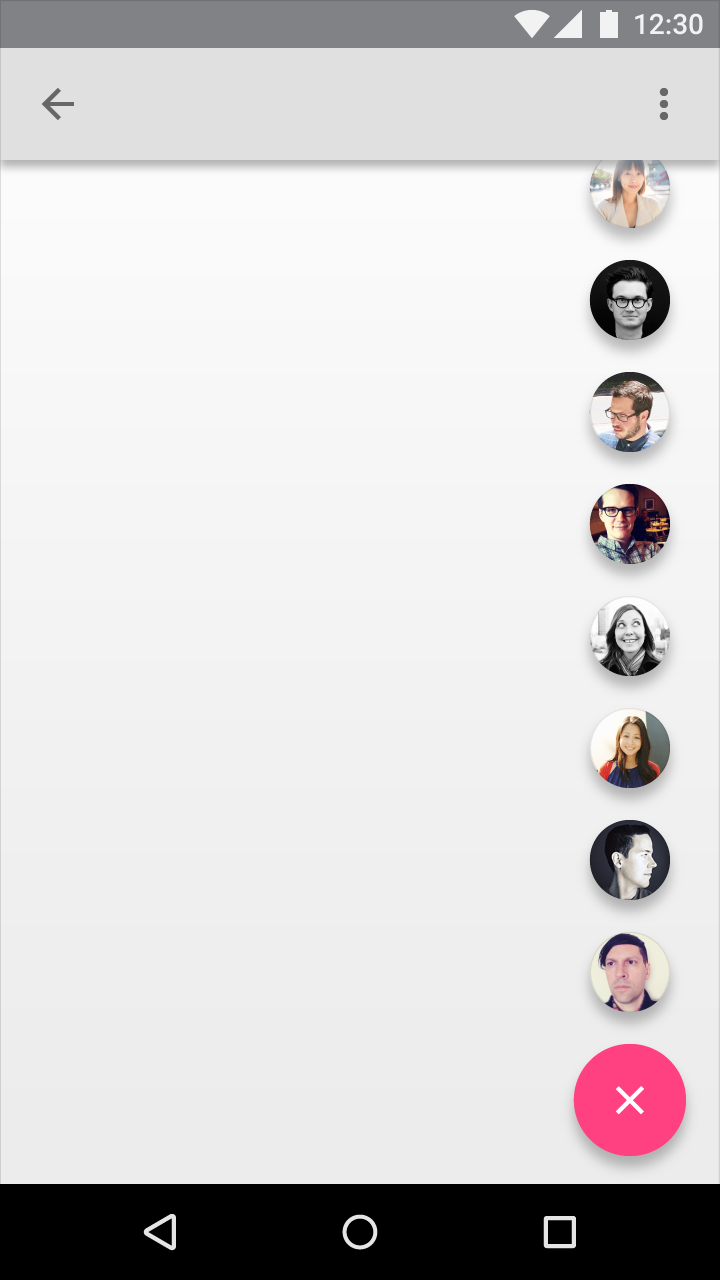
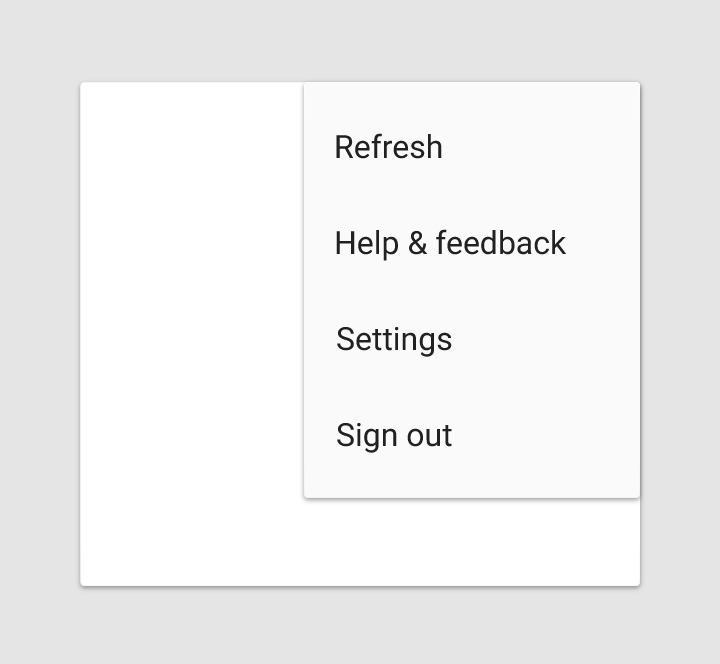
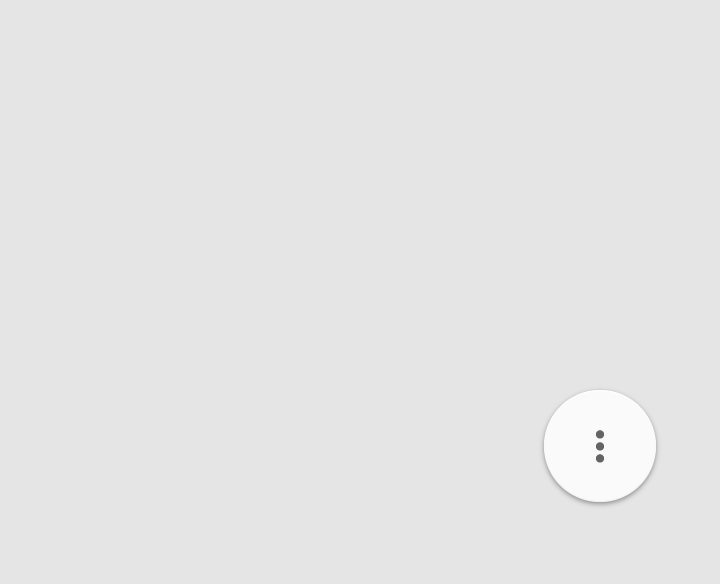
悬浮响应按钮可以通过点击展开相关的操作列。这是一个快速操作入口,按钮在屏幕中始终出现,即使已经展开操作列。这种设计可以通过点击同一个位置触发最频繁使用的操作或者关闭已经打开的操作列。
弹出操作列视频示例:
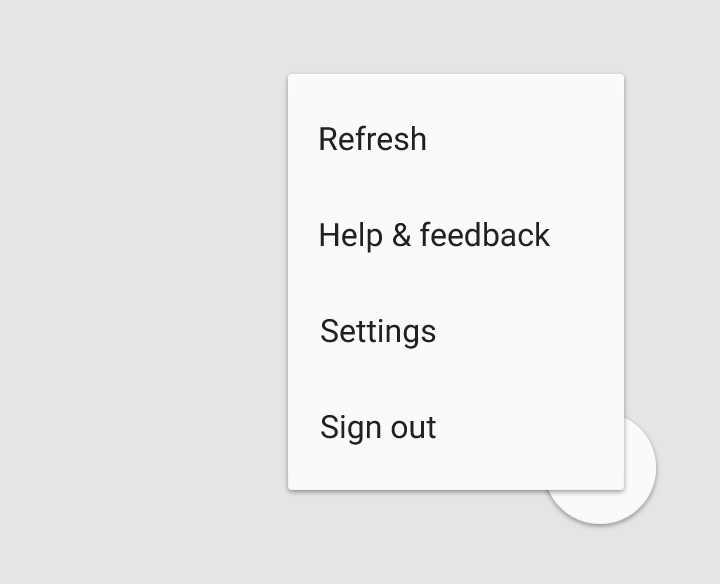
悬浮响应按钮可以转化为一个包含操作的小卡片。作为承载操作的小卡片。
小卡片视频示例:
不管任何方案都必然存在适用范围,这就和普遍公理和定理一样,有限制条件。采用当下流行设计模式的时候,可以考虑数据(数据类型、数据量)、操作情景,产品属性,这三维的考虑。
其普遍使用规则:
- 弹出元素+悬浮按钮不超过6个。因为使用量过大,就会出现超出屏幕和因为操作选择过多反而降低效率,理论上来说,不会存在那么多频繁操作的行为。
- 弹出元素只有一个,这是不可以的,降低效率,多此一举。
反面教材示例:
- 图案出元素,不应在出现新的层级。再出现新的层级会让信息结构现则冗余,同时功能藏得太深不易发现,效率也是下降的,得不偿失。在信息结构设计的时候切记不可因为层级过多造成认知负荷与增加路径层级。
左侧图片的是正确用法,右侧图片为反面对比。
3.4 Morph
于此同时,还可以转化为界面结构中的一部分,而且可以还原。这种变化要考虑好相互转化过程中,用户是否可以认知。变化过程相对细腻,在变化前,变化中,变化后需要考虑得更多。
示例视频:
3.5 Full screen
也可以转化为覆盖全屏的界面。相当于一个频繁且重要的新建操作,与当前内容相关联。这种用法更倾向目标单一,但内容较多的操作。例如:To do list 和笔记等。
示例视频:
4 Large Screen
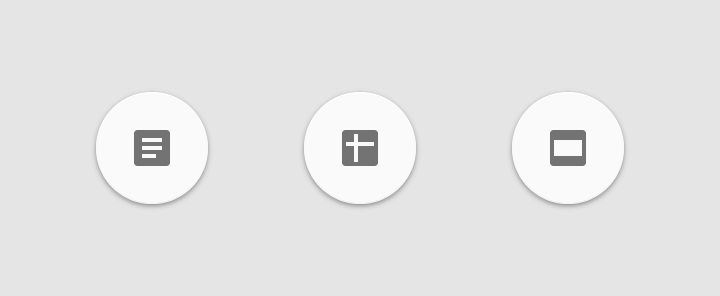
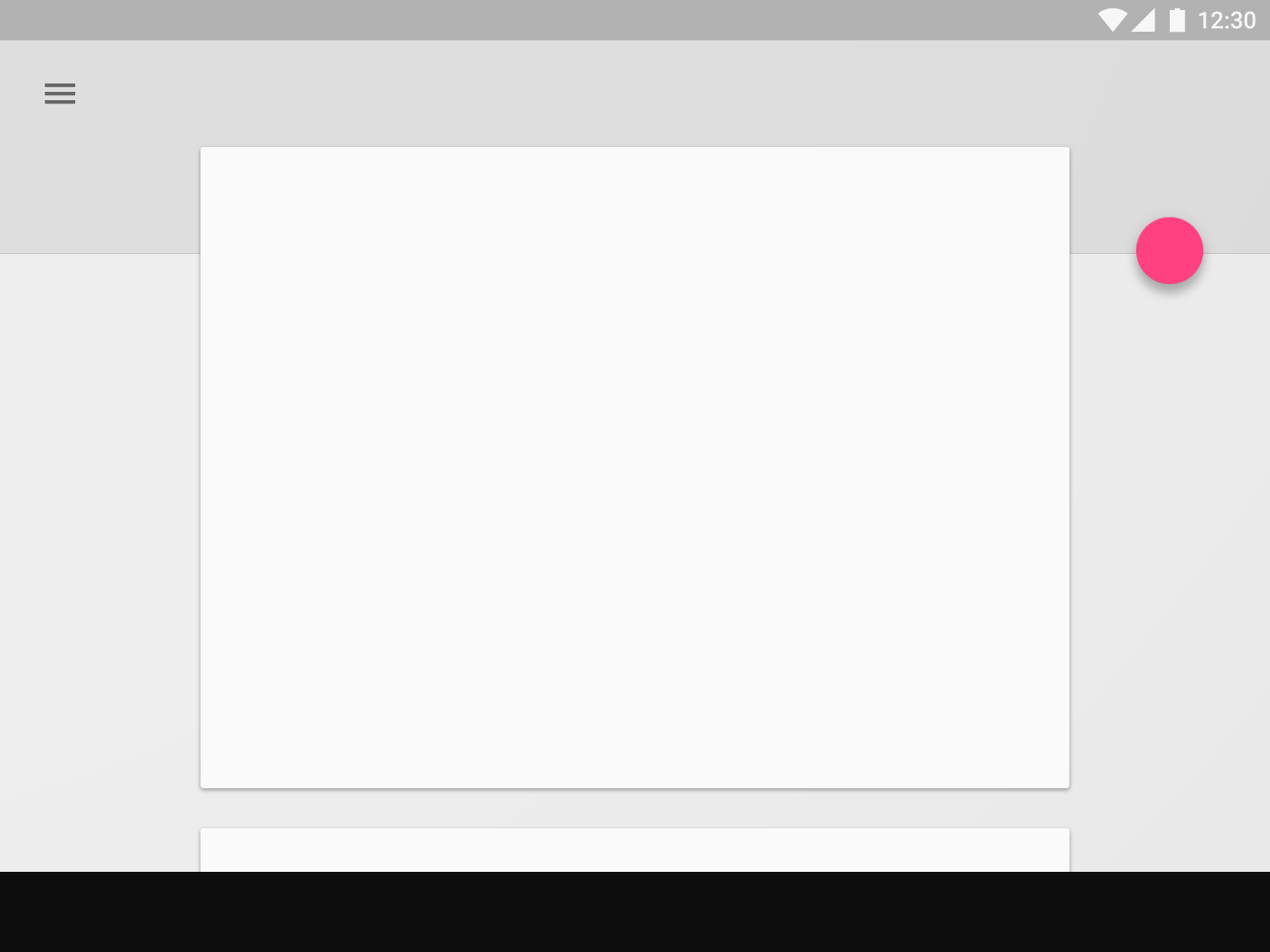
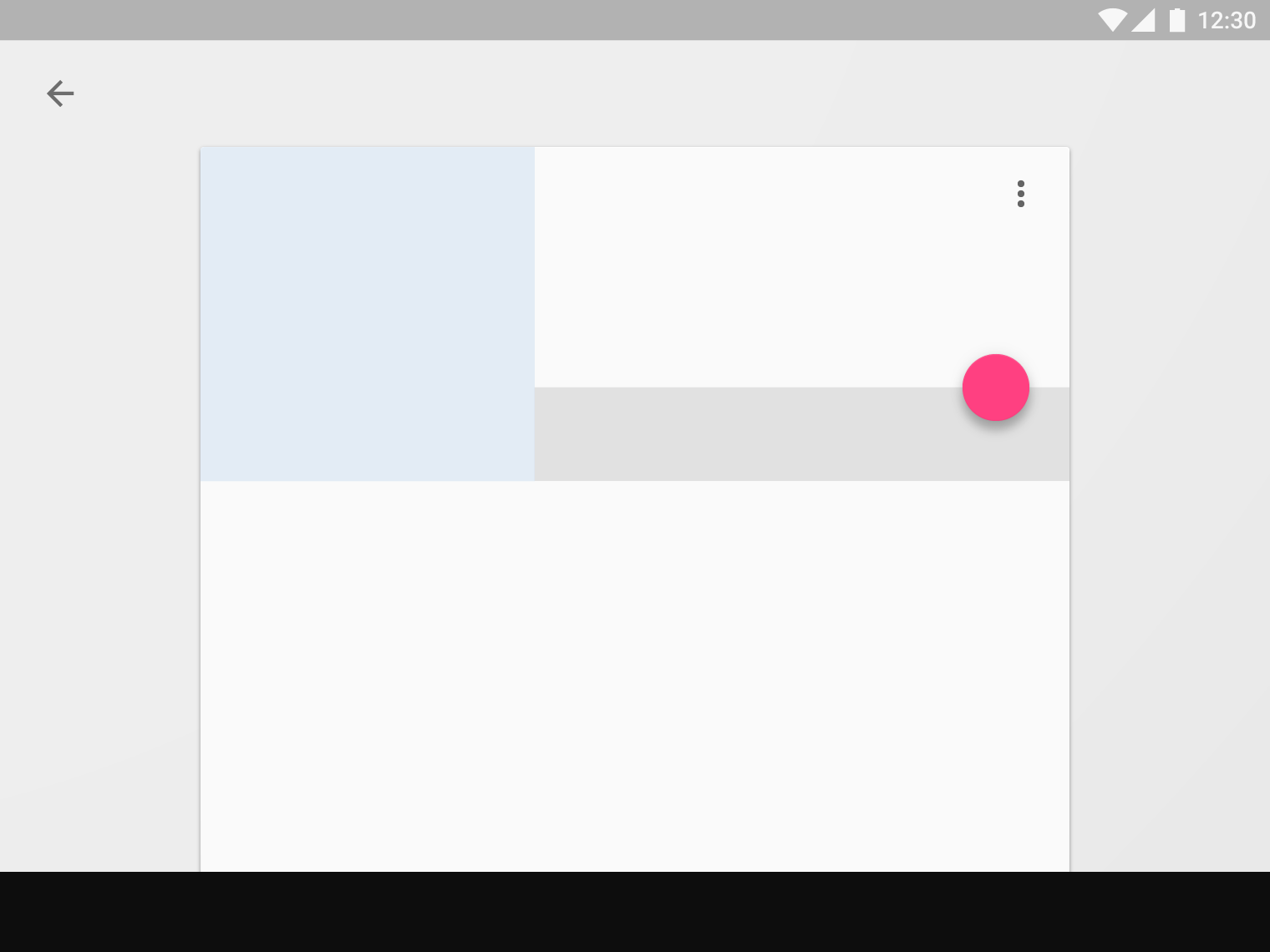
4.1悬浮响应按钮可以依附在一个扩展性APP bar.
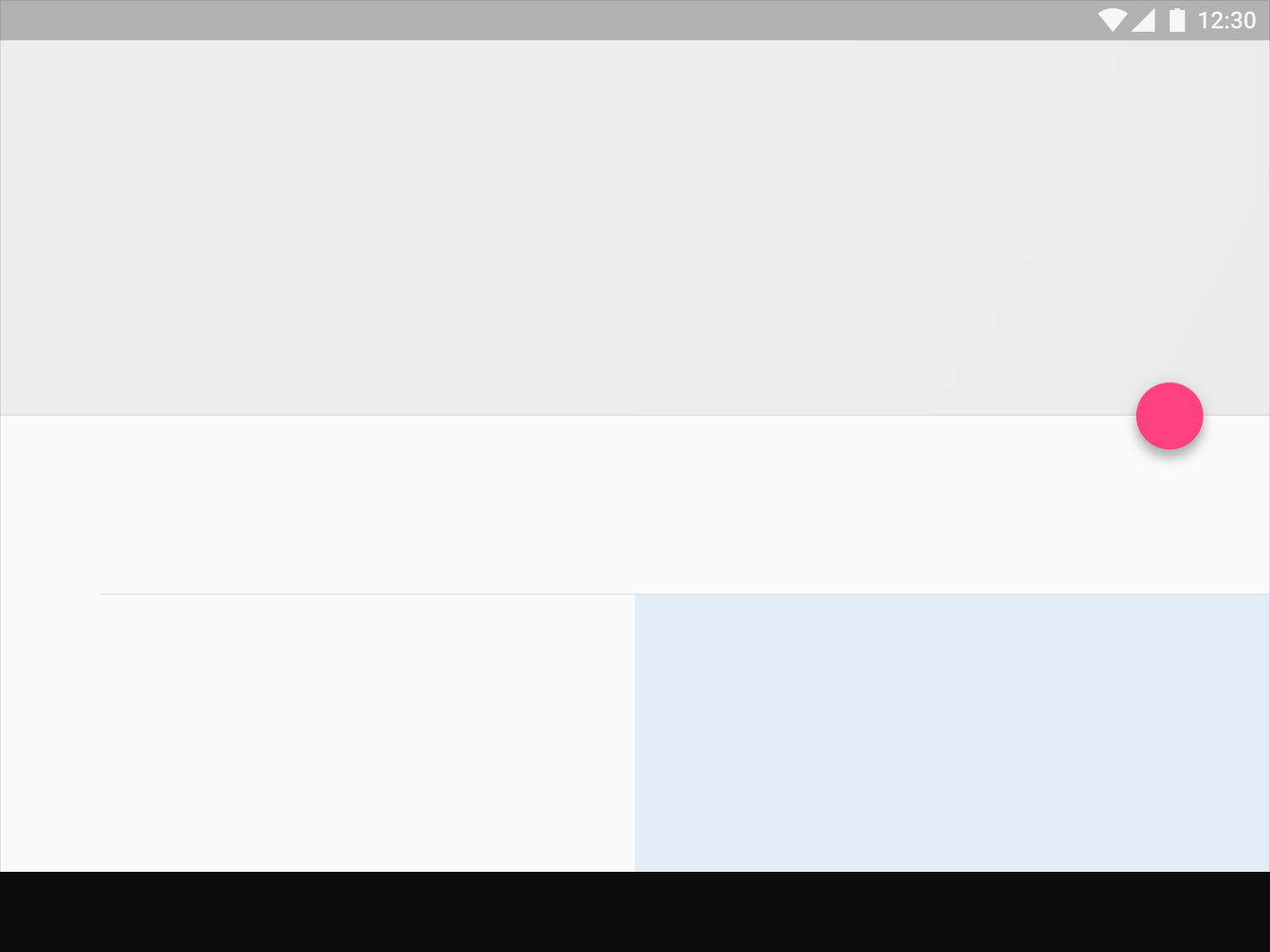
4.2 也可以依附在工具栏或者界面结构元素中,只要不干扰其他元素。
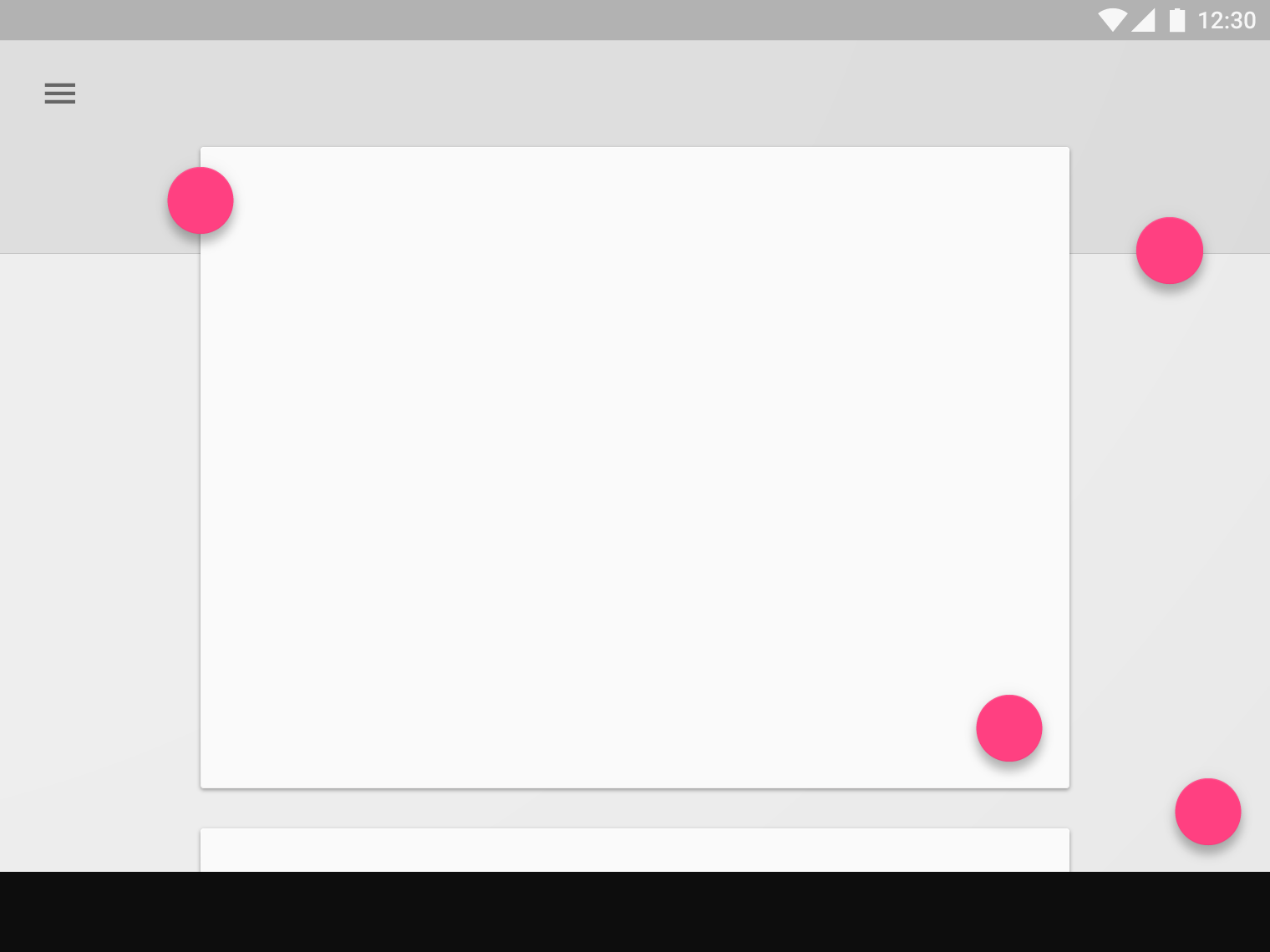
4.3 同时可以依附在纸片边缘
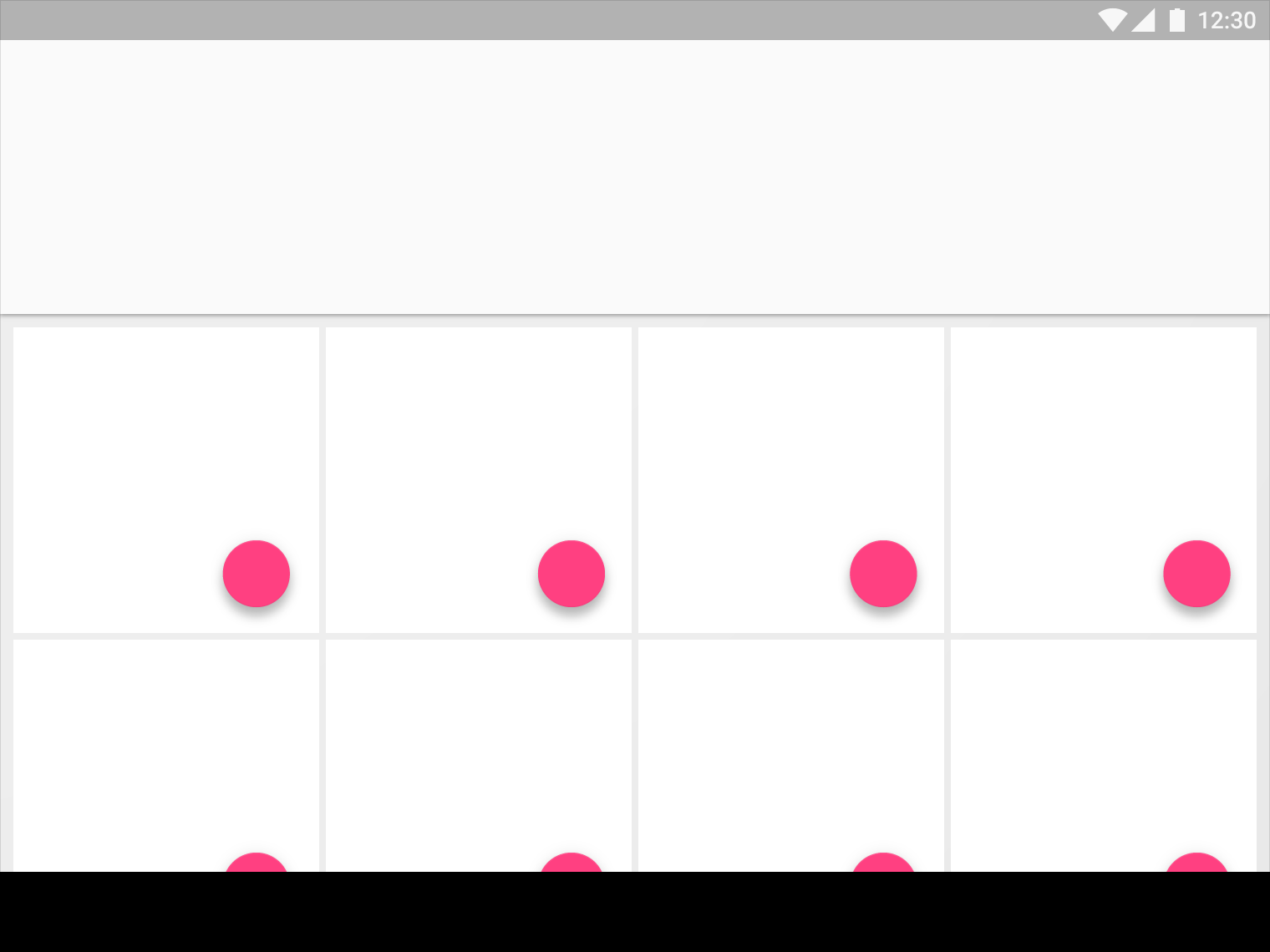
错误示范:
总结:
本节主要内容是:Floating Action Button的基本规则。
- 变换方式:弹出、变为卡片、融入界面、打开覆盖全屏
- 一个界面使用数量为1
- 使用位置:卡片边缘、APP bar、toolbar。
寄语:
本次分享结束,下期再见。屏幕的世界里,现有产品定位、逻辑分析、信息分析再考虑元素搭配使用,这样设计才能有条有理。
 作者:邬非凡,现互联网交互设计师,崇尚自然设计并将生活情感与设计相结合,目前死磕Material Design 分享和学习。非凡语录“享受生命的过程”
======================================================================================= 不知不觉本网站已经一岁半了, 在这里小编要感谢那么一如既往支持本站的油茶人。 同时也欢迎各位喜欢13太保的同学们把自己收集的好资源一起分享给更多油茶人,如果有意愿在网站发布原创性的文章也欢迎随时和我们联系!我们收到邮件后会认真的查看和回复。 投稿邮箱:contact@13tech.com.cn
=======================================================================================
作者:邬非凡,现互联网交互设计师,崇尚自然设计并将生活情感与设计相结合,目前死磕Material Design 分享和学习。非凡语录“享受生命的过程”
======================================================================================= 不知不觉本网站已经一岁半了, 在这里小编要感谢那么一如既往支持本站的油茶人。 同时也欢迎各位喜欢13太保的同学们把自己收集的好资源一起分享给更多油茶人,如果有意愿在网站发布原创性的文章也欢迎随时和我们联系!我们收到邮件后会认真的查看和回复。 投稿邮箱:contact@13tech.com.cn
=======================================================================================