【译文】你的UI动效不是一部迪士尼电影
作者:Sophie Paxton
译者:励定洲
首先声明,我不是一个反动效人士,我只是一个对那些完全不明所以的动效持保留意见的普通人。
设计师最宝贵的特质就是自制——知道你在做什么,而不是哗众取宠。
相较那些仍执念于浮夸动效的设计师,我会尽我所能来明确到底哪些动效适用于哪些情境。
我也很希望能收到你们对这个话题的评论和建议。
一个做作的例子
镇楼图一定要够抓人——如果你看到类似下图的设计,请默默为其背后的设计师点赞,他绝逼是做UI的命、迪士尼电影导演的心有木有。尽管这个案例有些夸张,但我们身边还真有不少UI就是这么操蛋。
该图让我不禁感叹行为拟物化已然把视觉拟物化一浪拍死在沙滩上了,瞧瞧图中一个个可人的UI元素,看起来就好像是一团团被扎在皮筋上的小果冻(请允许我做出个呕吐的表情)。
抵制无聊的动效
动效就像诅咒人一样,如果你每天每时每秒都诅咒来诅咒去,那么不仅没有卵用,还会成为名副其实的逗比。
动效法则
我听说有一些UI设计师建议把”迪士尼动画要素”作为UI设计师的必读物…不幸的是这只会让UI变成一场闹剧,从而严重降低用户的使用效率。
很多UI动效设计师似乎把他们的用户界面当成了动画展示的舞台。除非你希望被皮克斯相中,不然真心建议你别去搞那些“弹跳”和“加速减速”的雷人效果。
什么是界面?
在计算机中,界面是人与机器(计算机)之间传递和交换信息的媒介。
界面的首要责任就是去凸显特定信息的重要性,而设计师面临的挑战就在于定义通过何种方式来达成这个目的。
UI设计中的动效
这里是我个人认为值得向你们推荐的几条法则:
- 明确每一个动效都能对户产生正面意义。“看起来很酷”解决不了任何问题;
- 确保所有的动画效果能在300毫秒之内完成;
- 避免线性动画出现,不然只能让我联想到“缓慢”、“无趣”、“机械”;
- 99%的动效都应该具备基本的加速、减速效果;
一些例子
*请随意对这些例子发表批评或者吹毛求疵。你的评论和建议可以帮助我进一步理清头绪。
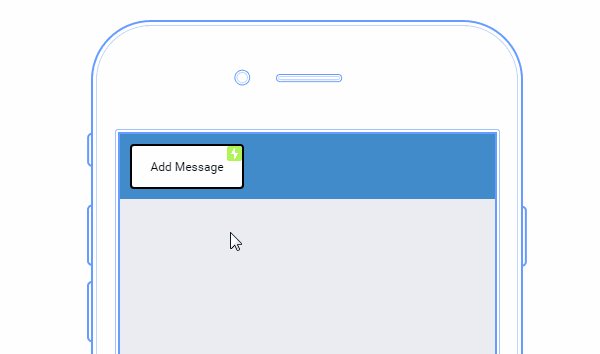
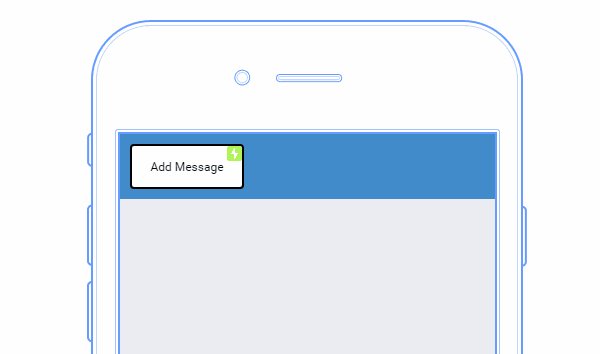
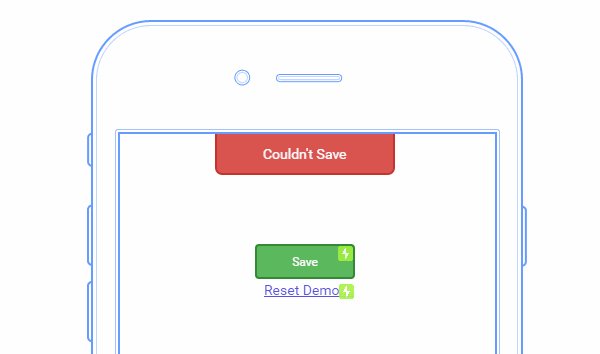
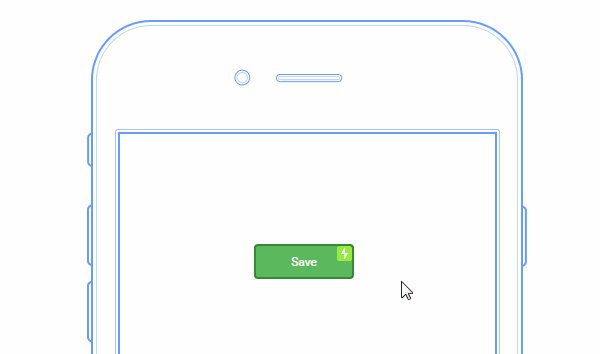
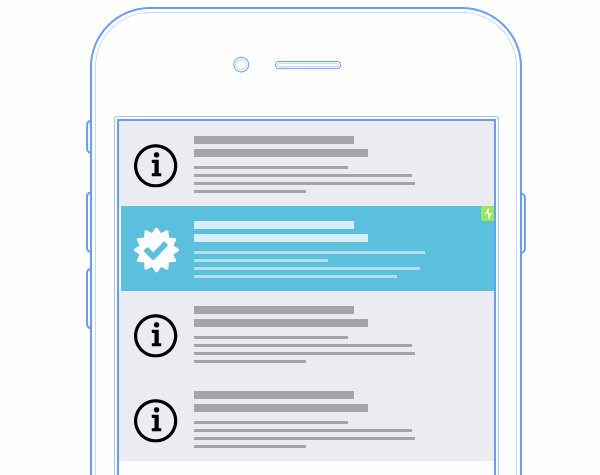
通知
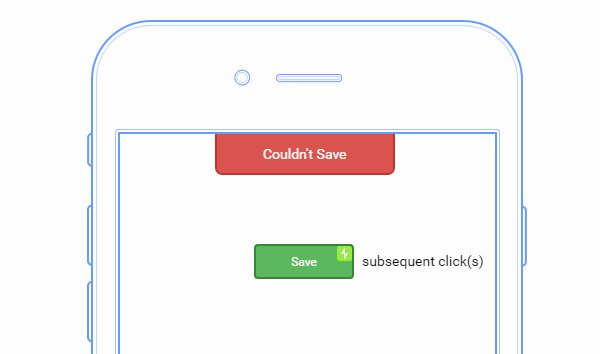
注意一切都在300毫秒之内完成且够简单。按键底下的文本信息会在上方红色卡片动画开始的100毫秒之后渐现。这里的动画可以让用户的注意力总聚焦在重要的信息上,不觉中提升了他们的体验。
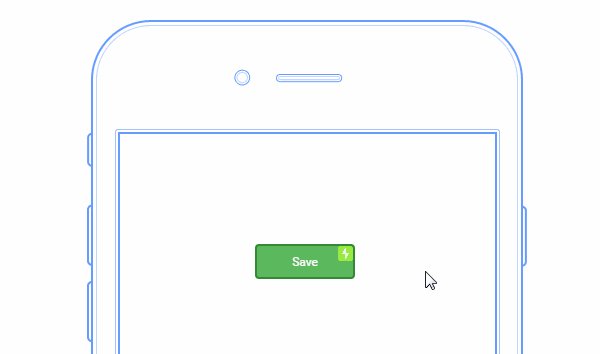
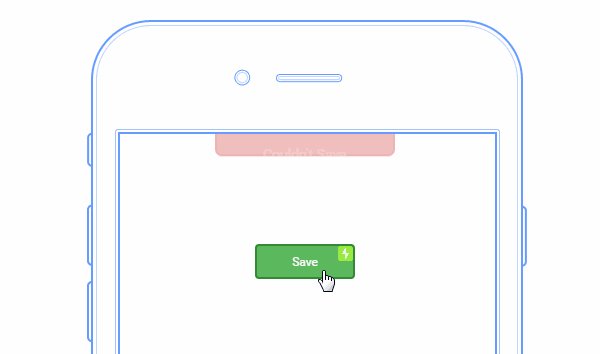
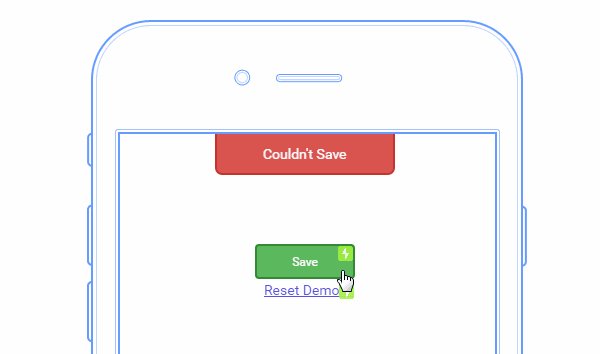
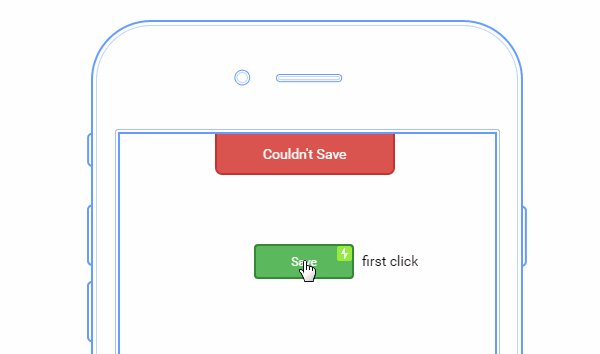
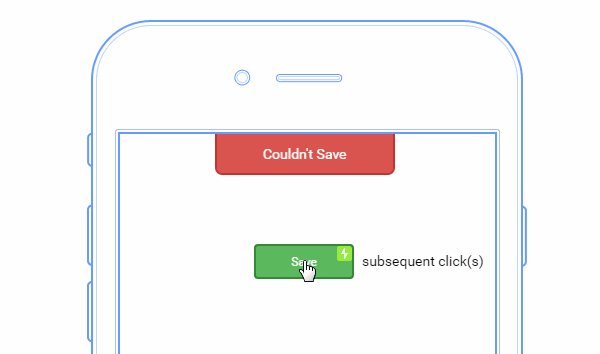
加强版
- 第一次点击通知渐现;
- 第二次点击标签颤栗;
如果用户浑然不觉继续点击,那么你还可以再加一个模态窗口来进一步吸引他们的注意力。
或者按键自身可以通过改变颜色来表明保存失败。
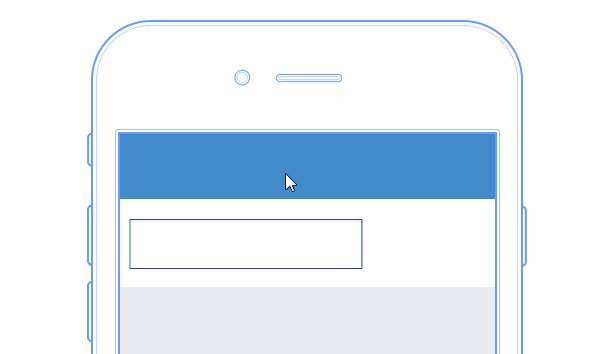
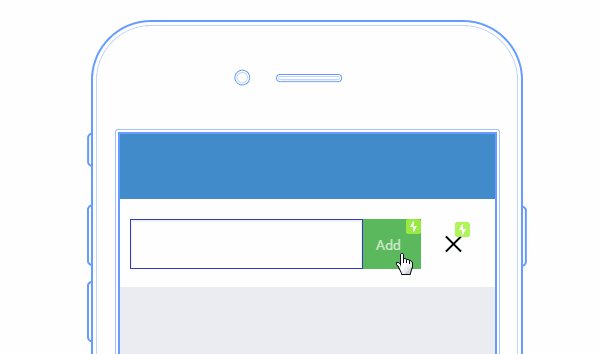
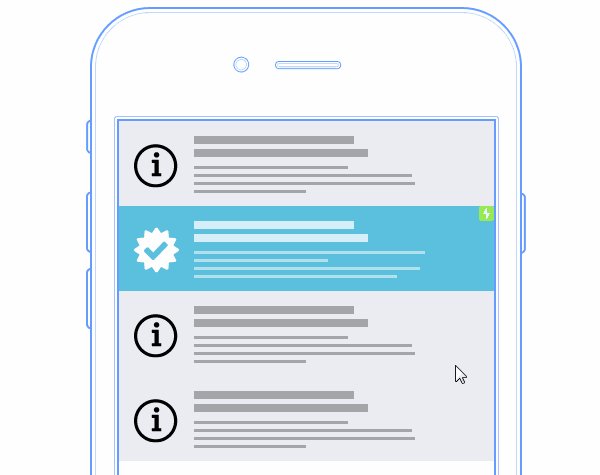
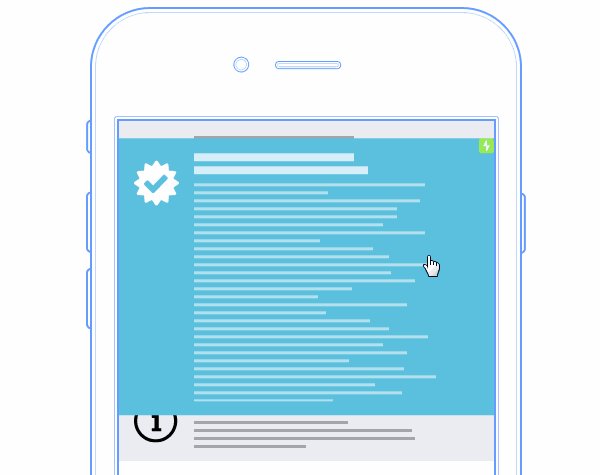
展开卡片
这个卡片动画想必大家都经常看到吧?我非常喜欢这种简单高效的交互方式,因为它能把用户的前后行为整个串联在一起——即便列表被挡住了,你也能知道它就在展开的卡片后面。
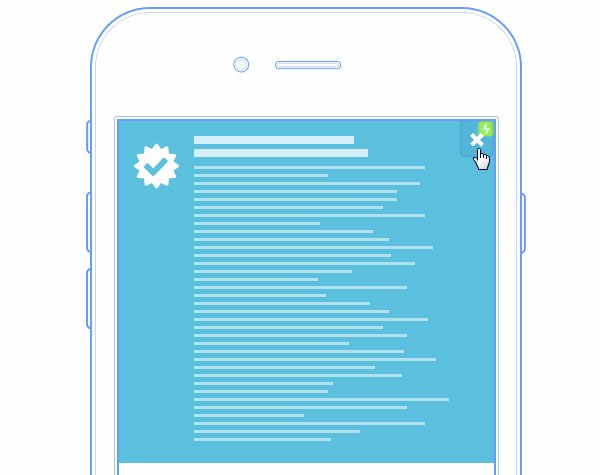
我故意让右上角的关闭按键延迟出现,并让它的位置和透明度在出场的时候都有所改变。像这样对于关闭卡片非常重要的UI元素需要足够能抓住用户的眼球。
重要程度的优先级
作为设计师和开发人员,有一点是至关重要的:决定我们的UI中哪些元素的优先级更高,在视觉表现中往往可以这样:
- 使用标题、正文两种字号
- 下划线,或把字变粗
- 使用不用的颜色
- 使用各种形状和图片
- 动画
你不会把一份文档中的每一句话都以“大标题”的形式出现,对于动效也是一样的道理。你的UI中每一个动画元素都好像是文档中的大标题,其目的都是为了突出特定元素的重要性。过度使用会造成整个界面层级的塌陷,从而导致你真正想要凸显的信息湮没于荒芜。
功能性 vs 充满美感的动效
如果你听到团队里开始有人在讨论UI动效时提到“取悦”用户,那么你就应该在心里敲响警钟了,为动效而动效实属不明智的行为。
请记住“少即多的原则”同样适用于动效设计。相较充满美感的动效,功能性应永远占据主导地位。
不要让你的动效招人厌。飞机上的控制台UI之所以不用动画是有原因的;在你的UI上增加一个不必要的300毫秒动画显然不会制造什么血光之灾,但它确确实实会让你的用户感到厌烦而非愉悦。
文章编译来源:http://www.jianshu.com/p/115507145d7c
原文链接:https://medium.com/@sophie_paxtonUX
顶部图片来源:http://www.1stwebdesigner.com ===================================================================================================================
不知不觉UXRen社区官网已经一岁半了, 在这里小编要感谢那么一如既往支持本站的油茶人。
UXRen.cn欢迎油茶人投稿,提供有价值的资讯、线索、点子及建议。
注明:本站内容及数据部分来自互联网及公开渠道,如有侵权请及时联系我们。 ===================================================================================================================