【译文】系统化思考和用户体验2——系统陷阱及如何规避系统陷阱
作者:Stew Dean
译者:合素(段慰),阿里无线UED用研,推崇结构化思维,逻辑控。热衷于从多元数据源中洞察消费者与商家需求,提升体验感知及商业指标,以问题解决为导向的用户体验研究践行者。
在关于系统思考文章的第一部分,我们有个假设:很多项目过度沉迷于表面思考。接口代替了解决方案,而不是着眼于探索问题的中间状态、理解最终的应该呈现什么样的界面设计。
我们期待超越用户体验的界限,从总体上探索系统的层次,看看如何将系统的研究应用到体验设计上。在第二部分中,我们将看看为什么一群明智理性的人们会设计出这么多糟糕的系统。我们也可以看看如何把系统化思考当成看待我们所设计的系统的一种方式。
那么到底什么是系统化思考,在具体的操作层面它是如何渗透到UX设计中的呢?
要完整详细的回答这个问题,需要引用大量的现实中的UX项目案例,来比较系统化和表层思考的效果,可能需要一本书才能讲透彻。在Donella Meadows的著作“系统化思考”中,有很多基础性的文章,以及大量可被应用到UX上的有用的系统性的原则。我将参照该书中的两个领域,系统陷阱的概念,以及专门提供给系统设计者的一些建议和原则。
系统陷阱:
当我们去看表面化思考时如何形成时,系统陷阱的概念非常有用。Meadows在书中展示了,为什么理性的人会无意中设计出一些比较糟糕的系统。这些系统陷阱在书中被描述成典型的“问题产生结构”,它可能导致事情无法按照计划进行或发展,这将导致公司的怪文化,甚至有无辜的员工被炒鱿鱼。
它的影响不仅是这些琐碎的层面,由于事情没有达到预期的进展,所以需要实施更多变化的政策,还将导致政府部门不必要的开支。
在这个文章里,我主要关注系统思考的8个陷阱。
1、设置了错误的目标
这是一个核心的陷阱,也是系统中值得重复定义的部分。
功能和用途,是系统中最不明显的部分,但往往却是系统行为中最关键的决定因素。
人们一般会用清晰的文档来描述项目构思—系统是如何运作的,项目未来的发展及目标是什么?它包括客户行为的细节,公司将如何达到预期目标,甚至系统设计中所有需要微调的细微差别等等,然而现实中并不会发生这些。
作为用户体验的专业人员,我们的工作是超越简单直接的需求(甚至没有被这样要求时),尝试揭示项目真正的目的和最本质的目标。这不是出于在思维追求极端,而是为了更好的理解我们被要求去做的事情。通过这种方式,哪怕在项目目标已经被设定的情况下,我们也经常可以发现隐藏在目标之后的其他目标。
正如精心锤炼的简洁可以带来更有创造性的工作,一个可靠的、可操作的项目目标完全可以改变项目的方向。
大多情况下,“先斩后凑”成为主流的做事方式,或者项目目标并不能将系统导向正确的地方。一家因半导体而知名的科技公司,早期有一个网络团队,他们的目标是尽可能多的发布web页面,并推广他们的品牌。但是,当看网站的数据统计结果时,站点庞大而混乱有几千个页面,对用户来说也很难区分。尽管该公司在这个项目花费了不少预算,将导致很多信息没有完整的通路,如果换种方式—比如对一部分客户展示并免费分发一些试用品,并使得他们愿意告诉身边的一些朋友, 花费应该便宜得多。
Meadows也列举了一系列目标设定错误的案例,例如,把GNP作为目标,并不能推动经济的增长;军事开销的金额并不能提升国家的安全。事实上,如果从国家预算的其他关键领域抽出资金用于军事,国家的安全性可能受到损害。比如一个良好的教育系统,可能减少人们的犯罪行为,这在另外一个方面可以提升国家安全。设想一下,如果政府把提供更好的教育设定为系统目标,它很可能意味着增加在每个学生身上的投入,这个系统状态的结果是投入到每个学生身上的资金变多了,而不是更好的教育。如果更好的教育目标是在标准化测试中的通过率,那么系统将促使学生善于应试而已。目标影响和改变了系统的运作方式,所以用正确的方式测量系统是至关重要的。或者,换种说法,对于我们的愿望应该很谨慎——我们可能只是得到它。
有时候过分追求目标会导致很多促使目标达成的短期行为,这就是在下文中要提出来的下一个系统陷阱。
2、负担的干预者—成瘾
这个陷阱是为了让系统达到预期状态,并符合其目标的测量标准时,对某些干预的依赖。这类干预往往是短期的修复,根据我的观点,等同于表面化的思考。在系统思考中,与干预的过度依赖相关联的另外一个词语是成瘾。
当我们讨论药物依赖、赌博、电脑游戏或者社交网络上瘾时,成瘾是很容易被理解的概念,然而,这个概念也可以应用于大大小小的系统中。例如一个行业可能会沉迷于政府补贴,农民可能依赖化肥来让他们的土地变得肥沃而不是使用轮作或其他的方式。很多西方国家过度依赖廉价石油来驱动经济,或把武器制作作为牟利的一种方式。
这个系统陷阱被称为成瘾性和依赖性,在系统里的说法是“把负担转移给干预者”。
所谓的干预者是在短期让每件事情看似正常运转的干预行为,如果所需的系统状态是不那么沮丧,药物会起一些作用并让好的状态维持一会儿,然而在这之后不仅会反弹到原来的状态,用户的感受甚至会比以前更糟糕。
同样,如果一个公司的商业目标是提升电视机的销售量,企业的关注点不是提升网站的品质,而是拿出大笔开销花费在广告上,期待按每次点击结果付费就可达到这个商业目标,但随着广告投入的停止,销售量又会降下来。
对干预成瘾的另外一个例子是对路牌和街道指示设施的过度使用。这种情况下中,似乎每个步骤都是合乎逻辑并形成系统的,但同时它是昂贵的,复杂的,需要持续维修的。
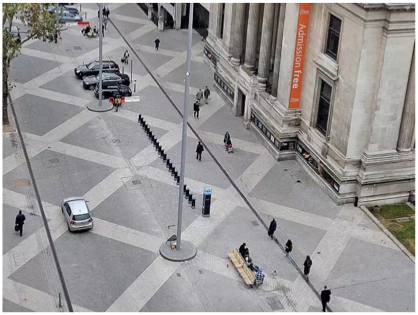
如图所示,这是伦敦西部基尤桥附近的路口(距离我的住处几公里),这里有令人眼花缭乱的路标、各类标示、障碍物和交通信号灯,是个比较堵塞的路口。这充分展示了问题解决的系统中经常出现的状况——每个独立的元素(解决方案)都有其存在的必要,然而,当所有的元素合并在一起的时候,整个系统却接近于混乱。虽然没有人会因为在路口放置这些标志而被追究责任,但要更高效的交通管理方法很显然是有更优替代方案。
这是位于肯辛顿的基尤桥路口几公里外的另一个交通枢纽—展览路,临近是维多利亚和阿尔伯特的家,自然和科学博物馆。由建筑设计师Ben Hamilton-Bailee(是“抵制街道上的杂乱设施”的积极倡导者)发起了一个道路改造项目——撤离了道路和乘客活动空间之间的分割线,用来创建一个公共活动空间。表面上看这种方法是有贡献的,但可能给行人带来更高的风险。
在实际中会发生的情形是——该系统的安全治理最终会依赖于这条道路上通行的车辆和行人手中。因为道路上明显的障碍物减少了,一定程度上增加了不确定的乘客,并且这会导致更低的速度,这反过来又增加了这类区域的安全性。对风险的感知会导致更多细心谨慎的用户,他们会降低整体的风险。尽管这个项目因为对那些视觉和听觉障碍的人来说不是很人道而被指责。但如果该系统的目标是成为汽车和行人的入口并降低两者的风险,那么它的运作是良好的。它通过减少对用户行为的显性(外在)干预, 更依赖于用户的智力(认知)和行为来创建一个更好的工作系统,通过创建可刺激用户谨慎使用的环境消除了对设备的依赖和控制。
是不是表面思考都是不好的呢?什么时候需要干预呢?
就在我之前提出这个假设的Euro IA 会议上,来自电讯报的简奥斯汀做了一个精彩的演讲
她以极大的幽默和洞察力回忆,她曾经面临的一个挑战是不得不把一个非常保守的报纸发展起来。为了努力达到这个目标,她需要一个很顺畅的项目,在这个案例中是重新设计一款移动APP,他们启动了一些微调研,并且及时规避中间可能出现对项目存活和发展有影响的关键因素。他们团队使用了很多种可以被描述为干预的方法,最终的产出物是一个有人爱有人恨的APP ,这一点都不奇怪,因为他们采取了“创建并赋予期望”的方式,在这种情况下,关键是先让事情运转起来。
任何一个项目都不可能是最完美的,但被启动的项目要远胜于一个近乎完美但是从未见天日的概念项目。
没有任何组织和项目的状态是绝对完美的,有些项目可能没有进行有意义的用户测试;用户体验人员可能被拽入到一个敏捷项目中,在几个sprint的冲刺后开始遇到困难;用户体验团队可能在某些不熟悉/未涉足的领域上,尝试为团队推动一些变革而努力,在这所有这些情形中,最关键的一点是要对干预有所意识。要清楚什么时候使用干预,如何对关注长期结构的情景有效,及干预措施转化为可持续的解决方案。
3、用户体验中的干预
在用户体验中,我们对什么样的干预手段比较容易上瘾呢?以下将列举的一些案例都是用户体验领域的产出物,或新或旧,都可以被看做是干预被大量(过度)使用甚至成瘾。
3.1 微站点(MiniSite)
在广告和市场领域,创造自运营的迷你站点是无法抗拒的诱惑,甚至成为标准化的做法,这类Minisite通过保持独立的方式摆脱了很多的并发症。预算独立,关注点清晰而明确,可以与特定的活动绑定在一起,此外,由于不受CMS局限的和约束,广告创意也有更大的自由度,并且在结束的时候,也是有望赢得一个奖项的好机会。
一旦推广活动结束,微型站点(minisite)就要退出视线了,所有投入其中的工作都蒸发了,或者他们被留下来收场直到它逐渐过时。同时,品牌的主站点被留下来作为客户支持,一般不会受用户的欢迎。
总之,如果是活动推广类的项目,将品牌所有好的资源都整合起来,并设计成品牌主站点中的一系列着陆页,而不是推出独立的微站点,虽然运作起来不是那么容易,但从长远上来看,更加有利于品牌的发展。
3.2 主页
对大部分经验丰富的网站设计师而言,都很熟悉首页设计的问题,并且知道如何成为组织决策者们的避雷针。出于这种原因,设计师往往把首页的问题留到最后,并尽可能的避而不谈。当首页像在第一部分给出的核电站的案例,这是没有问题的,每个人都有自己的视角,但大局却很容易被忽视,人们都习惯于专注于能够容易被理解的问题。
然而,依然有不少人认为设计出令人印象深刻的首页,是成就卓越的方式,因此很多网站尝试打造只有一个页面的站点,这只是在随着时间的推移不需要网站的简单情形下是有效的。
3.3 激进的再设计—大爆炸。
一旦网站无法运作,看起来很可怕的,每个人都很受不了这种状况,最常见的解决方案是敲下来重新开始,这种处理方式在建筑行业是很常见的,那么在网站设计中也应该是可行的。除此之外还忽略了一个在线的网站上可获取的大部分经验。
对于大部分企业来说,花时间去探索网站为什么无法正常运行是一个艰难的工作,尤其是为了顺应更新潮和先进的平台,互联网中有那么多有吸引力的新网站持续诞生。它忽略了在过去取得成功的内容,抛弃用旧的网站是非常轻而易举的。
对大型网站的进行更新前,首先要了解旧网站的细节,看看有哪些部分是有效的,为什么它能产生效果,哪些需要迁移到新的网站上等等,如果不做这些准备工作,一旦网站不能满足商业和业务的需求时,就会导致一系列激进的重大改版,这种情形在同一家公司的同一个网站几乎每隔几年就会出现一次。
如果每隔两年就要更新掉一批内容和有价值的的东西,代表这个网站从未成熟,经验和智慧也会被浪费。
3.4 视觉/趋势老调重弹
更新APP或者网站的外观和视觉感受是个不错的选择。但它实际带来的结果却并不那么理想——要么是更新无法真正的改变整体的体验,或者成为扔掉大部分与设计不相匹配的内容的借口。
3.5 概念项目
经常会有一些不按常理出牌的创新性小项目,期望通过不同寻常的视觉概念表达出来,然后提交给董事会和利益相关方。他们想要推动一些变革,但往往有点脱离现实,他们甚至可以展示几个迭代方案。这是许多大公司比较依赖的方式,因为人们需要向团队展示手头正在做的事情。
当在现实的系统中遇到障碍时,我看到这类项目在向我发出一些信号,擅长于处理这类项目的机构数量庞大,尤其是以视频格式,当被告知“真棒—我们在可以在三个月内实现它吗”时这类项目八成会泡汤。我曾经接到一个项目是为某大型的电子商务网站提炼出UX细节,并通过精致的,让人印象深刻的视频演示出来,但大约只有4天的时间预算。在他们的印象(头脑)中,顾客需要的所有主要的想法和需求都已经展示出来了,而实际上,他们只是有一堆勉强有关联的想法,而这其中90%的体验细节是缺失的。
如果恰巧有这么个项目,解决方案是要致力于消除概念项目和实际问题解决之间的壁垒,并将这作为最终的项目产出。概念设计对于一个项目来说是非常重要的。不过让他们与当前现有的系统运作状况脱节时,将会让光鲜亮丽的概念,只能以一个糟糕的解决而告终。
3.6 AB 测试
想法很简单,为实际的体验主要是界面上的变化设置几个变量,给不同的用户呈现不同的形式,并测量不同变量的效果,效果好的方案将被大范围的应用。这个模式可复制,但界面却随着时间而产生变化。公司很乐意这么做,因为这样会收集到对网站优化成效的确凿证据,毕竟数据结论是很难被辩驳的。
然而通过ABtest提升用户体验的方式却隐藏着几个较大的问题。
系统化理论告诉我们改变事物的一个方面时,事物的另外的方面一定会有变化,尽管并不能被我们直接感知到。
因此为了检验AB test 是否真正起作用,需要测量网站整体的效果,而不是仅仅是设置了变量的测试页面。毕竟设定其他的干扰变量的影响是很困难的。
此外,通过循序渐进的方式只会得出局部最大值。为了理解这个画面,问题可能的解决方案是由平坦的风景所代表。接下来如何更好的解决问题,就在于设置它的高度。假设你结束了一个多峰的健身景观,你从本地附近的海拔最高点开始攀爬。你不可能到达景观的最高点,因为其他的山可能会更高。如果问题解决的驱动力通常是为了逐步找到更好的解决方案,那么解决方案总会限制于附近的山。另外,景观会随着时间改变,因此在当下有效的解决方案,也许一个月之后就不那么有效了。
相较于现实中其他方法的开放和不可预测,AB测试似乎给出一些固定答案,它在界面微调中是很好的工具,但对于整体的用户体验设计来说,却是一个不怎么理想的工具。我看到过一些协同软件的创造者,过度依赖ABtest,以致于认为用户研究是完全没有必要的,这样就有些过犹不及了。
3.7 最小可行性产品
最小可行性产品是从一系列的设想中快速拿到结果的方式,也就是精益创意(也被成为精益用户体验)。以一个可行的方法创建一些的确是最小化的需求,这样可以可以较早的收集到用户提供的反馈,企业可以基于这些反馈做出一些改进。
与在功能复杂的项目中耗费数月乃至数年才能看到一线光明,况且结果很可能是失败的情形相比,快速试错是最小可行性的核心理念,理论上这是一个巨大的进步。
最小可行性产品中的关键在于对于可行性的定义。
由于它现在被大大小小的公司广泛使用,可行性的概念已经在不同的方向或维度上被拉伸,甚至彻底远离了本来的定义。一
个不能被终端用户使用的技术原型不是最小可行性,同理,如果缺失了用户体验的关键部分,肯定也不是最小可行性产品。
另外还存在一个风险,一旦一个最小可行性的网站或APP正式上线后,发布东西的压力消失后,相较于建构良好的测试和用户访谈而言,在细节上过度依靠客户反馈的概念也是一个不怎么靠谱的方式。(参考我另外的一篇文章设计的证据)
所以总体来说,不发布不靠谱的功能是伟大的,但缺失了对可行性的关键定义的发布却不是这样。发布的东西必须作为一个系统来运作,而不只是一系列的功能堆积。
对于系统问题的一些建议
系统化思考有一个习惯是放弃我们对所创造事物的绝对控制权。它使得摇滚明星式的用户体验设计师的想法很荒谬,除了一些小型或微型的团队项目,对系统的设计是一个持续发现的过程。
关于系统,我们要牢记的一些关键要点是:
- 我们不可能完全控制一个系统
- 任何轻度,复杂的系统都是不可预测的,一系列简单的交互会导致复杂的后果。
- 我们将永远不能完全理解一个系统因为系统会随着时间而发生改变。
为什么我们永远无法完全理解一个系统,还有一个原因是因为人类的认知。我们仅仅能看到和体验到任何系统的一部分,即使我们是系统的创建者也是如此。对系统的认知通常可被细分成3种状态。
系统感知的Dean’s 法则——院长法则
- 理想的部分—对系统是如何运作、它应该做些什么的理解和期望,这与它真正的是如何运作的无关。
- 感知的部分—系统是如何被用户传播和理解,这是他们对理想化系统的理解,是一种区别于理想化模型的认知,它包含了系统如何运作的一系列的信息。
- 实际的部分—用户实际上是如何使用系统的。用户做事情时通常只注重获取一些良好结果而没有真正的理解为什么,就算提供原理给他们,甚至会人为改变一些规则来服务于他们的目标,随着他们目标的改变,系统也会发生改变,并且区别于与理性化的系统(也许是更好或更坏),并且超出了被感知到的部分。
哦,甜美的虚荣心
以上这些部分同样告诉我们,没有用户和系统的设计者可以称得上是专家,每个人都是不同层次的中间用户而已。没有人能够全面的掌握系统的运作机制。
一些有用的建议
如此看来,想要获取系统的知识或对系统进行控制,似乎都是徒劳的,那么为什么还要尝试这么做呢?简单的答案是——尝试理解和影响一个系统要比无视系统的混乱,只着眼于它方便简单、并可以量化的事物要好得多。这些是明显的“容易到手的果实”。
那么,我们可以使用什么样的工具和思考方式来对抗系统的复杂和混乱呢?说回这本书,Meadows在总体上为系统提供了非常多有用的方法,同样也适用于用户体验。以下是从他的书中13点系统化思考建议中摘取的7条建议。
1、掌握系统的节奏(节拍)
尽管我们不可能洞悉系统的各个层面,但可以通过观察不同节点的行为,并理解系统的周期,据此获得系统的节奏和节拍。John Lewis就非常善于理解销售模式的节奏,并且利用这个节奏来做一些精准的预测,以此驱动线上和线下的销售活动。提前对事件做出反应是一种很好的商业敏感度(意识)。拓展时间跨度来观察事件的发展态势,是系统化思维的重要部分。
2、暴露你的心智模式
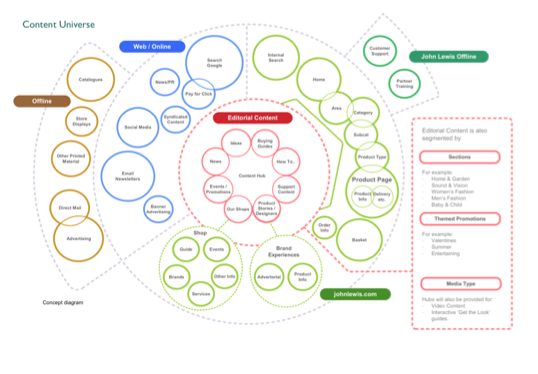
对系统的任何一种理解都是心智模式,我们可以用不同的方式来表达心智模式。大部分是口头形式,但在用户体验中更多的使用图表来展示。在这部分建议中,倡导大家创建并且分享这些模式,便于其他人可以拓展他们的观点和认知。除此之外,约翰•刘易斯的例子中(如图),是我用来解释约翰•刘易斯网站内容与整体线上体验的关系而创建的一个心智模式,它曾经被用来讨论网站整体内容策略,并显示了内容的现有区域。
基于用户角色或者体验地图创建的模型,都可以展示用户在使用流程的不同触点中是如何思考的,让我们洞察系统是以什么样的方式运作的,用户是如何和系统进行互动。系统中,模糊而复杂的状态逐渐可以被团队成员观察和理解,并不断完善他们对模型的认知。
3、尊重信息、传播信息
系统思考中很有借鉴意义的一点是——信息越优质,系统运作越顺畅。因为在一定程度上系统可以通过反馈进行自运转,如果信息是不完整的,延迟或者不正确,反馈可能导致系统失调,并通常逐渐打破事情的进展。
信息就是力量,为了让系统运作得更合理,企图控制和限制信息是一种措施,但应该建立在对系统有深刻理解和正确意图的,因为人们的认知几乎很难全面的控制系统,所以信息将总有一个不可预知的结果。
全面的收集用户体验相关的信息,会带来更好的用户体验。一个重要的例子是关于用户的信息,人物角色通常被用来描述目标用户,如果处理得好,它会将项目提升到一个新水平。但只有基于真实信息创建的用户角色才是有用的,用户角色作为人物原型,他们需要经得起推敲。如果一个新进的团队成员通过走进目标用户并与之交流,并发现有部分用户的目标,场景和行为 与人物角色定义的并不一致,那么这个人物角色就是无效的。一个虚构或假想的人物角色会让项目走上完全错误的道路,导致最终创建的体验仅仅对于一个YY出来的虚拟用户是有价值的。
4、谨慎的使用语言
这条建议的完整标题是“谨慎、丰富的使用系统概念中的术语”后面的部分需要一些解释。我在这篇文章中使用过很多系统化的概念,例如涌现、分散和反馈等,它们是系统中的一些具体现象,并影响着系统运作。这些词汇相对是比较新的,有时候在与系统运作无关的语境中,人们也会使用到这些词汇。为了正确的沟通系统思考背后的思想观念,需要扩大包含这些术语的语言,并确保他们被使用时的含义保持一致。
作为用户体验设计者,我们非常习惯于接受定期出现的新术语,如果我们不够幸运的话,在没有真正理解和拆穿隐藏在背后的谬误(把戏)时,这些条款将被我们采纳。我们听说不少人把没有经过正确的步骤就匆忙发起的项目,冠冕堂皇的称之为敏捷式或精益式用户体验。实际上,只有团队中的每个人对系统术语有着正确且一致的理解,它才是有效的,对于那些仅仅被少数人所选择使用的规则或术语,我们经常很容易假设所有人都熟悉且掌握了(其实不然)
在团队内部交流及与用户沟通时,留意我们所使用的语言是很重要的。在一个系统中,清晰而明确的语言决定了信息是如何传递的。如果我们不假思索的使用仅仅被少数人理解的术语,这样会导致无法顺畅的沟通,在信息中传递也容易出现断层。
5、关注最重要的信息
使用容易被衡量的结果(指标)来展示系统效果是一个致命的诱惑。关键的数据是诱人的,带来一些确定性的错觉,但这样会让我们很容易去注意那些便于量化的结果,反而会忽略了对真正重要的事情的关注。
正如要理解系统的行为,而不是事件一样,我们应该尝试发现系统的质量,而不仅仅是几个变量的数量变化。因此更广泛的需求,更本质(深层)的系统运作应该引起我们更多的关注和重视。所以我们不仅要对便于测量的事物建模,对那些显然是主观的和不那么容易被量化的信息同样需要监控。
界面上的一个图标到底有多丑,页面上的文本该改如何排布等,这类定性的问题是难以被衡量的,那些做过用户研究的人会知道基于小样本用户的体验反馈,最好被表述成一个典型的用户故事。在对用户体验的阐述中,这样的方式有时会比产品登陆页上的用户访问量更清晰具体。对于难以量化的事物,用户是我们的测量工具,把复杂性的问题拆解成数据的冲动是我们需要警惕和抵制的。有时候,引用有代表性的用户反馈要比在武断的给出一个五分量表中得三分的结果好得多。
6、庆祝复杂
为了提供对这部分建议的洞察,我将从Meadows的著作中直接引用。
让我们面对这个事实,世界是复杂的。它是非线性的,动荡的,动态的。
它在在时间和空间概念上瞬息万变,不是数学意义上的整齐均衡。
它是自组织和自演变的。它创建了多样性和均衡性,正是这些让世界变得多彩和有趣,而且这也是系统运作的基础和机制。
如果想要理解我们工作的系统,事实上任何事物都是一个系统,我们需要享受和接纳复杂的中间状态。那是让我们满足用户的深层需求并打造完美用户体验的最好方式,如果我们只是被简单的数字指标所吸引,为了在同行中可以提高我们地位,热衷于寻找短期的解决方案,这些方式方法就像快餐,尽管非常流行但对我们的健康并没有好处。
我们确实拥有计数器般对数据的直觉,这通常被捆绑(混淆)成对美的想法。自然从来不是不是简单明了的,但我们中的大多数人喜欢野兽派画风中有具体的线条树木。自然的复杂性在分形数学领域和在人工生命领域的关于生命系统的研究课题中,都能够很好的被理解和证实,自然是一个非线性的系统,它既是复杂的也是可以被理解的。
如果像创建生态系统一样来推进项目,我们可以与已经形成连接的复杂系统的分支走得更近。
7、学会舞蹈
这是Meadows给出的最神秘但很重要的一条建议。跳舞的时候,我们变成了系统的一部分,我们通常跟随别的物品(如音乐)进行做出肢体动作,或与其他人一起互动,我们没有完全控制,但它让人感觉非常的放松。
系统化思考告诉我们,完全的自上而下的控制是不可能的。我曾经与一些信息架构师有过交流,他们固守成规的认为只要完全控制了一个分类,也就可以控制整个系统。然而,一旦其他角色卷入,他们不太可能用同样的方式来理解事物。当为一个网上百货设置(创建)分类时,定义最顶层的(一级分类)是可能的,但没有人能准确的说出每件商品应该被归置到什么位置,因为店铺在线上所卖的东西会随着时间而发生变化。只有销售团队的个别成员能够深入的理解和掌握这个规律。在这种情况下,放弃绝对控制是至关重要的。
没有任何系统可以静态的、孤立的存在,也无法排除其他想法对它的影响和塑造。最好方式是灵活的接受这些想法,并随之变化。我们应该保持开放的态度,有足够的好奇心持续学习,从而更好的感受系统的节奏。同时,我们要尝试理解——为了设计和打造卓越的体验,我们可以影响到什么。
就像一个白色的水椽借助激流漂到河流的下游,一个音乐家会与乐队的其他成员互动来创造音乐来感染听众,甚至在筑造蚁窝的过程中,每一个蚂蚁都扮演着它自己的角色。作为交互界面(系统)的设计者,要适应我们即将面对的每一个新项目。我们要把握上层的趋势,简易的数字指标和具体的操作实践。在我们深入研究,并决定把他引导到一个更好的状态之前,要尝试理解问题之间的所有关系。
关于这篇文章
这篇文章是基于我在9月份的Euro IA上的一个演讲(这是我参加的第一次IA/UX会议),在此基础上做了些拓展。特别感谢Margaret Hanley让我使用它的笔记本来做演示,因为我不知道如何使用我携带的iPad 来连接到大屏幕上。
原文链接:http://ux.stewdean.com/system-thinking-and-ux-part-2-traps-and-advice-to-avoid-them/?utm_source=tuicool 顶部图片来源:http://www.wix.com
===================================================================================================================
不知不觉UXRen社区官网已经一岁半了, 在这里小编要感谢那么一如既往支持本站的油茶人。
UXRen.cn欢迎油茶人投稿,提供有价值的资讯、线索、点子及建议。
注明:本站内容及数据部分来自互联网及公开渠道,如有侵权请及时联系我们。 ===================================================================================================================




『系统化思考的基调』是对的,也非常必要。
可是,在日常的工作中,一个UX,或者产品设计的同学,如果没有对业务透彻了解和感觉,很难正确的『系统化思考』,即就算他们有『系统化思考』,是否贴合业务,是否反映业务,也很难说。
『系统化思考』和UX,仿佛是站在道路两边的两个在互相彼此等待的陌生人,木有一个靠谱的练习方式(比如电话),两者还是彼此不认识,虽然两者很想见面。