【UXRen译#97】响应式原型的7个常见错误
译者:Denise,审校:冬冬,来自:UXRen翻译组
Envision的Jeremy Girard回顾了响应式设计中最常见的错误。
响应式设计已经不仅仅是一个流行的设计趋势,这是从桌面端浏览转移至移动端浏览的一次巨大转变。为了从行业现状中生存,网页设计师们不得不支持多屏幕多设备,而一个响应式策略可以解决适配的问题。
图片来源于PlasmaComp,原地址http://www.plasmacomp.com/blogs/are-you-making-these-responsive-design-mistakes在想法形成的过渡阶段,原型在整个设计过程中分量很重。这篇文章评述了在响应式设计中最常犯的原型错误,以确保你的响应式设计是具有前瞻性的,而不是倒退的。
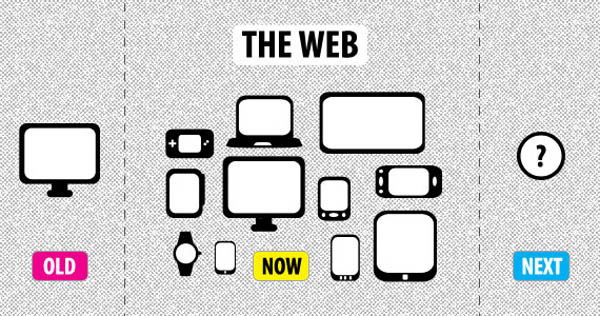
01.不针对屏幕而针对设备设计
根据OpenSignal提供的数据,现在市场上有24,093个不同的安卓设备,从去年的18,796个起——这还没有算上iOS和其它操作系统的设备。
这难以置信的差异使得针对某一机型进行设计是不可能的。一个聪明的解决办法是专注于屏幕的尺寸。
图片来源于Luke Wrobelwski,原地址https://www.flickr.com/photos/lukew不要从可穿戴设备、手机、平板和台式机的角度进行考虑。将你的原型分成:
- 超小屏幕
- 小屏幕
- 中等屏幕
- 大屏
- 超大屏
特定的屏幕尺寸将会在确定原型尺寸时提供更可靠的标准,因为不同设备间的区别实在太大了。考虑所有不同的屏幕大小的手机:有的比小平板还大呢。
此外,专注于屏幕尺寸还能防止在设置响应式的临界点时太依赖设备的尺寸,这是我下面要描述的另一个常见错误。(译者注:此处的临界点是指响应式网页发生布局变化的关键点,如当屏幕宽度小于480px时加载A样式,当宽度在480-600px之间时加载B样式 。我们不可能也没有必要为每个尺寸都做设计,需要做的一般是选定几个临界点做设计。)
02.只依赖设备尺寸进行临界点设定
新的设备总是会不断推出,即使你能数得出每个可用设备的临界点,你的响应式网站将在下一个更大设备出现的时候变得过小。
图片来源于Stephanie Walter,原地址http://blog.stephaniewalter.fr/illustration-content-is-like-water-et-traduction-responsive-webdesign-present-et-futur-de-ladaptation-mobile/就像UXPin的《Web UI最佳实践》中解释过的一样,“建立在设计上,而不是设备”:
- 从移动优先的策略开始:为最小的屏幕创建原型,然后调大比例。顺带一提,iPhone在竖屏下是320像素宽。
- 如果你的很多用户都拥有可穿戴设备,你需要考虑微型的屏幕,用甚至更小的设计。Apple Watch——继Pebble Time之后最小的设备——仅有272像素的宽度。
- 当你的设计工作开始感受到压力,添加media queries特性来做任一必要的改变,这样你的设计才能看起来舒服并在每一步中表现良好。
- 设计一个最大宽度为2000像素的已经能满足今天所有的可用的最大设备了。根据W3Schools最新的浏览器数据统计,99%的访问者所用的浏览器远远不到2000像素宽。
- 根据设计的需要引入响应临界点,以避免在中间尺寸的设备中体验不佳。建立一种能“响应”屏幕尺寸的设计方案,是响应式设计的天性。
03.忽视触屏控制
触屏控制是众多移动设备的巨大优势之一:它们有趣,它们易用,同时它们还帮你节省时间。不要在某些设备上疏忽了它们,因为其它设备不能使用。这里有一些包含触屏控制的建议:
- 了解每个设备的最佳实践。在小屏设备上,左下角是大拇指最容易接触的地方,所以将你点击最频繁的按钮放在这里。然而对平板来说,因为它们被拿的方式不同,顶部的边角是黄金接触点。
- 点击目标(如CTA按钮。译者注:CTA即call to action。)必须有足够的尺寸。一个最小44点的点击区域需服从fat-finger-friendly(译者注:即较粗的手指也能点得到)原则。
- 元素之间的建议间距为至少23pt,以免点错。
- 为无hover状态适配。你可以代替点击激活功能,或从一开始揭示hover元素的原生状态。
- 不要重复造轮子。常用的手势比如滑动用于导航和其他功能,因为它们已经被用户熟知。
04.链接到手机上显示效果不佳的内容
你不能设计让访问者从链接跳转到其他页面或内容,不管是在你的网站或其它地方。响应式体验的一大问题就是当与你的响应式网站链接到非响应式设计的网页。
如果你的响应式网站链接到外站,你无法对此做些什么,除非考虑用一个可替换的网站。然而,当链接到你可以控制的网站或资源,包括小网站或合作方的网站,你绝对想要确保它们提供了一系列良好的响应式体验。
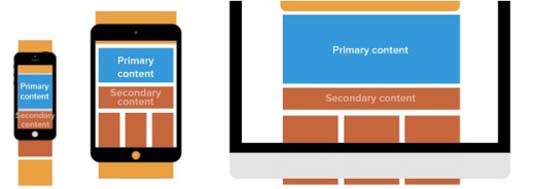
05.对更大的屏幕缺乏计划
我建议先为移动端设计,当并不意味着仅仅设计移动端。即使更小的屏幕可能更受欢迎,42%的流量仍然来自桌面端的访问者。这两种屏幕尺寸均需要被考虑到。
图片来源于UXPin这里有些来自《原型指南》的关于考虑“更大的视图”的建议:
- 你需要做的不仅仅是将小屏幕的设计放大。利用额外的空间,加一些新的元素,或重新创建视觉层级。
- 检查图片的质量——它们可能会在大屏幕中变得模糊。
- 相似地,检查文字长度的可读性。在45至75字符之间是最优的。你可以用Chris Coyer的书签测试你设计的长宽。
- 不要把字体放得太大。过大的字体会占用有意义的水平空间,这将导致读者放慢阅读速度或跳过内容。
06.在不同的屏幕大小使用一样的导航
同一设备中用一致的导航绝对是件好事。但别太执迷于一种布局并将其反复地在其它设备上实践。这与响应式设计的本质是相违背的。
图片来源于FiveSimpleSteps(桌面端) 图片来源于FiveSimpleSteps(移动端)为维持一致的用户体验,有些一致性是好的。为了建立一个易被认知的界面,并提示用户如何使用新设备的界面,某些元素应该保留和原来一样。以下元素应该维持一致:
- 链接或按钮文案
- 字体
- 颜色处理
当今,不同的屏幕尺寸需要不同的导航系统。以下元素在它们适应不同屏幕尺寸的细微差别时,不应该保持一致:
- 按钮尺寸
- 视觉布局
- 导航功能——包括触屏控制
比如,一个桌面端导航可以固定在屏幕的顶部。当你为移动端屏幕重建布局时,你可以使导航持续出现并缩小尺寸来解决(但保持一个相似的颜色主题、字体和按钮文案)。
07.隐藏内容
一个常见的错误观念曾经认为移动端用户是匆忙的,并且只想要“整个网站”的缩小版本。诸如联系信息和指南这类内容被优先考虑,其它内容则被隐藏了。
现在我们知道大多数移动端用户一点也不匆忙,有68%的使用场景还是在家中。大多数用户想要在移动设备上访问整个网站,他们想要无内容删减但重新排版的版本。
图片来源于UXPin知道某些人偏好的设备,并不等同于知道他们偏好的内容。如果某内容在一台设备上对用户是重要的,那么很可能在另一台不同设备上对用户也是重要的。
此外,你必须考虑涉及多个设备的任务流。用户经常在一台设备上开始任务,又在另一设备上完成,期间轮换使用这两台设备。依赖设备的限制内容同时限制了用户如何交互。
根据渐进增强(译者注:一种网页设计策略,它强调可访问性、语义化HTML标记、外部样式表和脚本技术),为不同的屏幕尺寸呈现不同内容并区分优先级,但绝不要隐藏或限制内容本身。
扩展阅读
这里提到的建议仅仅是免费电子书《2015和2016年用户体验设计趋势》的一个预览。
通过分析71个当今最好的UX实例,这份指南为日常设计将实用的趋势转变为简单的设计策略。
文字:Jeremy Girard
Jeremy Girard是有远见的顶级网页设计师/工程师,是罗得岛州的Envision公司的技术顾问。他也在罗德州岛大学教授网页设计和前端开发。他通过一款合作设计原型的应用UXPin为免费设计资源库贡献着内容。
推荐阅读:
- How to design mockups that developers won’t hate
- 7 best practices for creating mockups
- 15 common mistakes designers make
版权所有:UXRen翻译组
译者:Denise
审校:冬冬
原文作者:Jeremy Girard
原文地址:http://www.creativebloq.com/web-design/common-mistakes-responsive-mockups-111517922头图来源:http://cms.csdnimg.cn
转载带有【UXRen译】抬头的文章,请务必标明:UXRen翻译组、译者和审校者。如未标注,视为侵权,UXRen社区保留随时追责的权利。
除转载文章外,本站所有文章版权归UXRen社区所有,转载请注明出处:UXRen社区。








确实说到了我很多设计误区……