【UXRen译#100】如何设计数据驱动的界面
译者:狐狸的糖果罐(微信号:Foxcandycan)
原文作者: Erik K,Truth Lab创意总监@华盛顿
译者按:这是一篇入门级的关于如何呈现数据界面的文章,比较偏重于视觉层面、项目层面以及用户使用场景的经验。希望大家看完会有一些更深层的思考点:视觉仅仅是图表好不好看吗?交互仅仅是最短路径与操作顺利吗?视觉和交互会对<用户情感>产生哪些正相关的影响? 2. 设计是什么:图形界面,界面,交互?还是更应该着眼于给用户的整体体验?
PS.由于这片翻译的略有仓促,就不贴出原文地址露怯啦[害羞的表情]
用你的数据讲故事
“仪表盘”,“大数据”,“数据可视化”,“分析”—这些是人们以及众多公司对他们拥有的数据很感兴趣的爆发点事件。我曾有幸在我的职业生涯中从事几十个重数据的界面工作。我想要分享一些想法: 关于如何设计出与众不同而又富有意义的产品。
或许许多人都已经解决了这个问题,但是我坚持尝试我们在下面这个过程中阐述最有影响的部分。
1. 不同的用户,不同的数据
无论何时你在设计复杂的系统时,不可避免的要为多样化的用户或人群去设计。企业的高管、经理、分析师和普通人群分别有各自的工作流和数据需要。
定义良好的用户模型和产生洞察 这本身就是一种艺术,但他不是我将要在这里讲的细节,如果你好奇如何可以做到,点击这里 helpful post from Cooper ,最重要的事情是记住在早期定义用户模型,并且组织你的信息的体系结构的任务,并且围绕它构建线框图。
下面是我们去年工作中的<健康报告应用>项目。系统中按照不同用户的需求给与他们自己所需要的数据工作流。一旦我们创建了关键用户模型,我们会纳入他们之前每次评审会议后交付回来的成果。
呈现作品给一屋子的客户可以说是一项艰巨的任务。无论你在解释线框图、流程图还是视觉的不同处理,很难保证每个人都可以与你的视野保持一致。
组织用户模型的画板布局将帮助你(和你的客户)在讨论这些议题是保持在同一“频道”
2. 页面结构
这些年我们提炼的一项技能就是页面构造的概念,核心的理念非常简单:
“ 首先给用户展示他们(自身角色)需要看到的,然后页面其余的信息构建 基于用户场景以及用户自身的阶层。”
页面构造概念的核心原理就像写散文(或很多其他沟通的形式),一些时候当写完一本书时我似乎和它更亲密了。这些年来,我花费了大量的时间在这本书上 “风格:清晰而优雅的基础”。写作除了很好的被参考,它还描述了意味深长的概念:
“当你开始分心,你的受众很难看到整个页面,它不仅仅是由每个元件组成的,而是要把焦点放到整个信息流。”
这是在用户体验设计时需要牢记的非常有用的原理。下面是我们常用的两个普通的方法。
给你的仪表盘(dashboard)创建结构布局,问你自己-我想将这些信息讲成什么样的故事?
我看到很多在Bechance和Dribbble上的仪表盘(Dashboard)和数据可视化项目都在视觉方面设计的非常漂亮,而且往往以视觉的压倒性给人留下深刻印象。它们或者是 A:无数的小工具面板(widgets)以Pinterest的风格无序排列(译者注:瀑布流式布局),或者是B)在数据上过渡设计可视化效果。
 左边图像展示了压倒性的数据可视化,右边的例子是对数据有损的过度装饰
左边图像展示了压倒性的数据可视化,右边的例子是对数据有损的过度装饰
在上面的图像(左图),仪表盘(Dashboard)报告需要一个任务控制的方法来呈现信息…他确实过于具有很强的形式感。为了避免这种情况,我们通过策划信息而试图接近这些类型的界面,更像你在杂志上读文章。
不能说这不是没有时间和地点坐标控制的中心界面…..但我个人更偏爱另一种设计。但是大多数情况总是看到所有的信息是不必要的。
关键事件的思考–避免创建一知半解的可视化效果。在页面上组织信息的布局,用户应该首先看到关键信息,然后根据关键信息展示所关联的支撑内容。
3. 选择“正确的”可视化类型
有很多(简直太多)误用的有利于美学的图表。
最糟糕的是–这些坏习惯看起来非常的丰富多样,我看到的每个地方,每个有图表的区域,应该是饼图、折线图或者柱状图。因此我们试图阻止这些…这里有几个小技巧帮助你的数据做正确的判断:
- 从数据开始
这并不性感—原始数据的表格。然而,这是最好的起点。它将帮助你思考在数据中那些变量是可用的,以及各种数据形态是如何相关的。
除了盯着数据发呆,然后希望最终的想法悄悄地溜进你的潜意识里,你还可以主动的使用下面这些很棒的资源帮助你揭示数据中有趣的相关性:
a. Charted—Medium开发的数据自动可视化工具。
b. 用Google表格、Illustrator和sketch设计更好的图表
c. Tableau–这个工具是这里面最好的,但也是最贵的。
这部分的过程并没有良方。不用害怕潜入数据中,尝试用混合和匹配不同的变量制作出最基础的图表。这需要花时间,但是很值得。我想出的一些最好的想法就是从摆弄原始数据文件开始的。
- 离散数据与连续数据的工作
它让我意识到这些,对于你的数据来说一些图标的艺术表现要优于另一些,它制作组成图表看起来很棒,希望你的数据像作品一样呈现出来。
你工作时用哪些类型的数据可视化效果比另一些要好,这取决于你的数据类型,选择恰当图表的一种方式是评估你有哪些类型的数据。有两种主要类型的数据:
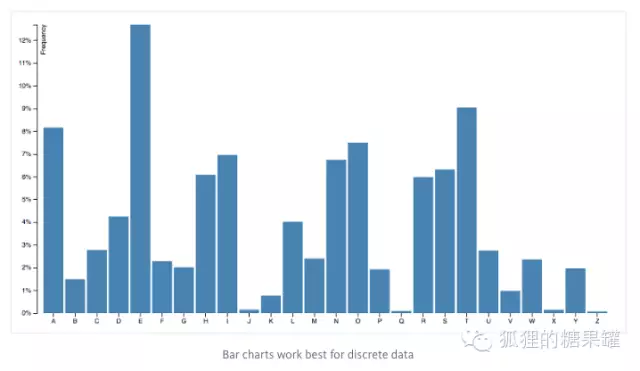
离散数据 你可以计算不同的数值。比如,若干个目标的得分或Facebook赞的总数。
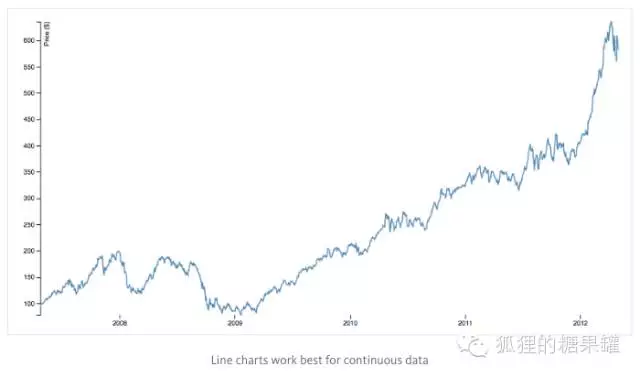
连续的数据 一定范围内的数值。例如,一个季节的降雨量或人们的不断变化的身高或体重。
简而言之,曲线图形最适合连续数据,柱状图最适合离散数据。
4. 基本可视化 VS. 自定义可视化
最后,作为数据系统经验丰富的设计师,你需要经常问自己:“我应该为用户设置最短路径还是让用户自定义?还是应该使用经过检验的可靠地图表传达信息?”。
最近,我在37 Signals上遇到了这篇文章—我全部的需要的三张图表就可以搞定。作者对于<如何可视化>有一个很强有力的观点:“解决问题”。特点取代视觉质量。我完全同意他的情绪立场,然而,我认为他的观点代表了一种特别功利的角度。我相信自定义可视化通常可以提高数据的可用性并且看起来独特又富有吸引力。
对于我来说,图表分为两种:“以不变应万变-适合所有”的图表和“最佳适配”的图表。表单,曲线图和柱状图在多种数据类型的包容性上表现优异,但是它们却如此的整齐划一(以不变应万变)、作为一个专业的设计者,我希望我的工作感觉是与众不同并且有效的。
比如,纽约时代做了一件了不起的事情,在他们的文章中增加了自定义的交互可视化。你可以在这里看到他们更多的作品。
我们一起来探讨一些无可挑剔的自定义可视化的例子:
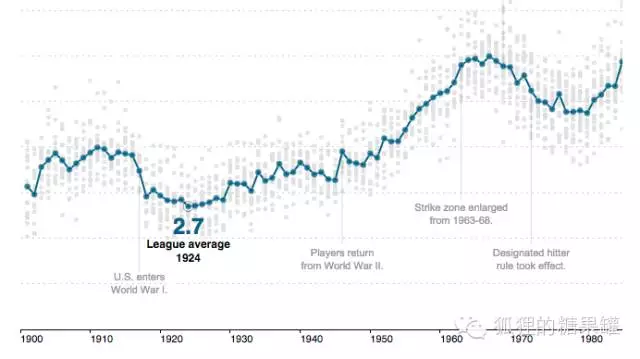
http://www.nytimes.com/interactive/2013/03/29/sports/baseball/Strikeouts-Are-Still-Soaring.html?_r=0
在这个3D的图表中,改变透视角度的视觉令人兴奋,并且帮助用户洞察数据的相关性。
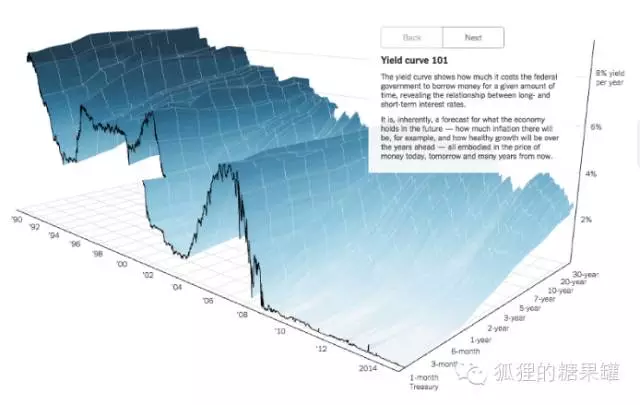
http://www.nytimes.com/interactive/2015/03/19/upshot/3d-yield-curve-economic-growth.html?_r=0
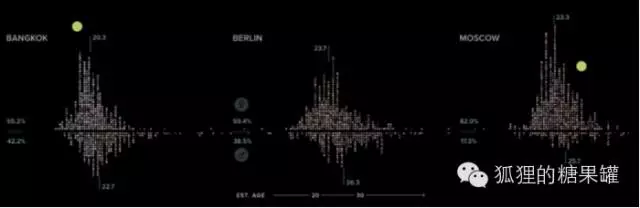
这个例子来自 Selfiecity.net 的一个很棒的作品,运用实际的内容去创建可视化。
http://selfiecity.net/
最后, 来自我们过去在CNN的一个项目,我们使用颜色编码显示政党偏好,用3D高度效果同时形象话人口统计的信息。
http://truthlabs.com/work/cnn
根据经验,我们根据数据和技术的实际需要来自定义数据可视化方案,但我们永远需要另一套保守的PlanB,如果项目并不那么的顺利,或者客户偏好更加保守的做法。
5.所以咧?
所以,我们为什么把所有的数据放在一个页面上呢?答案:这样人们可以在上面-作出决策,研究,预测未来,以及任何事。 重点在于,你的用户不会惊叹你所选择的漂亮的颜色,他们正在聚焦做自己的工作。
所以这是我的建议–在你已经搞定了你的页面布局,一切都恰到好处,问自己:“那又怎样咧?”。看着每一个图形、仪表盘、图表,表单,思考什么样的人回从中收集信息。
我发生过几次这样的事情—我用数千个数据点生成了趋势图、饼图和地图,然后创建了很棒的复合式仪表盘。客户仅仅问了一句:“我想知道产品如何工作”或“我只想知道三件事X,Y,Z轴,我可以在哪里找到它们?”
遗憾的是,在这一刻,你意识到你像一株草一样迷失在草丛中并且错过了更广阔的格局视野。
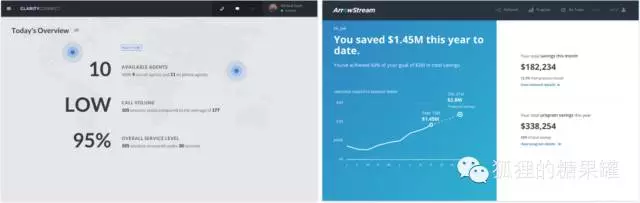
有一种我经常使用的策略,使用文字去和想获取信息的用户进行视觉传达。
从更高的层面讲,有时文字描述比图表更有效
这个图片是从我们最近的两个项目中拿出来的,同样简洁的用文字告诉用户他们需要知道哪些信息,而不是图表或者需要被解释的图形。
这种做法与我们的客户产生共鸣,尤其是高阶的信息。但正如我前面提到的总是有多个角色来决策,所以需要适当的应用。
- 爱任何形式的设计,它其实是一种现实的平衡。
- 为你的数据做出独特的呈现,但要避免过度设计和不必要的干扰。
- 为你的数据选择正确的图形,但不要忘记使用层级来构建你的页面。
- 无论是多么令人沮丧或繁琐,也要担心每一个小细节。
- 然后不要忘记问问自己,“那又怎么样?”
头图来源:花瓣网
==================================================================
不知不觉UXRen社区官网已经两岁了, 在这里小编要感谢那么一如既往支持本站的油茶人。
UXRen.cn欢迎油茶人投稿,提供有价值的资讯、线索、点子及建议。
邮箱:contact@13tech.com.cn注明:本站内容及数据部分来自互联网及公开渠道,如有侵权请及时联系我们。
==================================================================
版权声明:UXRen社区发布文章均来自UXRen会员原创、成员投稿、活动笔记、翻译组原创或者授权文章,部分文章为转载内容,都会明确标注作者和来源,其版权归作者所有,若涉及版权问题,请添加qq:497027206(小编Tracy),感谢支持。












希望作者可以把文章再读一下,修饰下语言,整理下段落结构。感觉很多地方表达怪怪的,读起来有点别扭,不清楚作者想表达什么。