【to交互新人】你有一份交互设计文档忘记拿!
作者:JackyZhangJP@产品公园
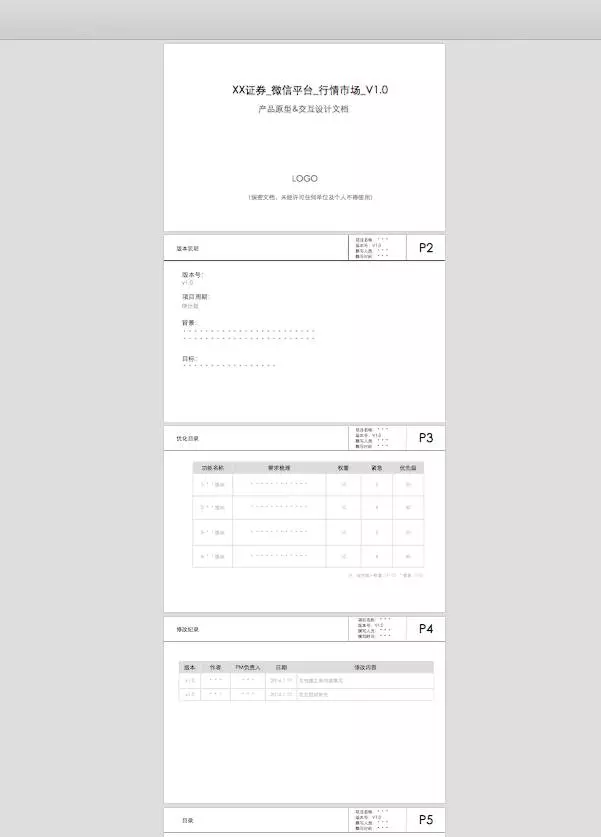
今儿,聊聊交互设计文档。不同产品团队对自己的设计模版和迭代都有自己的一套交互设计思路,但中心思想是一致的交互设计无外乎就是告诉产品经理、设计师以及开发团队怎么样才能把设计的页面通过重组让用户的体验达到最佳实践。分享一份以某证券公司行情市场的交互设计文档,它长下面这样子的。
1、封面
一份标准交互设计文档的封面一般由这几个元素组成:项目名称(由公司名_项目名_版本号构成)、文档名称(一般就为xxxx交互设计文档)、公司的logo(用于公司版权保护)、保护内容(用于文档保护)等。
2、版本说明
版本说明主要是对版本号、项目周期、项目背景和目标进行简要说明,目的是让开发或者设计知道在什么样的时间期限内完成什么样的产出。在为了更好的查找浏览和文档标准化,一般会设计一个类似页眉的顶部说明,包括该页(版面)的内容名称、基本的编写信息(项目名称、版本号、撰写人员、撰写时间)以及页码(P2、3、4…….)。
3、优化目录
优化目录其实就是阐述清楚项目的功能和需求优先级。一般包括功能名称、需求梳理、权重(1到10)、紧急程度(1到5),以及计算后的优先级(采用打分制,计算公式为:权重*紧急程度),关于优先级的确定可以适度根据团队的配置建设一套方案。
4、修改目录
修改目录就是对该交互设计文档的修改情况进行记录以便作文档管理和同步。一般包括版本号、修改作者名称、PM负责人、修改日期以及修改内容。
5、目录
目录就是对后面页面内容的检索。包括页面的基本内容信息和页面号。
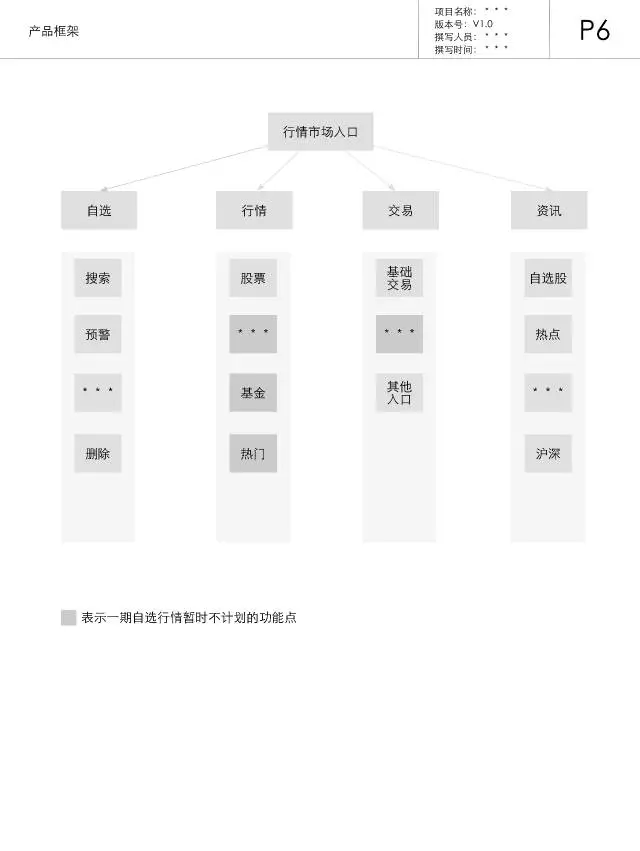
6、产品框架
从这儿开始就是具体交互内容的编辑,产品框架主要就是阐述产品的功能框架结构。
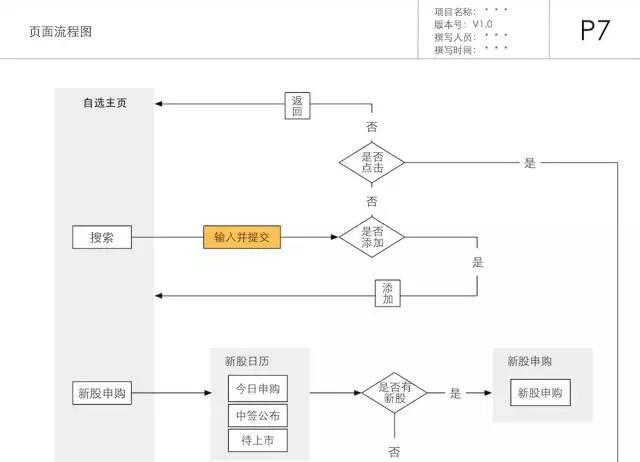
7、页面流程图
页面流程图主要就是将第六点‘产品框架’结构转化为页面之间的关联关系以及相应的交互操作,一般页面元素包括页面名称以及页面上的内容,页面之间通过交互操作或者逻辑判断进行链接。该部分完整内容可下载《交互文档长这样》后查看。
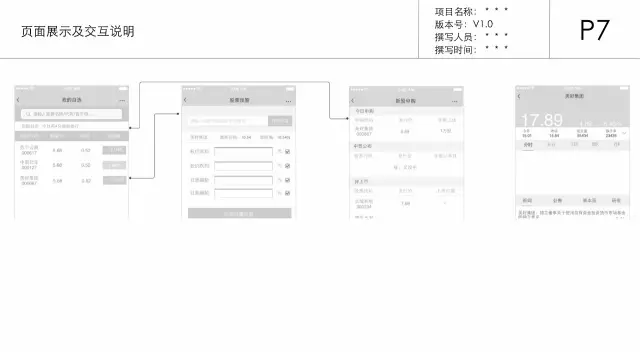
8、页面展示及交互说明
页面展示及交互说明版本的内容就是将第7点‘页面流程图’的逻辑转化为实质的产品原型图页面。
9、封底
包括公司的logo,或者团队的基本信息等。
原文链接:产品公园 头图来源:http://bashooka.com
========================================
不知不觉UXRen社区官网已经2岁了, 在这里小编要感谢那么一如既往支持本站的油茶人。 UXRen.cn欢迎油茶人投稿,提供有价值的资讯、线索、点子及建议。
邮箱:contact@13tech.com.cn
注明:本站内容及数据部分来自互联网及公开渠道,如有侵权请及时联系我们。
========================================
版权声明:UXRen社区发布文章均来自UXRen会员原创、成员投稿、活动笔记、翻译组原创或者授权文章,部分文章为转载内容,都会明确标注作者和来源,其版权归作者所有。若涉及版权问题,请添加QQ:497027206(小编Tracy),感谢支持。