【设计前沿】移动界面设计的八个趋势分析

作者:李喜姣@金斧子UED
设计趋势按种类来分,其实可以分为那么四种:
-
Fad流行:短期出现6个月到1年左右,然后又消失
-
Trend趋势:持续2到4年左右
-
Maga Trend大趋势:持续20年左右
-
Culture文化:跨越时间和时代,具有连续性且持续下去
而图形界面设计通常会包含这么八个元素:
不论是在手机屏幕上,浏览器上,还是智能手表的屏幕上,设计都是促使产品和用户互动的最重要的驱动力之一。
产品和趋势正在从“形式追随功能”转向“形式追随情感”已满足人们情感与精神层面的需求,并且这已经成为巨大部分产品的重要功能。
因此,我们在此总结了以下的八个设计趋势:
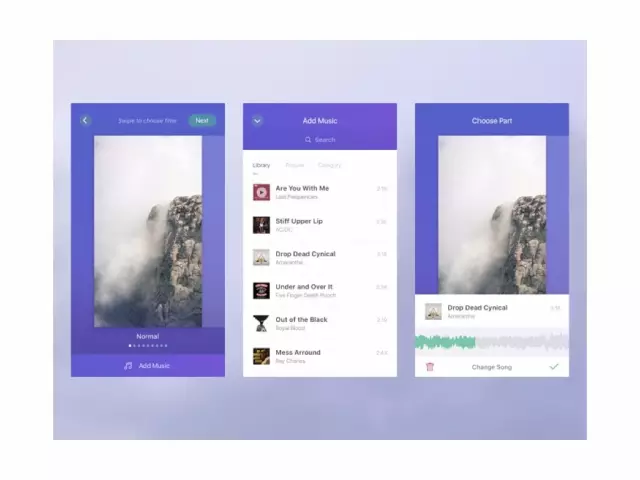
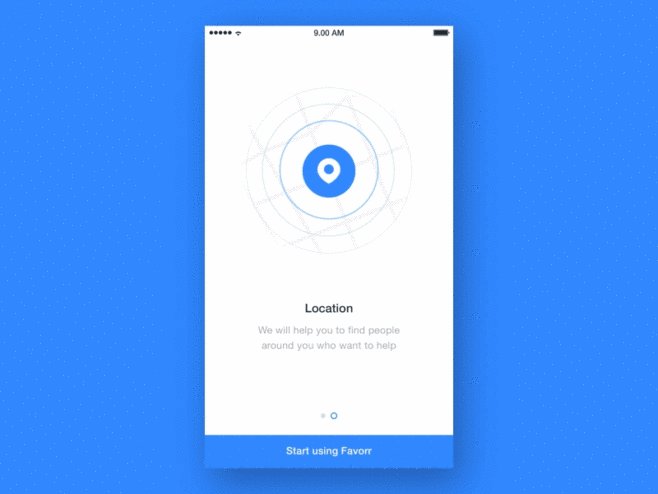
一、更轻量化的设计
What
相比于使用大量渐变和阴影堆砌细节的拟物化设计,扁平化设计在美感、程序设计以及流行趋势上,有着更为明显的优势。扁平化的设计对于负空间的运用有着更高的要求,不再对渐变和阴影有太多依赖,用简约的界面,专注于核心的信息,将流程中无法提高用户操作效率的设计元素移除。
Why
轻量级的设计可以避免用户分心,引导用户专注于屏幕上更有意义更重要的内容,导航也因此更容易,时尚、现代、简约的美学也更符合目前品牌设计的诉求。
二、单一字体贯穿设计
What
降低单屏的字体类型的数量,从而强化排版的设计感和美感。不同的字体拥有不同的气质,带来不同的感受,字体大小和疏密的排列则能更好的区分内容的亲疏关系。
Why
通过横贯整个设计的单一字体来拥抱一致性设计,并不是只有品牌设计会做的事情,应用程序、桌面和手机网站都可以通过这样的优化统一多平台的体验。另外,单一字体也能让界面更加简单易用,提升内容识别度。
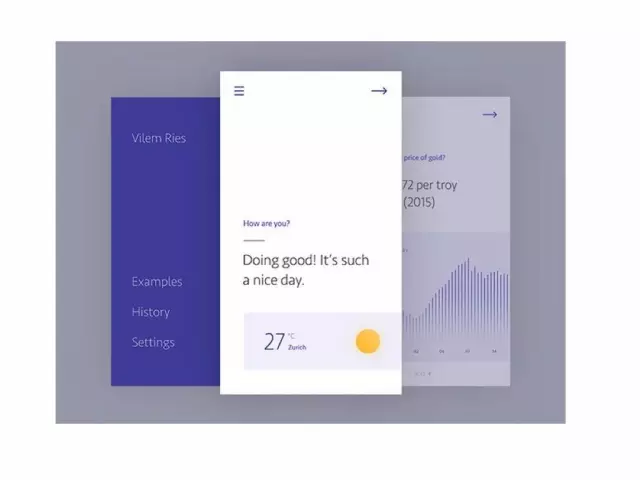
三、高亮的数据
What
用户更偏爱简单的界面,大号的字体和醒目的色彩,希望特定的数据在最重要的位置显示出来,而这些被高亮处理的数据会随着用户的状态变化而灵活地变化。
Why
通过增加字体尺寸和显眼的色彩来将用户的注意力转到特定的区域,这种方式更加潜移默化,不显突兀。在这样的设计之下,用户会更快地接受信息和数据,更高效地导航。

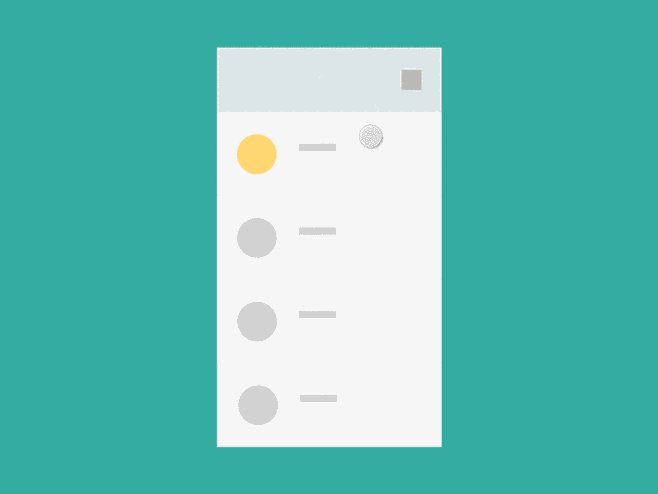
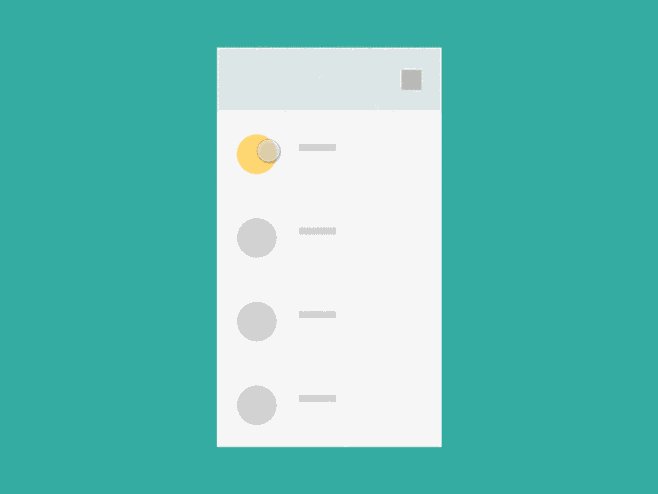
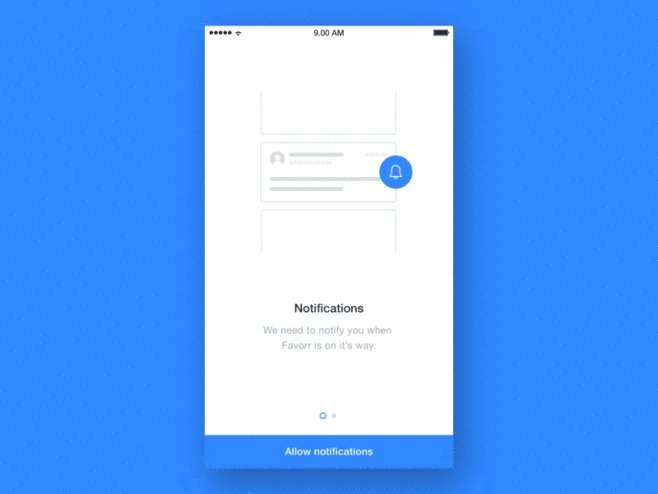
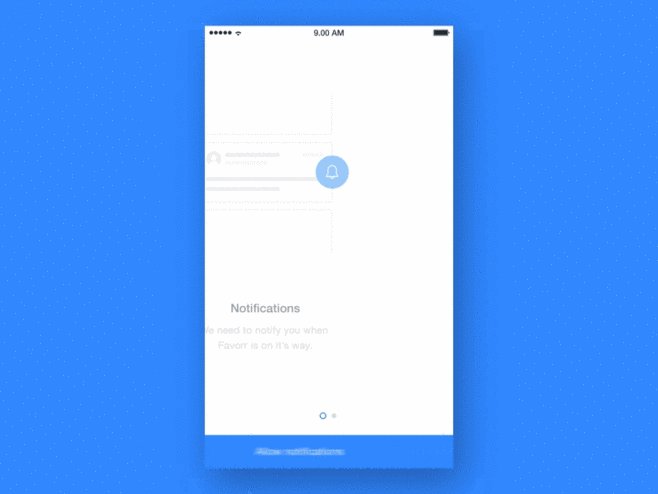
四、微交互
What
围绕特定的用例,通过微妙细小的动效或者交互强化它的视觉效果。通常当你完成某个过程的时候,比如收藏某个条目、弹出提示框,这个时候微妙的动画会强化这些动作,将这些控件同其他的元素区分开来。
Why
这些微交互能够作为信号提示,来提醒用户动作和任务的完成,它们更简单、更有趣也更加吸引人。微交互通过微妙的细节和动效赋予界面更强大的生命力。
五、简约配色
What
扁平风在2013年开始大规模流行,令简约设计风成为了大势所趋。为了更为契合简约的设计理念,设计师和用户都逐渐开始喜欢用更少的色彩来完成设计。
Why
色彩的运用是营造情绪、吸引用户吸引力、构建品牌意识必不可少的组成部分。更少的色彩能让品牌形象更加突出,色彩的减少意味着凝聚性的提升,用户更容易买账,因为它不容易让人分心,突出主要功能和内容。

六、分层的界面
What
拟物化的设计在几年前占据着设计领域的主流,随后扁平化设计的革命将拟物化打入冷宫。可是随着时间的推移,层级更多、细节更丰富的扁平化2.0出现了,分层的扁平化界面让二维化的扁平风拥有了深度和更多维度,为用户带来一种更为“真实”的体验。
Why
早期的扁平化设计存在“过于扁平”的风险,而扁平化2.0的出现,让扁平化的设计拥有了层级,以Material Design为代表的这类设计风格,通过阴影和分层显示,让界面步入3D,让不同的层有了对应的Z轴座标。不同的组件之间的相互关系开始越来越清晰了。
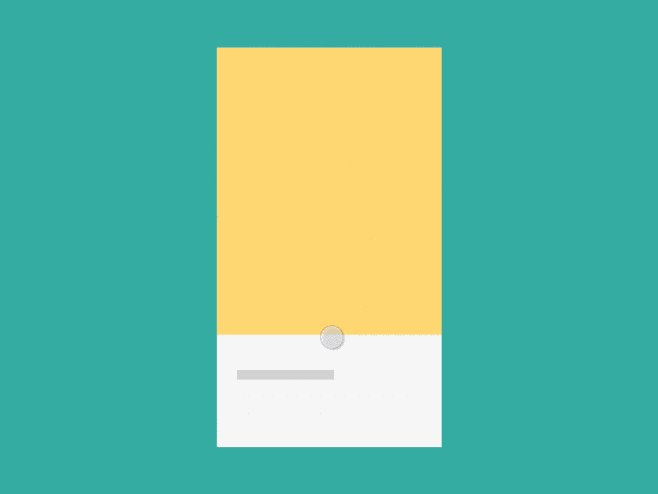
七、动效
What
随着技术的发展,现在开发人员可以借助样式表来充分控制动画效果。基于动效的设计包含不同的形式,过渡效果、动画、甚至是有深度和纹理的3D效果。动效的存在有助于用户理解内容,熟悉界面,让更重要的部分被动效呈现出来。
Why
动效会吸引用户的注意力,而不会被分散。通过视觉上的变化,提高用户的参与感,并且取悦用户。
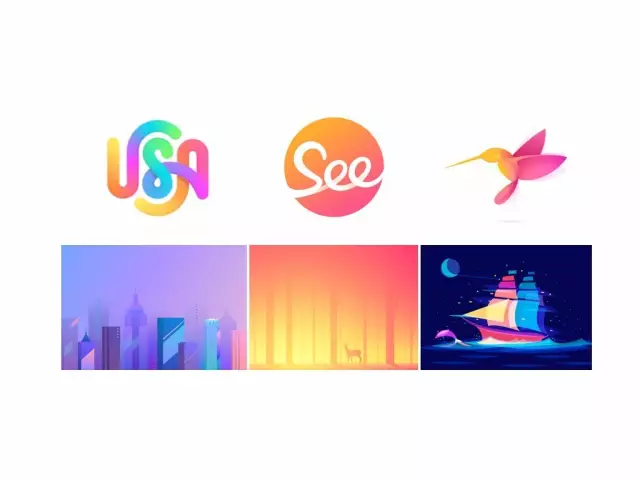
八、微渐变光影
What
色彩是最能引起心境共鸣和情绪认知的元素,三原色能调配出非常丰富的色彩,色彩搭配更是千变万化。设计配色时,我们可以摒弃一些传统的默认样式,了解设计背后的需求目的,思考色彩对页面场景表现、情感传达等作用,从而有依据、有条理、有方法地构建色彩搭配方案。
Why
在扁平基础上增添的渐变光影越来越成为一种主流趋势,无论是体现界面的层次,或图标的质感都可以使用这类元素。
在运营活动中也可加入大块背景,以及文字的变化,使画面变得丰富更吸引用户。
扩展阅读:
- 【UXRen译#98】2016年移动设计趋势:神奇的微交互
- 【分析】2016年度交互设计趋势分析
- 【趋势】2016年度视觉设计趋势分析
- 【译文】微信的那个老外产品经理又写了一篇《中国移动应用设计趋势》
- 【译文】2016年网页设计趋势分析(设计师必读)
文章转载来源:金斧子UED ========================================
不知不觉UXRen社区官网已经2岁了, 在这里小编要感谢那么一如既往支持本站的油茶人。
UXRen.cn欢迎油茶人投稿,提供有价值的资讯、线索、点子及建议。
邮箱:contact@13tech.com.cn
注明:本站内容及数据部分来自互联网及公开渠道,如有侵权请及时联系我们。
========================================