【UXRen译#130】留白的洪荒之力
作者:MADS SOEGAARD (翻译:Ariel 审校:Gogi)
给你看一个让作为设计师的你为之惊奇的工具。如同乐谱中的休止符一样,它也被低估了。然而,一旦发力,可以说它就是拯救你页面浏览量的保命符。
交互设计中的组织和排版,往往由很多不同形式的元素组成。其中重要却极易被忽视的,就是空白(也叫负形),它是存在于其他设计元素之间、或者被其他设计元素包围着的空白空间。
对于网页或者应用而言,各种各样的视觉元素组成了排版。其中包括字体、线条、图标、图片等等。对于一副绘画来说,这些元素就是一笔笔添加的内容。然而,一副佳作需要的是什么?是画布!空白的空间就是画布:就是承载和凸显所有元素的背景。
让我们看看,为什么设计空白空间这么重要。
一、什么是空白空间?
空白空间是介于设计元素中的区域。也包含设计元素中的空白、字体字形中间的空白。
忽略字面意义,空白空间不一定非得是白色的。可以使各种色彩,贴图,纹理,或者背景图片。
空白空间有时会引起设计师和客户之间的矛盾。设计理论提倡使用空白空间来提升设计体验的品质。然而,很多客户和经理认为空白空间是一种浪费。他们以为能够用来塞得进更多的信息和视觉元素。
与客户这种理念正相反,空白空间是一个平衡设计元素和内容的工具,它能够更好的提升视觉交流的体验。如果你是一个厨房家电说明书的编辑,你负责将好几百页的文字和图片整理成册,你可以利用空白来平衡文字和图片。几乎没有人为了找乐子去读书明书吧;所以抓住读者的注意力是件很重要的事情!因此,空白空间真的是一个游走在文字和图片之间很重要的角色,它避免让页面看起来很繁杂。有了好的说明书,自己就能解决问题,就不需要再打热线电话了。
信息爆炸压得人们喘不过气来。我们是人类,不是机器,我们需要能呼吸的空间。
和其他界面元素一样,作为一个设计师,你应该懂得空白空间的作用,并尽量平衡空白和其他元素的关系。
微空白和大空白
空白空间是通过微空白的密度和与大空白的关系来归类的。这里指的是空间的比率和比例。
1.1 微空白
在元素与元素之间的空间叫做微空白,它在文章的行间和段落之间穿梭。也包含那些用来区分菜单链接和图片的一点点间隙。
微空白对内容的可辨识度有直接的影响。例如,段落的边界空白能够影响用户的阅读速度和理解。人们阅读超出段落之外的文字会比较慢,读这些在边界中的文字会增加理解的难度。
1.2 大空白
大空白指的是介于主要版面元素之间的空白,和围绕在设计版式之外的空白空间。在网页内容的左右两侧一般就是大空白,也包括在内容模块之间的空白。
不同于微空白,大空白也是整个设计的容器。“宏观”的大空白是很难不被注意到的。Google.com的主页应该算得上是有效使用大空白的最好例子了。Google图标化的设计简约而美好,但你有注意到其他地方吗?简约也是一种沉静。因为没有嘈杂的干扰,就省去了你眼睛和脑力的负荷。你就可以专注于你要做的事情——搜索!
Google的主页做成现在这样,是有一些渊源的。Google.com 是最早开始大量使用空白空间的网站之一。Google刚起家的时候,网速比现在慢得多。尽管所有内容已经在屏幕上了,参与测试的用户们依旧在等待着网页完全载入。他们还不习惯看到这么多的空白!从这次测试中,设计师决定要在网页的最底部加一个版权的说明从而让用户知道网页已经完全载入了。
二、所以,你依据什么来决定空白的使用?
大小空白的使用主要依据以下要点:
- 内容——如果布局上要展示很多信息,那么少用大空白。相反地,多使用间隙的小空白。这种平衡非常重要;否则,页面就会变成一块块实实在在的数据:非常难阅读!Boulton(2007)提出,新闻网站倾向于利用微空白提升读者的阅读体验。用户阅读的舒适度是最重要的。
- 设计——界面的交互设计影响了微空间和大空间之间的比率。设计师选择了一种设计风格,通常会影响对小空白和大空白的选择偏好。
- 用户——用户研究(包含人口学的信息)能够帮助选择适用于某一地区用户的空白设计。这里没有普遍适用所有用户的设计规则。正像用户体验中常说的,我们必须要不断的确认我们产品或者服务的目标受众。
- 品牌信息——使用空白能够节省预算并且让人们体验到品质感。看看苹果、奔驰和宜家。他们是如何支持这种理论的?
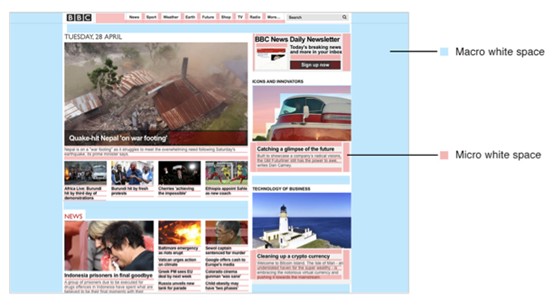
而下图是BBC新闻网站的一个老页面,同时使用了大空白和小空白。长得就像真正的报纸一样,新闻网站几乎不留白,相反地,通过对高质量内容的展示来增强可信赖感。这样的网站设计如实的反映了我们的世界“正在发生什么”。
主动留白 VS 被动留白:另一种解析留白可用性的方法。
除了有微空白和大空白之分,也可以将空白按照主动和被动来分类。
主动空白空间——空白能够增强页面的结构,帮助用户找到需要的内容。
被动空白空间——用来提升界面排版的美学,而不是为了引导用户阅读和浏览。例如,字体字形之间的空白和段落之间的空白就是这个作用(Boulton,2007)
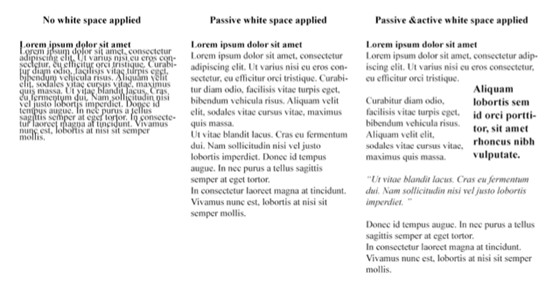
上图就显示了三种情况的效果差异,在段落字体中没有空白空间、被动空白和主动空白:
- 左侧的图像,文字之间、行与行、段落之间是没有任何空间的。看上去就感觉像所有的文字都挤在一起。非常难以阅读。
- 中间的例子,我们使用了被动空间(微空间)。你看是不是相比第一个图来说就很好阅读了呢?
- 最右边的这个例子,我们加了一些主动的空白来引导阅读。值得开心的是,那块“文字砖”已经依照我们习惯的和乐意读的方式去设计。空白空间不单能够增强整体的可读性,引导阅读的顺序,而且能够减轻眼睛和脑袋的负担。
三、设计空白时需要考虑的三件事
3.1 易读性
正如我们所看到的,微空白空间对于界面设计的易读性有着重要的影响。作为一个设计师,你必须在设计版式时考虑到空白和字体,大小,色彩,样式,缩进,字间距,和行距之间的关系。记得上一页中的图吗?调整空白的分布能够影响到整个用户阅读的表现和阅读体验。用户读的开心,停留时长才会久。
3.2 设计基调和品牌
空白空间奠定了整个设计的基调。大量运用大空白空间会使得设计显得极简并且奢华。较少运用大空白空间会让人觉得比较信息导向,正如上面的新闻网站一样。(Kyrnin,2015)
注意:这些建议并不是“一锤定音”的。最好还是让你的用户测试一下空白空间,感受一下。只有他们说出的感受才是有价值的。
3.3 焦点和注意力
空白空间能够引导用户与内容交互。它能帮助我们建立起界面的焦点,让用户更集中于独特的内容。
网站设计的策略之一,是要针对不同元素和内容排优先级。你可以用很多不同的视觉手段强调某些内容;一个方法就是调整焦点周围的空白空间。品牌推广和印刷行业就是用这样的方法来吸引人们关注品牌信息的。
四、结论
空白空间(负形空间)是介于设计元素之间的区域。是设计师进行体验设计的另一个工具。记住,空白空间不全是白色的;起这样的名字只是想说明,这里没有交互元素或特定内容。
作为一个设计师,你可以基于四个因素来使用空白空间:
- 内容
- 设计
- 用户
- 品牌
使用大空白来组织版面中的内容,并且引导用户在内容版块之间穿梭。使用在元素中间的微空白,使得文字、图片和内容更加易读。
空白空间分为被动和主动。被动空白更多的是提升用户的阅读体验,而主动空白能够引导用户的阅读焦点,并使用户集中,起到凸显重点的作用。
了解更多
网上有很多关于空白空间的设计相关文章。你可以在下面的连接中找到相关文章。
- Boag, P. (2011, February 15) Why White Space Matters.Boag World. Retrieved from: http://boagworld.com/design/why-whitespace-matters/. [2014, June 20]
- Boulton, M. (2007).Whitespace. A List Apart. Retrieved from: http://alistapart.com/article/whitespace. [2015, April]
- Kollin, Z. UX Myths.Myth #28:White Space Is Wasted Space. Retrieved from: http://uxmyths.com/post/2059998441/myth-28-white-space-is-wasted-space. [2014, June 20]
- Kyrnin, J. The Importance of White Space in Web Designs. Web Design Basics. Retrieved from: http://webdesign.about.com/od/webdesignbasics/a/whitespace.htm. [2014, June 20]
- Turnbull, C. Using White Space (or Negative Space) in Your Designs. Web Design Tuts Plus. Retrieved from: http://webdesign.tutsplus.com/articles/using-white-space-or-negative-space-in-your-designs–webdesign-3401. [2014, June 20]
参考文献
- Hero Image: Author/Copyright holder: Julia Kay. Copyright terms and licence: CC BY 2.0
版权所有:UXRen翻译组
译者:Ariel 审校:Gogi
原文作者:MADS SOEGAARD
原文链接:https://www.interaction-design.org/literature/article/the-power-of-white-space
头图来源:http://cdn.instantshift.com
—————————————————————————————————
转载带有【UXRen译】抬头的文章,请务必标明:UXRen翻译组、译者和审校者。如未标注,视为侵权,UXRen社区保留随时追责的权利。
UXRen翻译组链接地址:https://www.uxren.cn/?page_id=7869
本文地址:https://www.uxren.cn/?p=44529
除转载文章外,本站所有文章版权归UXRen社区所有,转载请注明出处:UXRen社区。
UXRen翻译组更多干货译文:
- 帮助设计师快速“洗脑”并获得逆天灵感的10个方法
- 来自互联网巨头的46个用户体验面试问题(谷歌,亚马逊,facebook及微软)
- 时间戳的使用:什么时候该用绝对值,什么时候该用相对值?
- 完美像素手册第3版(附完整pdf下载)
- 为什么Facebook如此钟情品牌蓝——色彩营销背后的科学
- 别逗了,我们真的需要会编程的设计师吗?
- 用戏剧演员的“是,然后”的即兴表演技巧提升用户体验
- 全部120+篇译文>>