【案例】仅用12天完成一套完整的产品交互设计工作
作者:UEK
最近在做以海外上市企业创新产品项目的交互,具体的项目内容现在还无法透露,趁热打铁,先来一段交互小结吧。
第1天:项目前期
第一跟客户对接项目需求是在项目启动前,由于此项目是研发部门内部设计推出的一套创新产品,因此没有竞品这一说。客户通过提出核心产品思路以及产品定位,然后将一切用户场景、需求点、以及需求验证等工作交给了咨询公司做了。因此项目小组接收到的需求已经相对成熟和完善。
本次会议以Workshop的方式进行,旨在将产品核心用户场景和流程得以再现,使得项目负责人彻底理解产品定义、目标用户以及核心场景流程。会议大概2小时,双方通过描述、讨论、绘画等方式直观再现用户场景。活动结束后,项目小组获得的需求以下几种资料:
- 旨在表达产品定位、关键用户痛点等问题描述;
- 核心用户场景、完整流程以及不同角色用户在不同环节中的参与度,目前存在的待解决问题清单;
- 传统线下用户业务流程参考资料,包含各种报告、参数、相关硬件产品及使用说明书;
- 企业VI识别系统规范;
- 本次项目将要达成的目标和效果,项目后期的延展计划
以上资料并不一定都能在前期准备充分,不同企业或团队都有自己的工作模式,导致资料类型种类千差万别。因此此阶段只要是需求我们照单全收。
启动项目:首先明确项目设计范围:快速输出低保真交互设计原型图,供项目第二阶段可用性测试做准备。因此我们快速成立一支轻量的团队,三人组产品+用研+交互各一名。制定了一个初步的项目执行计划表。
项目计划为:
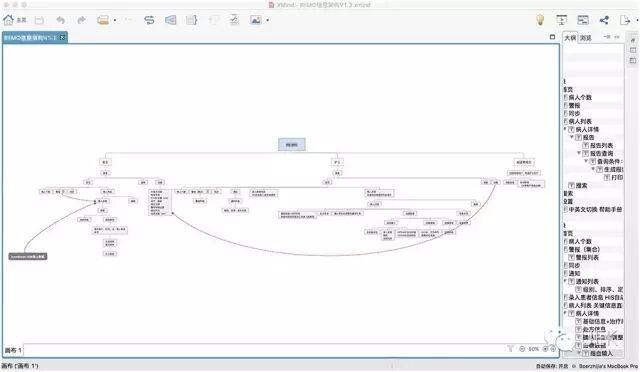
- 第二天:与客户及咨询公司展开更为深入全面的场景演练,完成产品信息思维导图(包含iPad&Workstation);
- 第四天:完成产品交互框架(包含iPad&Workstation);
- 第七天:完成iPad端交互设计图;
- 第十天:完成Workstation端交互设计图;
- 第十二天:完成两端低保真原型图,提交用研进行可用性测试。
以上内容均需要跟客户F2F沟通确认,确保双方项目小组都能信息同步。
第2天:深入场景
按计划预约,与客户及咨询公司展开更加深入的场景演练。本次参与Workshop的人数大概16人,分两个小组分别讨论进行。由于涉及到的项目成员较多,大家相互都不怎么熟悉,因此活动主持需要提前准备饮料以及预设游戏环节。每个人在2分钟秒之内间接描述自己家乡名小吃、姓名、头衔以及兴趣爱好,让大家猜。以此方式不仅可以缓和活动气氛,同时可以加深各成员的印象,避免后面项目讨论上对不上号。
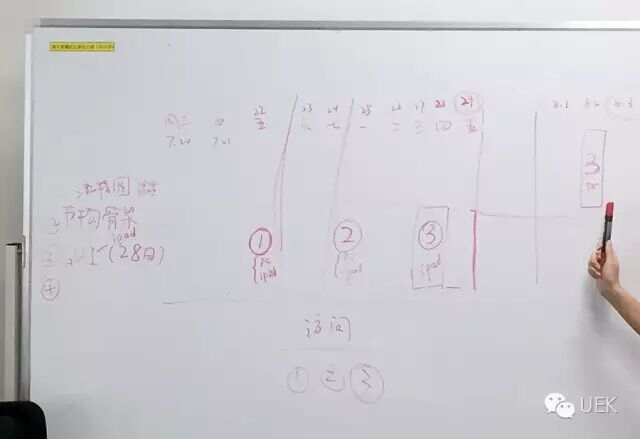
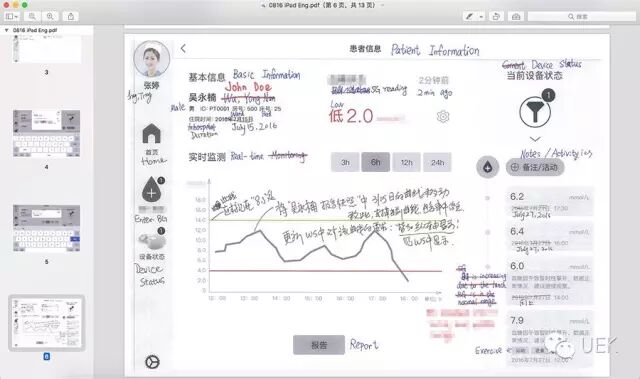
会议主持提前将大概宣讲产品定位、目标用户、核心场景、待解决的问题点。甲乙双方团队分别对半分,然后组成两个小组,并分配不同的任务去完成。此产品里面涉及到的核心用户为医生和护士,因此两个小组分别以医生、护士为角色进行再现用户场景。每个小组成员都可以扮演、表达这个角色在场景中可能要执行的任务或动作。用时45分钟,利用白板再现各个场景或流程。

由于不同参与者对用户场景理解程度不同,因此分组讨论过程中,咨询公司以及产品调研相关同事需要多做引导和描述他们跟用户对接的场景。小组讨论结束后,每个小组派一个代表针对之前讨论的内容做个总结。原则上是甲乙双方各指定一名来陈述。目的是为了确保甲乙双方都能够完整地传达用户需求、场景。
针对两种不同角色的场景演练,两个小组可能存在理解或疑问,此时会议主持将讨论会推进到第三阶段。将提前预备好的笔和彩色便签纸分发给每个与会者,大家花5分钟时间写下对之前总结的两种用户的流程场景内容所产生的疑问。同时主持人提前将咨询公司准备的调研获得的用户流程节点按照顺序张贴在会议室玻璃墙上。大家将自己写的问题按照分类分别张贴到标准流程的各个节点上。
接下来针对大家提出的疑问,主持人进行引导一一分解和答疑。会议记录人员针对解决方案进行详细记录和备份。
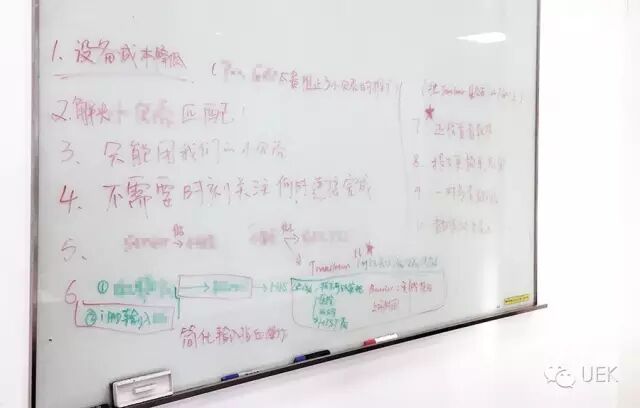
讨论结束后,大家共同明确了以下10个关键产品优势:
- 成本:新产品可以有效降低成本;
- 创新:解决医疗设备与软件平台的匹配问题;
- 策略:作为甲方产品策略,医院等用户只能用自己的产品;
- 解放:病人不用时刻关注医疗产品与软件系统的链接问题;
- 同步:明确医疗产品及配件与软件系统的信息同步问题;
- 效率:简化了传统线下繁杂流程;
- 创新:用户可以远程输入、查看数据;
- 改进:综合数据统计更加简洁、清晰;
- 痛点:满足多个用户共用一个账户使用产品;
- 多维:数据查阅方式更加灵活。
第3-4天:交互框架
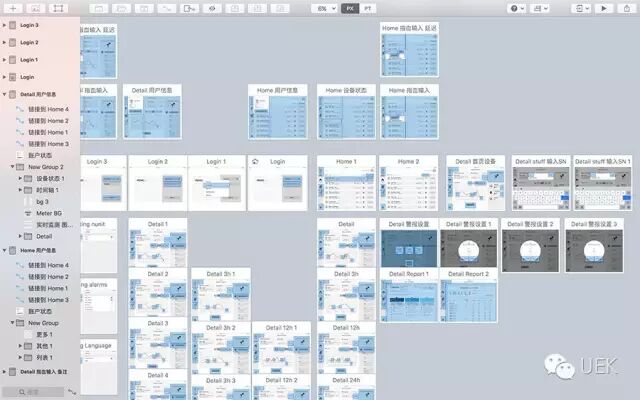
框架是一个产品的骨架,犹如高楼大厦的钢筋混泥土主体结构。因此我们在具体交互界面设计之前需要完成一个整体体系。从用户阅读习惯、横竖屏板式差异、美感和节奏、展示类与交互类信息功能的分分布、信息优先级、交互统一性等原则上整体规划产品框架。
在之前的流程和需求文档基础上,对整体结构进行规划其实相对简单。但要合理却非常困难,在此过程中我们与客户进行了至少3轮的优化整改。一个功能模块从右上角移到左下角;一个模块从A界面移到更深层级B界面等类似的动作反复了好几次。
第7-10天:交互内容填充
有了框架的基础,往每个房间里面添砖加瓦就非常顺利。由于各个界面涉及到的具体字段在之前的工作中无法完全确认,因此整体交互完成后,我们预留了总和时间一天的工作量分散在Workstation端的交互设计中,与Workstation端 同步优化调整。
初步版本完成后,我们同样采取可视化沟通方式,与客户F2F针对每个界面进行深入讨论和调整。
第12天:完成两端低保真原型图
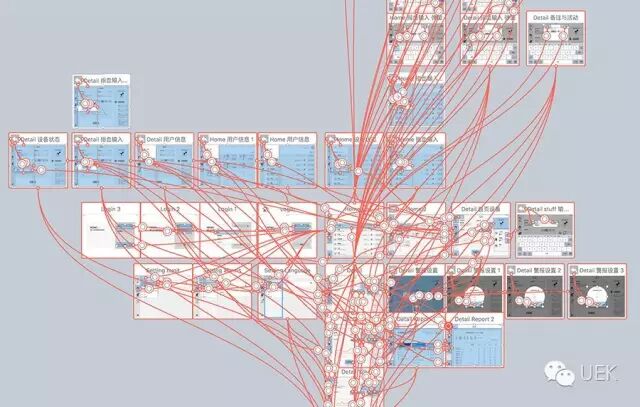
首先需要明确,无论是低保真原型还是高保真原型都无法做到针对所有场景及极端情况进行串联。只能做到核心场景和流程的串联。此项目低保真原型的制作我们采用了Flinto,它可有很好地与Sketch进行配合使用,同时可以实现很多简单交互动效。由于在没有确定静态界面之前,我们没有进行串联动作。因为一旦串联,发生的更新优化,就要替换资源。
Sketch里面的图层管理需要特别注意,需要设计师尽可能将内容按照实际的逻辑模块化,这样导入到Flinto中时,就会分模块合并成位图。即便后面发生小范围的修改,只要Sketch源文件进行更新,Flinto同步后,原来的图层内容位置等参数都可以被平滑地继承。否则你需要单独导入到新建Flinto工程文件,然后单个图层替换,工作量倍增。
串联过程中需要项目团队高度集中精力,你需要交代的所有场景和流能够顺利链接。完成后,我们邀请同事以及客户在iPad和Workstation端进行测试体验,进一步提高交互逻辑的流畅度,确保不会因为设定任务的不完善而获取不真实的用户反馈。
小结一下下,交互设计大概可以总结以下几个步骤:
- 抓取甲方需求,并对需求做大体学习了解,快速确定团队、时间计划;
- 针对获取的需求做深入学习理解,并通过Workshop 分组角色扮演的形式对产品的各个用户场景进行再现。成果物可以以白板草图、流程图体现;
- Workshop 活动后,需要整理讨论过程中发散的一切内容(必要时可以录音录像),并最终整理较为完整的信息结构脑图;
- 在信息结构脑图和流程图的基础上,总结分类各个功能内容,使之结构清晰、模块化。初步构建产品的整体交互骨架。注意这个环节一般会从以下几个原则为参考:
A、用户阅读习惯
B、不同平台下屏板式差异
C、美感和节奏
D、展示类与交互类信息的分布
E、信息优先级
F、交互统一性
也许还有其他角度或原则为依据,我暂时想不到。从以上的规则中整体规划产品框架,这样的框架才足够牢实,后期填充具体内容或字段时才不会出现牵动模块结构的大手术。实际经验证明,这个办法好使。 - 有了框架,就可以开始添砖加瓦,整体交互内容水到渠成。如果勤快一点的产品经理,可以在此阶段之前将信息结构图进行完善(甚至可以细到具体字段、极端状态等),形成完整的产品文档,交互设计就会省下很多工作。
- 低保真原型,此环节可选。有些公司项目汇报非常频繁。因此制作低、高保真原型就非常必要,老板拿着iPad就可以体验到产品的各种功能。可用性测试也需要这个东东哦。
推荐阅读
UXRen社区欢迎各界 用户体验从业者及学生 投稿优质原创文章。投稿请关注UXRen社区公众账号cnUXRen(下面有二维码)留言“我要投稿”,小编会及时与您取得联系。
版权声明:除转载文章外,本站所有文章版权归UXRen社区所有,转载请注明出处:UXRen社区,并保留本站原文链接地址。本站部分文章来自互联网及公开渠道,如有侵权请及时联系我们。邮箱:contact@13tech.com.cn
转载来源:UEK(公众账号)