神乎其神的搭档设计(Pair Design)到底怎么玩? 【UXRen译#138】
作者:Chris Noessel & Suzy Thompson(翻译:Renano 审校:曼倩)
如果你想知道搭档设计是否适合你或者你的团队,那么了解它在交互设计项目流程中的典型模式会很有帮助。让我来给你描述下吧。
我把典型的目标导向型设计流程(goal-directed design process)分成大致几个阶段, 这样你应该可以相对容易地来描绘你自己的模式。如果这是你第一次在Cooper上接触到搭档设计,建议你研读一下我之前写过的关于生产员(Generator)与合成员(Synthesizer)区别的文章,以下文章会涉及到这些概念。
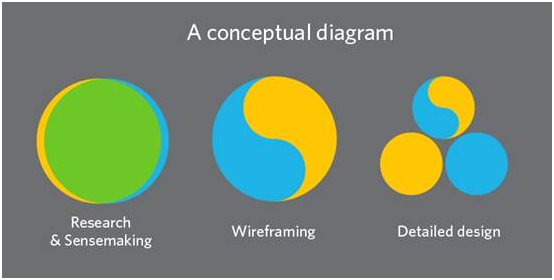
一、调研(Research)
调研会是你初次体验到搭档设计力量的时刻,但它也同样能让你初次坠入典型错误中。在调研阶段项目干系人总是会拆散调研团队来加倍采访数量。我们强烈反对这样做,因为采访数目虽然增加了但是会损伤到团队成效性以及战略和设计的最终品质。
这是因为当生产员与合成员在做一样的调研工作时(他们双方一起和干系人、潜在用户做调研的准备和实施),这个阶段的一个重点是去共同建立搭档双方对调研领域和用户的共识。
如果你去看他们的笔记,生产员的和合成员的会有所不同。合成员的笔记往往有很多细节记录而生产员的笔记更加概括性,图形化甚至包括设计初稿(这么做是为了把脑中的想法记录下来暂且不去想它)。这些展现了生产员和合成员的不同思维方式,在项目下一阶段将两者结合会产生一个完整的理解。
被两个人一起询问会有些恼人,Cooper建议搭档间每次采访由一方主导。为了搭档效益的最大化,生产员和合成员可以轮流主导采访,这样双方都不会太疲惫。由于领导责任在搭档间轮流,这个阶段的生产员与合成员在责任上还没有正式区分。
二、意义构建(Sense-making)
当调研之旅结束后,团队回到办公室开始整理收获、形式化团队共识。他们会共同梳理彼此笔记,勾勒出重点模式和观察结果,明确化研究发现去和项目干系人分享并审核。这个阶段他们也会将调研中发现的模式用人物角色展现出来,通过系列使用场景来定义需要解决的基础性问题。
这个阶段双方也同样没有角色上的过多差异。通常最有经验的设计师会引导讨论而不是某个指定角色。这里的重点是理解搭档双方是共同创造,而不是区分和征服对方。他们一起工作,讨论调研中的相关发现,将行为模式引入人物角色,并且构想这些人物角色使用未来产品或服务时的理想体验,建立一个自始至终的共识。
三、搭建框架(Wireframing)
在搭建框架(Wireframing)阶段搭档角色之间才开始有了分工,他们将发挥各自的强项。和之前一样,搭档成员在工作室里共同创造。生产员会通过某种方式将概念视觉化呈献给合成员——有时用白板,更多的时候用平板电脑上的OneNote并投射到纯平显示器上。
生产员主导概念设计,通过画出设计想法和讲述思路来阐明他的提案, 而合成员主导概念的演化,会提出问题与顾虑,联系已有概念,反复讨论项目状况,并帮助解决出现的问题。在工作室中看着想法在不断迭代测试中成型,是令人激动的时光。如果说会有激烈的争论,那一定是发生在此时,但同样是令人激动的。
四、细节设计(Detailed design)
在之前的所有阶段,你会发现搭档的成员每天都工作在一起,聚焦同样的任务。但在细节设计阶段,他们的工作形式有些不同。搭档会利用一周中或一天中的某段时间完成在特定方面的细节设计,剩下的时间分开各自整理设计文档。生产员会将细节通过画图工具描绘出来,而合成员会用文档工具将其描述成文字。然后,他们会在一周或一天的工作结束之前分享他们的成果以便检查、迭代。
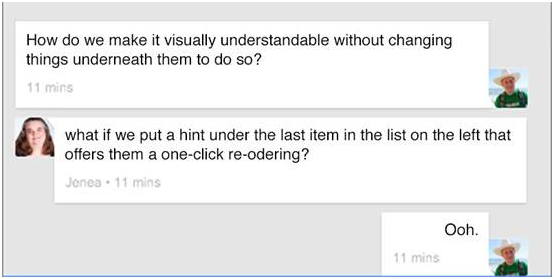
虽然这对搭档在各自专注任务,但他们依然工作在一起,以便沟通。即使成员在不同的地点办公(享受少有的独处机会)他们仍然通过线上聊天保持共事的状态。
五、客户沟通(Client contact)
总有人问,有没有搭档中的某一方会主导客户沟通或方案汇报,这个问题的答案是否定的。在Cooper,设计总监负责正式的客户协调工作,但是我们组建的邮件列表可供干系人在第一时间联系组内的所有成员,避免交流上的隔阂。最具知识/资格回答问题的那位成员会去处理干系人的问题。
同样地,在给客户汇报时我们不考虑谁去主导,而是鼓励搭档成员轮流呈现给客户他们共有的工作成果。
搭档设计不应该是什么样的(What it doesn’t look like)
你会发现在项目的整个流程中团队成员都是100%的合作状态。这就说明了搭档设计不会是这样两种样子:
1、不是反馈式的(Not feedback)
搭档设计不是反馈式的。并不是一个人单独跑去设计,再拿出来听取另一人的意见。搭档设计持续性地保持沟通与迭代,防止将来在某个随意的节点上返工之前的决定。
2、不是合作式的(Not collaboration )
搭档设计不是合作式的,并不是一群设计师深陷自己的创意中与他人战斗到底看谁赢到最后,或寻求科学怪人的混合体试图融合所有人的想法。搭档设计是共同创造和思维合伙,团队一起承诺去寻觅和迭代最棒的想法。
完稿(Picture: Painted)
这就是搭档设计从宏观角度看起来的样子。一个团队工作在一起,平等地共事研究任务和意义构建,并在搭建框架和细节设计中依据各自特长明确分工。
就是这种深入和持续的思维合作让质量旋钮升到11档并成为搭档设计之所以如此有效率的关键因素。
作者:Chris Noessel & Suzy Thompson
译者:Renano 审校:曼倩
原文链接:http://www.cooper.com/journal/2015/2/what-does-pair-design-look-like
主标题:What does Pair Design look like?
副标题:Pair Design: Strategy and tactics for successful design partnerships.(搭档设计:成功设计伙伴关系的战略与战术)
发布日期:Feb 25, 2015
头图素材来源:
版权声明:
- 本文版权归:UXRen翻译组 所有;
- 转载带有“UXRen译”抬头的翻译文章,文章标题必须保留“UXRen译”字样;
- 转载文中必须保留:“UXRen翻译组”、“作者”、“译者”及“审校者”信息;
- 转载文末必须保留本译文网页链接地址;
- 如未遵照上述规则转载,视为侵权,UXRen社区保留随时追责的权利。
UXRen翻译组更多干货译文:
电商成功的10个用户体验考核指标
AlanCooper:设计咨询公司真的会消亡么?
Facebook设计副总裁:如何规划你的职业生涯
移动优先:做好手机APP的6个最佳实践原则
来自互联网巨头的46个用户体验面试问题(谷歌,亚马逊,facebook及微软)
全部130+篇译文>>
申请加入UXRen翻译组>>