让产品经理无言以对的交互设计流程
作者:王镇雷
首先,要感谢我的 Leader 和师姐,在他们的帮助下,我才理清了这个交互设计流程。
虽不敢说这套方法一定是最优的,但至少是我工作以来一个的专业上里程碑。
话不多说,直接开讲。
日常工作中,常见但错误的交互设计方法有:
产品经理提了需求,立马动手画图;
设计中才查看竞品,并且没有特定分类,想到哪个看哪个;
执着于具体的设计细节;
提交/评审方案时,没有设计过程,直接提供稿子讲解结果。
如果你经常使用以上设计方法,将会遇到以下后果:
不清楚在解决什么问题,或只停留在表面;
没有理论指导,设计过程盲目,全靠头脑发散;
产出方案后,经常被挑战,却找不到客观理由说服别人;
无法衡量所作设计的价值和效果。
通过以下五步方法/流程,有助于设计师对需求进行拆解、梳理,并提出有依据的、科学的设计方案:
我们一个一个来。
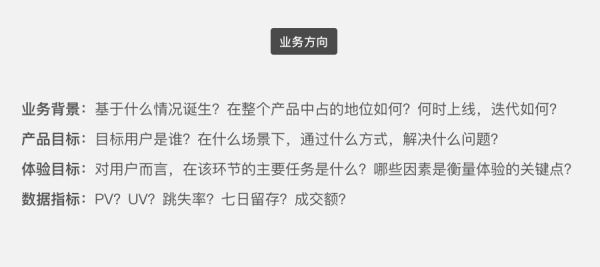
在业务方向中,最重要的是理解需求本身,并且明确设计衡量指标。
只有搞清楚了产品、体验和数据指标,才能在做设计之前就确定一条准绳。
未来设计中、沟通中所有的纠结和分歧点,都记得回来看一下我们的目标,对目标有利的就是值得坚持和肯定的,不利的就不在此次讨论和研究范围内。
尤其在数据指标这一项,一定要求产品经理给出确定的指标
。数据可以是商业指标如成交额、用户量等,也可以是用户行为指标如点击率、留存率等,还可以是用户反馈指标如好评率、净推荐值等。
但无论如何,都必须要有数据指标。否则,之后做的所有设计都将无从论证,所有的撕逼都将没有规则去限制。
谁都不想去做一件无法判断价值的事。
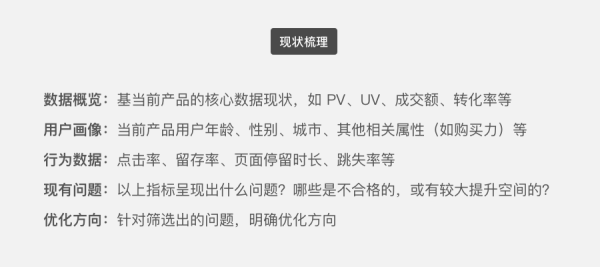
第二步,拉取产品当前的相关数据,包括第一步里提到的核心指标。如果条件允许,可以和其他相同、相似的产品数据进行对比。
举例来说,如果你能得到竞品数据,那可以直接做比对,看核心数据上的差异;如果没有竞品,可以拿自己产品中相似的场景数据做对比;如果什么都没有,就拿往期数据变化做对比。
用户画像部分,要拿“目标用户”画像和“实际用户”画像做对比,明确数据差异的来源是产品设计,还是用户特征?
结合这些数据和分析,找到当前产品的现有问题:哪个指标明显低于预期,哪个指标有较大提升空间,这将成为后续的优化重点。
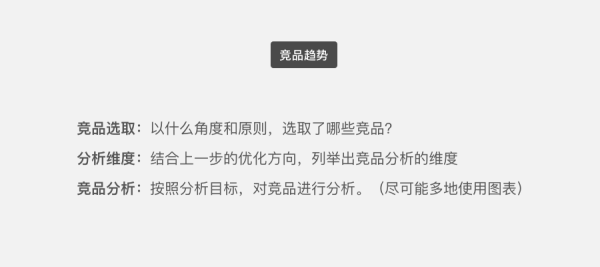
第三步,竞品分析。
为了避免在设计中临时抱佛脚,我们需要提前对竞品进行梳理和分析。
先提一个绝大多数人做竞品分析的错误做法:把竞品分析做成大家来找茬。
简单来说,就是把竞品的每一个环节都截图下来,放在一起,然后看有什么不一样,然后写分析。都是在描述现状,却没有做到“分析”。
即便是同类产品,它们的业务背景和策略也可能有很大的差异(如天猫京东淘宝),所以不能单纯地从界面上找不同点。在这里,强烈建议大家脱离业务背景去看竞品中纯设计相关的差异,会更加专业和客观。
举个例子,电商产品也会有资讯页面,可能是新品介绍或者是爆款推广,也可以是用户试用心得。这个页面的设计原理和新闻类、阅读类、社交类产品有很多相似之处,因此可以类比去看。
因此,最终得到的分析结果应该是主题+图标分析的方式,如:
入口坑位设计中,图片、标题和摘要的排布关系,多少App采用了左图右文?多少App采用了上下结构?多少App试用了嵌套模式?
评价系统中,多少App采用了3种评价方式(打星、文字、图片、语音等)、多少采用了4种、多少采用了5种及以上?
理论上,这些交互问题的解决方案是可以穷举的,因此也可以分析出当前大环境的趋势。(除非你要做一个完全特立独行或非常交互创新的产品)
再多提一句,请多看国外的、非业务相关的竞品设计,避免在一个互相抄的小圈子里恶性循环。
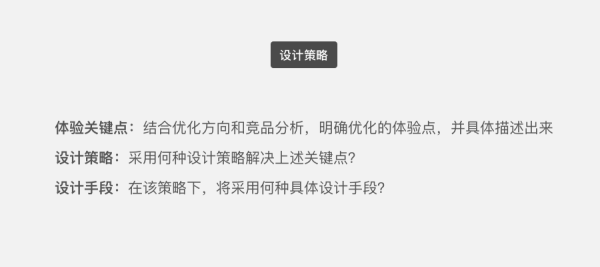
将目标具体描述出来,是一个非常有效缺常常被忽视的设计要点——我们必须反复提醒自己正在做什么,而不要无休止地陷入细节当中。
体验关键点可以是这样的形式:让用户更容易学习使用产品、让用户感到产品更佳个性化、更有效率地使用产品……
设计策略可以是这样的形式:降低产品门槛、加深信息层级、使用新的设计语言……
设计手段可以是这样的形式:提供新人引导、对信息进行分类分级并在何时的时机展示合适的内容、使用符合整个 App 风格和规范的交互视觉设计……
也许有的设计师觉得这些文字性的叙述很多余、很繁琐,但实际上明确思路是非常重要且不应该省略的一个环节。
尽可能把脑力工作做完,后续就按照策略手段去进行体力活,效率会高很多。
况且,很多设计师事后为了汇报或述职,还要再去凹一套分析过程……为何不在做的时候就按部就班地操作呢?
最后,根据上述分析,按照思路和策略进行设计,并将设计方案呈现出来。
以上设计方法的好处在于:
1、强迫团队明确目标,在任何分歧点上只要围绕目标去走,就能得到一致的结论。有统一的目标将有效提高会议、评审和撕逼的效率,避免无用功,避免猪队友浪费时间;
2、有理有据地分析当前产品问题,从而有理有据地提出优化方向,最后有理有据地给出设计方案,让人信服,大大提升说服力,降低被挑战的概率;
3、通过竞品分析得到类似问题的行业解决方案和设计趋势,这些结果是非业务强相关的,可以被沉淀和扩展。同时,竞品趋势也将成为你以后设计强有力的支撑;
4、脑力工作和体力工作分开,避免一边画图一边纠结策略,导致脑子一团浆糊,效率低下;
5、整个过程科学、有依据,事后总结或反思的时候直接拿出来就好,不需要反过来包装设计。
常见的疑问有:
1、问:平时工作很忙,没有时间每个需求都这样细致地去做?
答:如果你手里有十个项目,建议八个都按照以前的方式快速处理,选取两个条件适宜的项目用这个方法来做。第一是保障了项目效率,第二是重点项目提升了质量和说服力;
2、问:是否所有项目都适合使用这套方法?
答:不是。有些项目本身就很表面,或者是解决某一个具体的逻辑问题,或者内容比较局限,就不适合或没有必要使用这套方法来处理。比较适合的项目是那种独立性较强、整体性改版优化的需求;
3、问:我们公司没有数据怎么办?
答:没有数据的话基本没有办法,因为除了客观数据以外,任何人为的评价方式都很难量化,最终回导致你做的东西有人说好有人说不好,互相撕逼。
不过如果你们当前没有数据,建立一套针对这个产品的数据需求是一件非常有价值的事。推动产品和开发同学去做,也算是大功一件。
4、问:是不是只有大公司才适合这么做,小公司就没必要?
答:严格来说,是的。小公司追求快速迭代、快速产出,并且小公司而言设计往往不是第一竞争力,所以粗糙一点也没什么。但如果你希望在设计上能有更多的专业性、更多地避免撕逼,可以选几个项目来试试。
当然,这套方式在大公司里还是很受用的。
5、问:我觉得你说的都是空谈,没价值。
答:那我只能说各有各的看法了。虽然这套方法使用下来我自己也还有很多的疑惑,但至少感觉是方法论上的一个里程碑。以后可能我也会有新的想法。
文章来源:王镇雷
头图来源:http://www.writeonnewjersey.com