加载动画设计实践指南【UXRen译#226】

作者:Nick Babich | 翻译:Ivan 审校: 猫猫DE爪
本文由人民邮电出版社异步社区授权UXRen翻译并发布,禁止转载或建立镜像。
系统状态的可视性是用户界面设计中最重要的原则之一。用户希望在使用产品的时候体验到足够的控制感,即他们想要及时知道和理解产品的当前状态,尤其是当系统忙于处理任务的时候。动态等待符是当产品在运行任务或加载时为用户提供系统状态的最常见形式。我们应该去深入了解加载动画(动态等待符)对界面设计的帮助,因为这些信息无疑能够帮助我们设计更好的产品。在本文中,Nick Babich介绍了几种主要的等待符的设计形式,并提供了关于何时及如何使用这些等待符的建议。
1. 好的交互设计提供及时的反馈
能够做到即时响应无疑是最好的,但总有你的产品不能提供即时反馈的情况:可能由网速慢、操作本身需要长时间完成(例如系统升级)等原因导致。在这些情况下,为了减少用户的心理紧迫感,你需要告知用户你的产品正在为满足他们的需求而努力工作,并且在逐步接近目标。因此,你应该在合理的时间内向用户告知你的产品在做什么、做到什么程度了。
2. 总是给予一定程度的即时反馈
用户在发起动作的那一刻就开始等待了,然而最糟糕的情况是没有任何指示来告知他们系统已经接收了请求。当产品没有告知用户它需要一定的时间去执行任务时,用户通常会认为该产品没有接收到用户的请求,他们会再次尝试操作。缺乏反馈会引发大量额外的点击或点触。
产品应该对用户的任何操作 (例如点击按钮或下拉刷新)提供相应的即时反馈。在接收到用户的操作请求之后就立即提供相应的视觉反馈,以便用户了解产品已经收到请求并开始处理了,如图1所示。

图1 下拉刷新的操作(图片源于Behance)
3. 为长于1s的进程提供进度指示
当产品的响应速度处于0.1~1s时,尽管用户能够感觉到一定的延迟,但他们的注意力仍然会维持在当前任务上。但是当响应速度长于1s时,用户就会开始走神,然后发现产品的响应速度不够快。
因此,对长于1s的处理过程就需要用进度指示器减少用户的不确定感,并提供给用户一个等待的理由(注意:我们不推荐使用加载时间低于1s的动态指示器,因为它们的闪现可能反而容易增加用户的烦恼:刚才有个什么过去了……)。动态的进度指示器能够舒缓用户等待过程带来的负面影响,延长用户对网站或App的注意时间。
4. 等待符的种类
等待符让用户知道产品需要更多的时间来处理他们最近一次的请求。
不确定的等待符是最简单的进度指示符,它们告知用户需要等待任务处理的完成,但并不确定需要多长时间才能完成任务,如图2所示。

图2 无限循环模式的等待符(图片源于Behance)
不确定的等待符通常用于能够快速完成的处理(2~10s)。若长于这个时间,让用户盯着此类无限循环的旋转符/线条会增加网站的跳出率或导致用户关闭App,如图3所示。
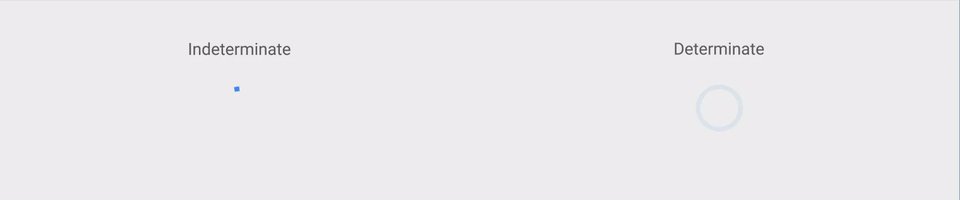
与之相反的是确定的等待符,能够大致(或准确)告知用户完成任务需要的时间以及任务处理的进度,如图3所示。使用这种等待符能够提高用户的等待意愿。确定的等待符是等待符中最具信息量的一种:展示当前的进程、告知完成度和剩余工作量。看着视觉标识不断朝着完成指示接近能够使用户平静下来并且更加愿意等待。

图3 不确定的等待符(左)和确定的等待符(右)(图片源于 Material Design)
5. 两种常用的等待符
循环动画和百分比进度指示是两种常见的等待符。
(1)循环动画
大多数的循环动画不提供确定的进度信息,并多在延迟情况下发挥作用,包括长时间的延迟。这种等待符的应用场景通常带有负面的影响。例如,Apple iOS默认的加载图标从设备启动到网络问题以及数据加载都有应用,如图4所示。但是,用户并不喜欢看到没有其他进度或时间标识只是不断循环的旋转符。

图4 iOS的加载指示符(图片源于 appance)
(2)百分比进度条
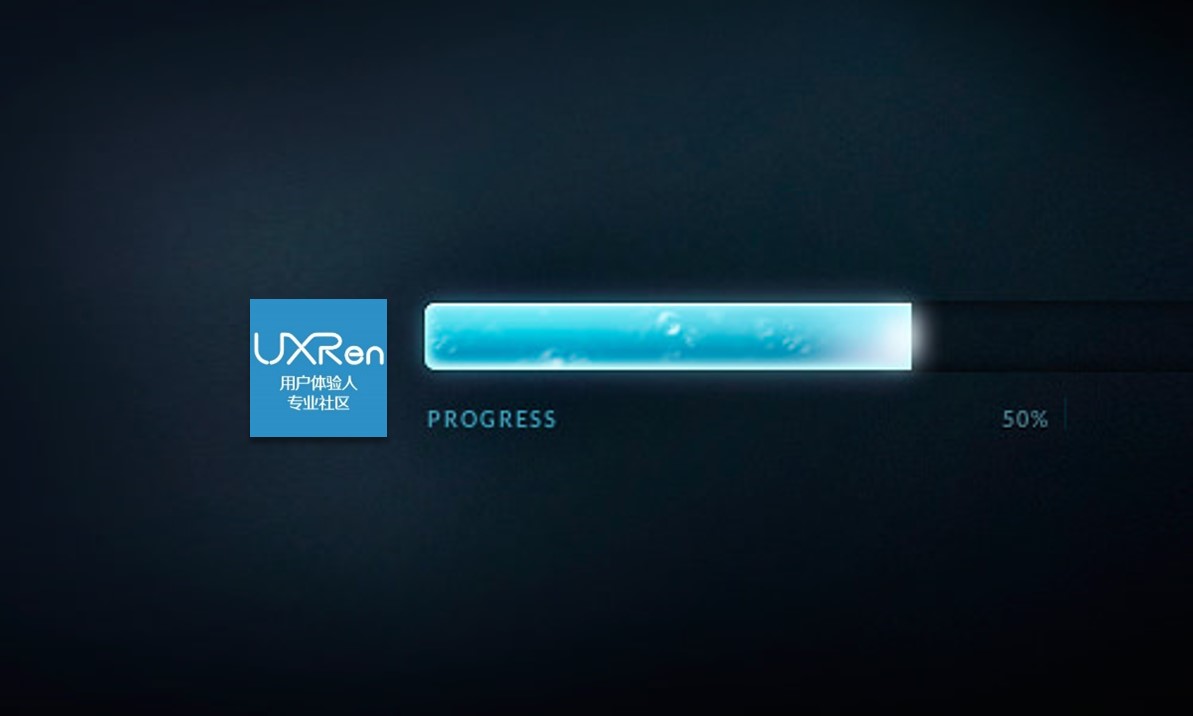
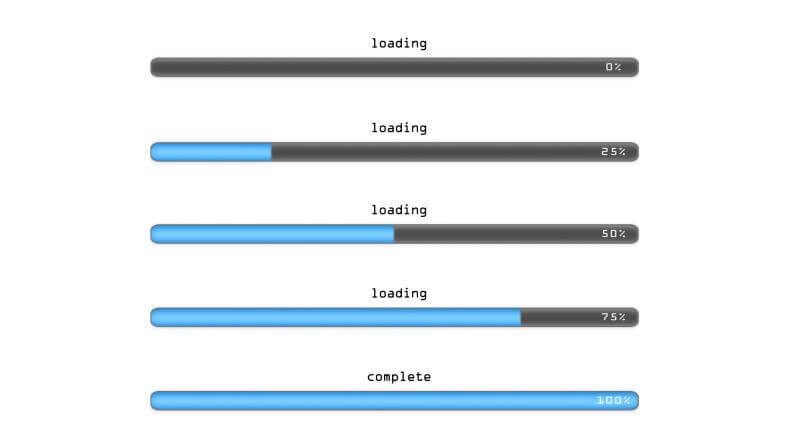
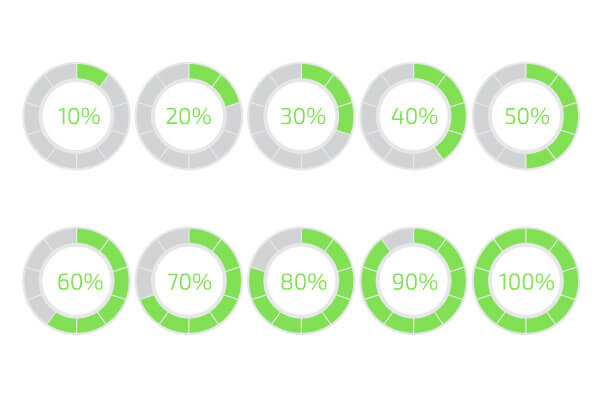
百分比进度条会明确告知用户任务处理从0%~100%的进程,基本不存在数值回退。百分比可以用线条或环形线的形式实现,如图5所示。
对于10s及以上的任务处理过程,百分比指示是比较好的选择。根据Jakob Nielsen关于响应时间的研究,10s是用户的注意力维持在某个任务上的极限,一旦超过这个限度,用户便会迅速失去耐心,尤其是在用户不知道他们需要等待多久的时候。


图5 条状(左)和环状(右)进度条(图片源于Adobe Stock)
6. 等待符的设计建议
如果不能避免,那么至少应该努力使等待变得愉悦,可以采取如下建议。
(1)告知用户等待/延迟的原因
用户如果知道了等待原因,他们可能会变得更加耐心。设计者可以通过增加额外的文本信息来告知用户,产品正在处理什么或者其他必须等待的原因,如图6所示。
![]()
图6 Skyscanner告知用户,产品正在从现有的供应商中搜索最适合的航空结果
(2)对长时间等待的任务,给用户一个预计的完成时间
不需要完全准确,简单的“这个任务大概需要5分钟”就足以鼓励用户完成等待,如图7所示。

图7 iOS在系统更新时告诉用户大概的完成时间
(3)告诉用户已经完成了哪些工作
对于那些耗时但又无法预估完成时间的任务,用百分比的进度指示明显是不合适的。但仍然可以通过告知用户“已经完成了哪些工作/步骤”,如图8所示。通过这些反馈能够帮助用户估算出完成整个任务需要的时间。

图8 当不能准确监控运行进程时,考虑展示已完成的步骤
(4)不要让进度条停下来
通过进度条的显示能够帮助用户对产品的处理能力形成一定的预判(如图9所示)。因此任何预料之外的停顿都可能被注意到,进而影响用户的满意度。最糟心的事情莫过于进度条走到99%就不动了。不过我们还有补救的机会——通过即时和稳定的进度显示能够在一定程度上掩盖不算严重的延迟。

图9 不要让进度条停下来(图片源于Behance)
(5)让进度看起来更快一些
用户感知到的处理速度和实际的处理速度一样重要。你可以让进度条在刚开始的时候慢一点儿,然后在结束前移动得更快一些。这样用户就会感觉产品的处理速度快于预期,如图10所示。

图10 让进度看起来更快一些(图片源于Behance)
(6)应用视觉干扰
有创意的等待符能够减弱用户对时间的感知。如果产品能够在用户等待时提供一些有趣的事物给他们观看,用户将减少对等待本身的关注。因此,为了确保用户不会在等待过程中感到无聊,给他们看点儿好玩的吧,比如图11所示的有趣画面。

图11 应用视觉干扰1(图片源于Behance)
或者像图12所示的可爱画面。

图12 应用视觉干扰2(图片源于Vimeo)
又或者其他能够在App加载过程中吸引用户注意力的东西,如图13所示。

图13 精致的动图能够吸引用户的注意力,让他们忽略长时间的等待
7. 页面框架:传统等待符的替代物
以上的所有内容都表明:如果某个操作需要一段时间来进行处理,应该通过等待符给用户更好的等待体验。然而,尽管这样做是出于好意,但最终的结果可能并不理想。Luke Wroblewski在其文章中指出:“从其定义上来看就知道等待符意味着用户必需等待。这就好像看着时钟嘀嗒嘀嗒地走一样——当你真去看的时候,时间好像是变慢了。”在产品中加入等待符就好像给了用户一个时钟去关注。尽管比什么都不做更强,但UI设计应该致力于让等待变得更加愉悦。
幸运的是,我们有页面框架(Skeleton Screen)这个等待符的优秀替代物。页面框架事实上是内容逐渐加载过程中的空白状态。与进度条/加载指示不同,页面框架关注于信息处理的具体过程并为用户提供完成状态的框架预览。这样做能够给用户提供足够的反馈:随着加载的进行,数据/信息一点点地展现出来。用户会知道在他们等待的过程中,你的产品具体在做些什么。
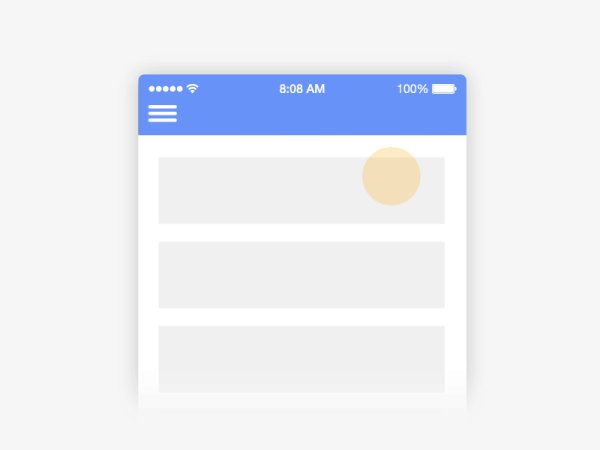
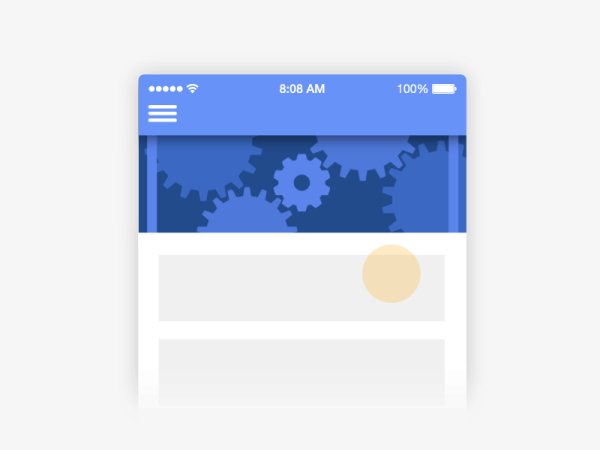
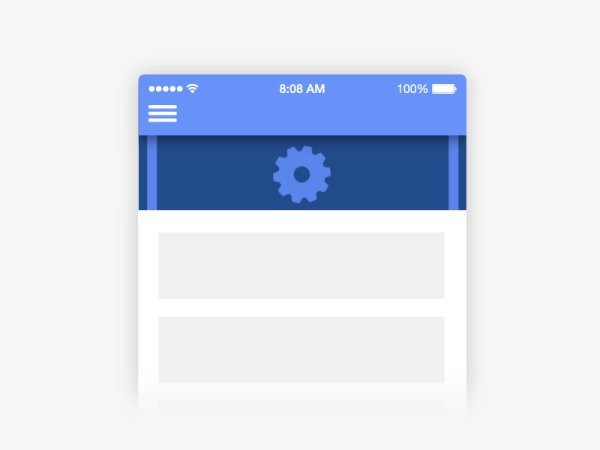
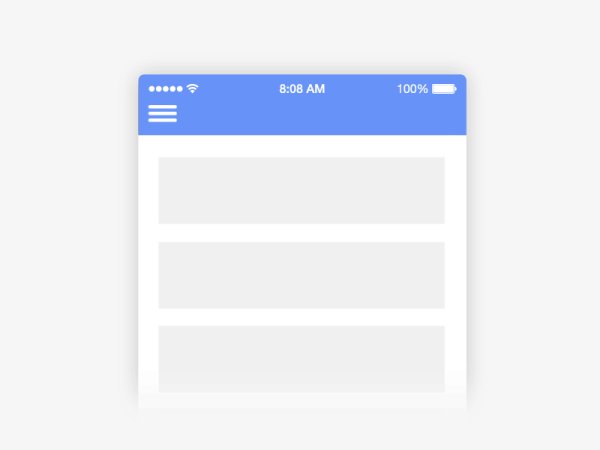
Medium就使用这样的技巧。在内容加载的过程中,展示线框图似的占位符。同时,这个加载页面也让用户熟悉加载完成后的内容展示会是怎样显示的,如图14所示。

图14 Medium使用页面框架作为内容加载时的等待符
8. 总结
不管我们如何努力提升App或网站的速度,总有些任务是需要时间去处理的。等待符,例如加载的循环和百分比进度条,能够通过告知用户产品当前的工作状态以减少不确定性,同时增加用户等待任务加载完成的意愿。根据经验,对需要2~10s处理速度较快的任务最好使用循环动画或页面框架,而对于需要10s以上处理时间的任务,则百分百进度条会更适用。在循环动画和页面框架之间,我们更加推荐后者,因为页面框架有着较大的优势——任何需要几毫秒以上时间的任务都能借助他们提升用户的体验。
更多译文:
如果你的用户是一条狗…
确认对话框能够阻止用户犯错,但千万不要滥用
如果用户要散伙下船,我们怎么办?
20种用户研究方法,总有一款适合你
设计师title那么多,到底哪个才属于你?GD、UI和VD
全部200+篇译文>>
申请加入UXRen翻译组>>
译者:Ivan 审校:猫猫DE爪
作者:Nick Babich
原文标题:《Best Practices For Animated Progress Indicators》
原文链接:https://www.smashingmagazine.com/2016/12/best-practices-for-animated-progress-indicators/
发布日期:December 7, 2016
版权声明:
- 本文版权归:UXRen翻译组 所有;
- 微信公众号转载说明:
1)由于近期微信审理严格,若是该文章未在UXRen公众号上首发,请不要转载;
2)公众号转载时,请在文章底部贴上UXRen公众号二维码。 - 网站转载说明:
1)文章标题必须保留“UXRen译”字样;
2)转载文中必须保留:“UXRen翻译组”、“作者”、“译者”及“审校者”信息;
3)转载文末必须保留本译文网页链接地址; - 如未遵照上述规则转载,视为侵权,UXRen社区保留随时追责的权利。
