新用户“引导设计”的全流程教学【UXRen译#271】

作者:Anton Kosolapov | 翻译:梦梦羊&Terrick 审校:Ying
本文由人民邮电出版社异步社区授权UXRen翻译并发布,禁止转载或建立镜像。
当发布一款APP时,你需要花费大量的时间和资源来吸引用户。你可以利用各种方式引诱人们进入你的APP,可以是广告,推荐程序,公关和内容营销。但是,往往人们最终下载了APP后,他们反而觉得自己被遗弃了。你必须清楚地展示给用户他们为何需要你的APP。
研究表明,90%的APP只会被用户使用一次,并且最终会被删除。人们经常因为糟糕的界面设计或负面的整体体验而删除APP。APP没有解决用户的问题,而是将他们困在大量的屏幕、菜单和按钮中。
在Fundamental UI Design的第五章中, Jane Portman说道:
用户一旦登录进APP,他们往往被孤立。他们逐渐被功能和页面淹没,而不是朝目标游去。
为了让用户给你的APP第二次机会,你需要将以下4件事传达给用户:
- 为什么他们需要你的APP
- 你的APP能为他们做什么
- 它最重要的功能是什么
- 如何使用这些功能
对APP用途的最佳传达方式是让用户经历一次引人入胜的onboarding experience(引导体验)。
1、什么是onboarding?
“onboarding”这个术语来自于人力资源领域,含义是帮助员工适应新的工作环境。根据 UserOnboard,在软件开发中,onboarding就是帮助用户适应并完全接纳一个产品。
Onboarding(下文会翻译为“引导设计”)遵循80/20原则,只有当你能够快速告诉用户如何使用APP中20%的功能时(且这20%占据了用户80%的使用时间),它才有效。但是你需要解释为什么这些功能对于用户来说非常有用。
引导设计是通过展示一系列简短的信息告诉用户如何通过APP解决他们的问题,或者向用户展示APP主要的理念或杀手级功能。引导设计有以下几种形式:
- 引导页或视频介绍,
- 对界面元素标注各种提示
- 界面预览与介绍
- 内容示例,
- 以上几种形式的综合解决方案。
所有这些解决方案都能有效地与用户沟通。你可以选择一个最适用于你的目标用户且适合展示你的产品功能的方法。
下面的视频展示了一个旅行APP的引导页。
Space app onboarding 演示 (图:Sasha Gorosh)
我喜欢这种实现方式,因为它很有趣。“在飞行过程中,你将处于低温睡眠状态……”(视频中的文案)完美的捕捉了这款APP的用户体验的缩影。我也喜欢它简洁的设计。它只有3页——“建立账户”,“选择星球”和“出发”——却完美地传达了这款APP的用途。
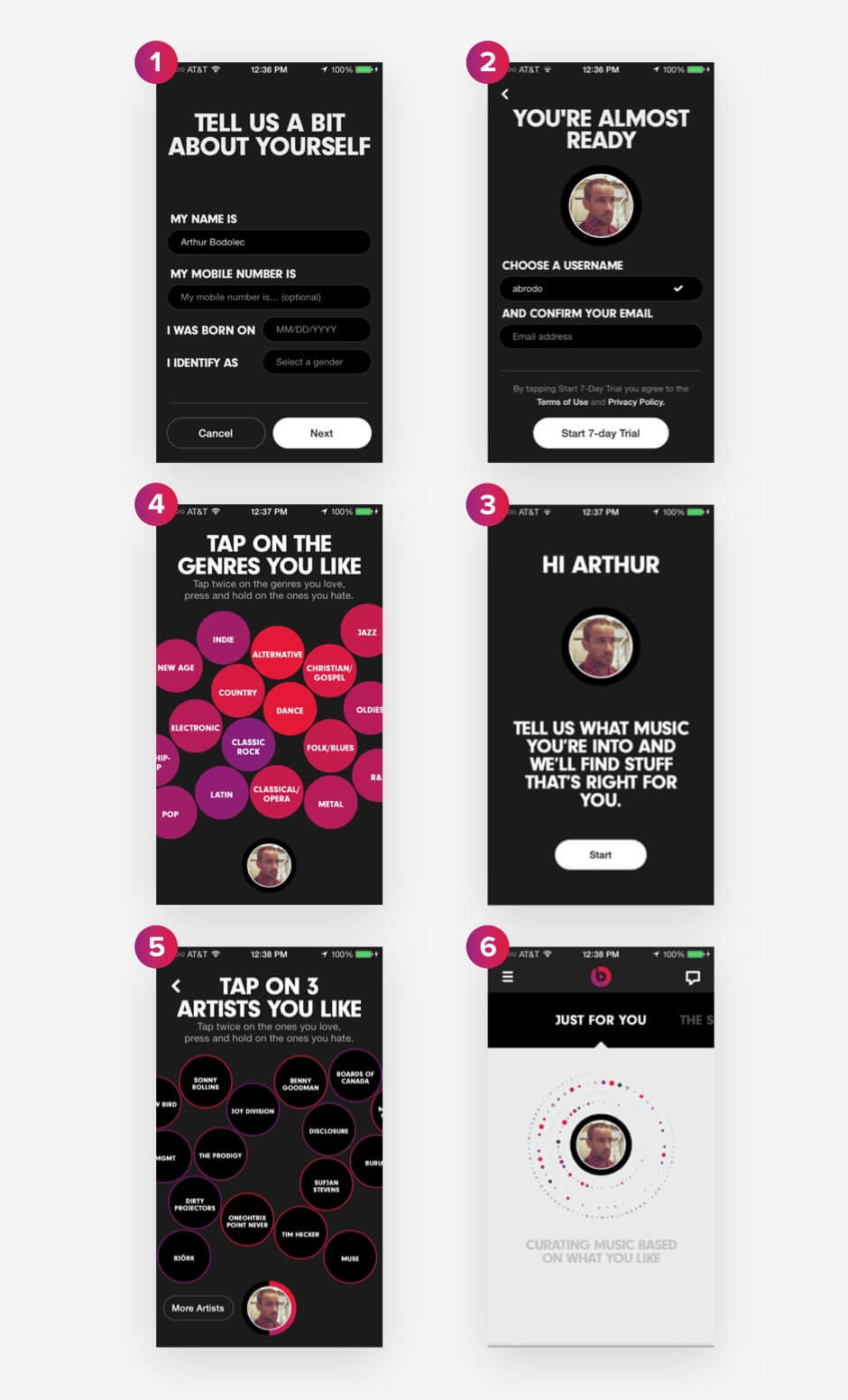
Beats Music 使用入门向导来吸引用户,并个性化他们的音乐聆听体验。
这种类型的引导设计,根据不同用户的音乐品味,给他们创造出独一无二的体验。第6幅图上的“Just for you(全心为你)”是一种很好的表达方式,告诉用户他们可以分享自己的喜好并从中获益。更重要的是,人们喜欢讨论他们自己和他们喜欢的事物。对于一款需要满足各种品味用户的APP来说,引导设计可能是最好的营销策略。
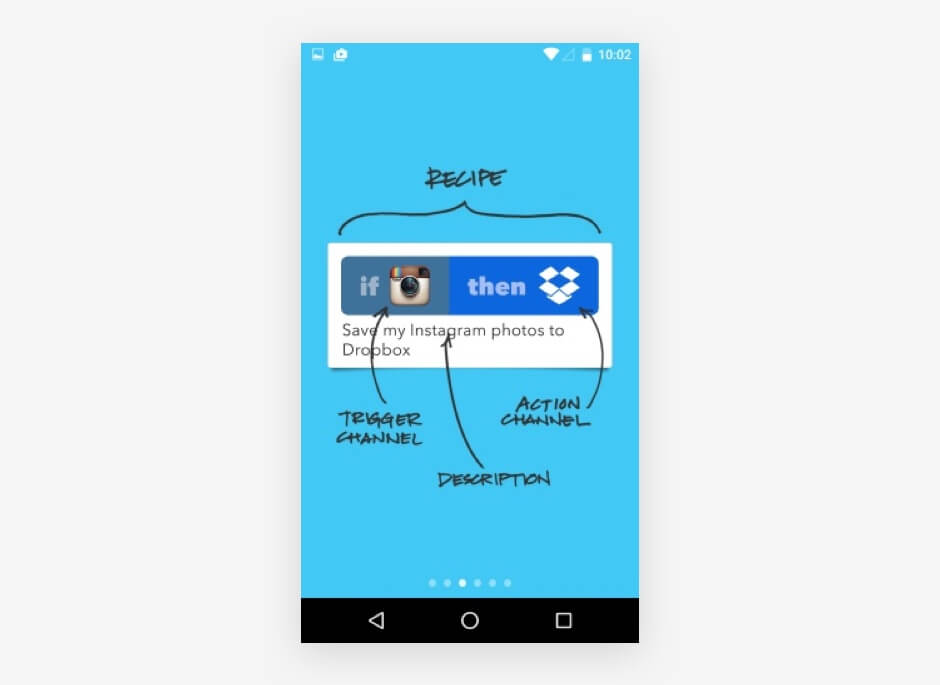
IFTTT在互联网服务界享有盛名,用在结合各种互联网服务并自动执行小型任务。
它使用提示来解释产品独特的功能:
IFTTT 的引导展示了菜单样式,并解释了界面上的每个元素。他们使用了特定术语,如“触发操作”和“动作反馈”来帮助用户清楚地明白界面中“如果… 那么…”的逻辑。
2、引导策略
现在我们差不多知道了不同类型的引导设计,让我们来思考如何设计一个尽可能令人愉快的引导体验。
如果你在为一款用于编辑照片的APP做引导设计,你可以放4到5张引导页。如果是一款有图表和预算功能的财经类APP,可能需要一个详细的使用流程或者引导提示。如果是一款音乐编辑软件,你需要增加一个帮助功能来简要说明如何使用控件创建一个音轨。
有时设计师会使用综合的方法,结合两种或多种方式。例如,你可以将包含线索的介绍视频和包含详细说明的帮助菜单结合起来。建议你参考一下谷歌Inbox应用的视频。
让我们一起来探讨以下6种可以吸引用户的策略。
2.1 触发积极情绪
当人们真的开始用一款APP后,往往会忘记入门引导,然后就会迷失在UI界面里。你可以试着游戏化这款APP来引导用户。例如,对用户的一些操作进行表扬,或者在用户完成了一项指定任务后对他们进行称赞。成就感可以激发积极情绪。如果用户在使用一个产品时经常可以产生由成功带来的积极情绪,他们就会一直使用你的产品。
在Fundamental UI Design的第5章,Jane Portman 说:
任何用户引导都是与心理状态相关的:用户在最初使用产品时出现的成功感和成就感会让他们回归到这个产品。
下面我们看一下 MailChimp 是如何在用户完成任务后对他们进行表扬,并以此触发用户积极情绪的:

(击掌!你的邮件已进入发送队列,很快会发送出去)
MailChimp在与客户沟通中使用了自己独特的表达方式。“击掌”这个行为有趣、时髦又令人振奋。其实MailChimp 仅需告知用户他们的邮件很快会发送出去,但是他们还是给这条通知消息赋予了情感色彩。在设计中使用情感元素会有事半功倍的效果。
引导设计要引发情感共鸣,需达到以下几个标准:
- 导航含义明确且容易理解;
- 能够吸引目标用户的视觉设计;
- 每一个引导页都能给用户带来超凡的美妙体验,让他们还想继续滑动下一页;
- 整个引导体验是难忘且走心的,折射出品牌和消费者的个性。
我们根据这些标准设计了产品Yalantis的APP引导体验。下面通过假想一款时尚的APP来阐明我们如何使用情绪感染力吸引目标用户。这是一款帮助年轻女性选择时装的软件, 但是我们不能直白的介绍产品的功能。我们用这个引导体验举例如何对用户进行情绪感染。
我们用Adobe的AE软件(你可以使用任何原型工具和你自己的手绘轻松地表达这个想法)我们为原型选择了自然色彩,将入门体验与人们的日常生活联系了起来。
2.2 告诉用户他们可以用这个产品做什么
当建立引导体验时,需要从用户视角出发。告诉用户如何从产品中获益,这也是一种表达产品有多棒的方式。
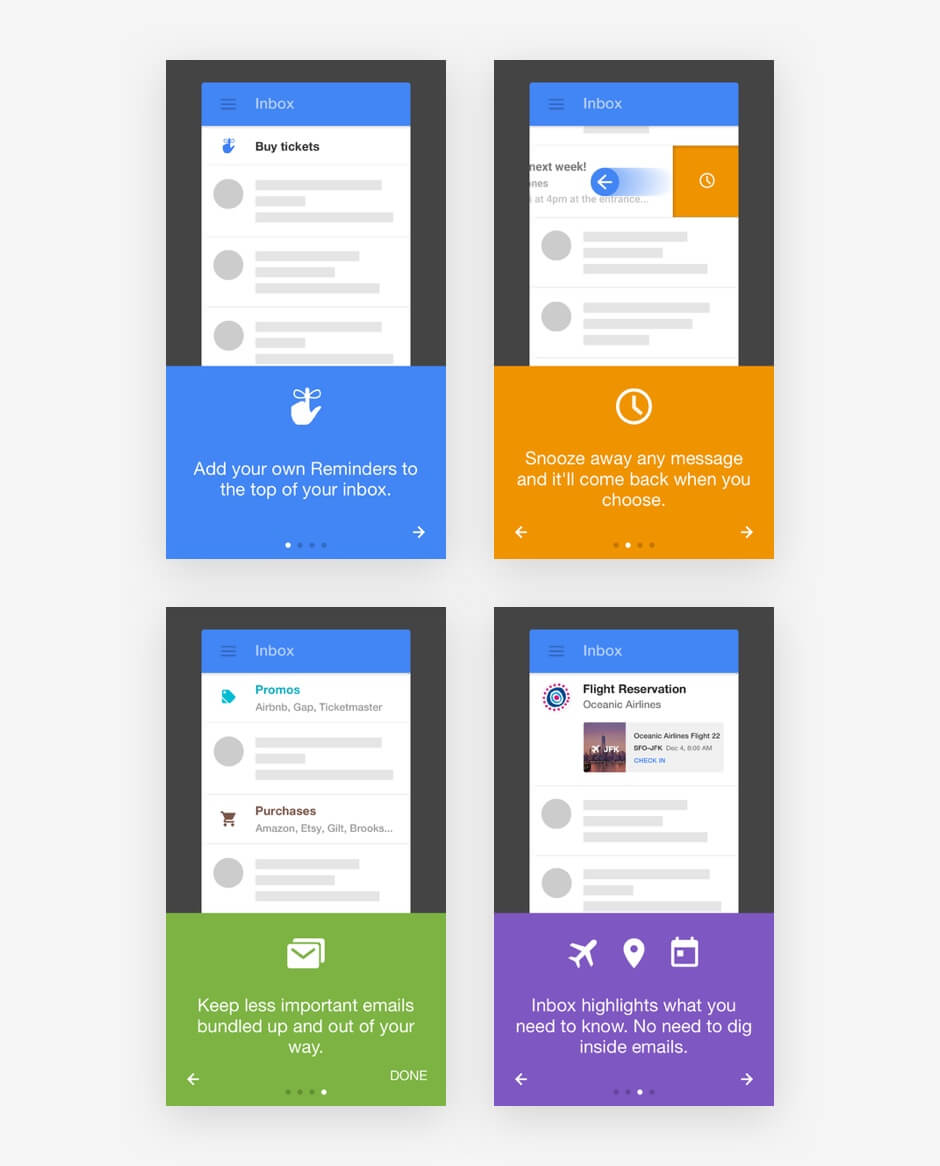
写下3个短句,简明地表达APP可以提供的功能和产生的价值。例如谷歌的 Inbox 就是一个很好的例子:
Inbox使用动词和图标来描述每个界面的价值。相比其他表达方式,动词更能促使人们采取行动。
在我自己的例子中(参考下面的视频),演示了与视频编辑APP的交互过程,从用户按下录制按钮开始,到编辑视频,以及使用滤镜和分享给社交媒体的过程。我们强调了这款APP所有功能的好处。虽然视频的功能听起来有点复杂,但是我们在引导页里用了简单的词汇,以便用户能够清楚地了解他们将如何从中受益。
2.3 强调竞争优势
如果你的产品有很多竞品,那就需要强调它的竞争优势。
用3到4个引导页告诉人们为什么你的产品与众不同。简明扼要地告诉人们为什么要选择你的产品。
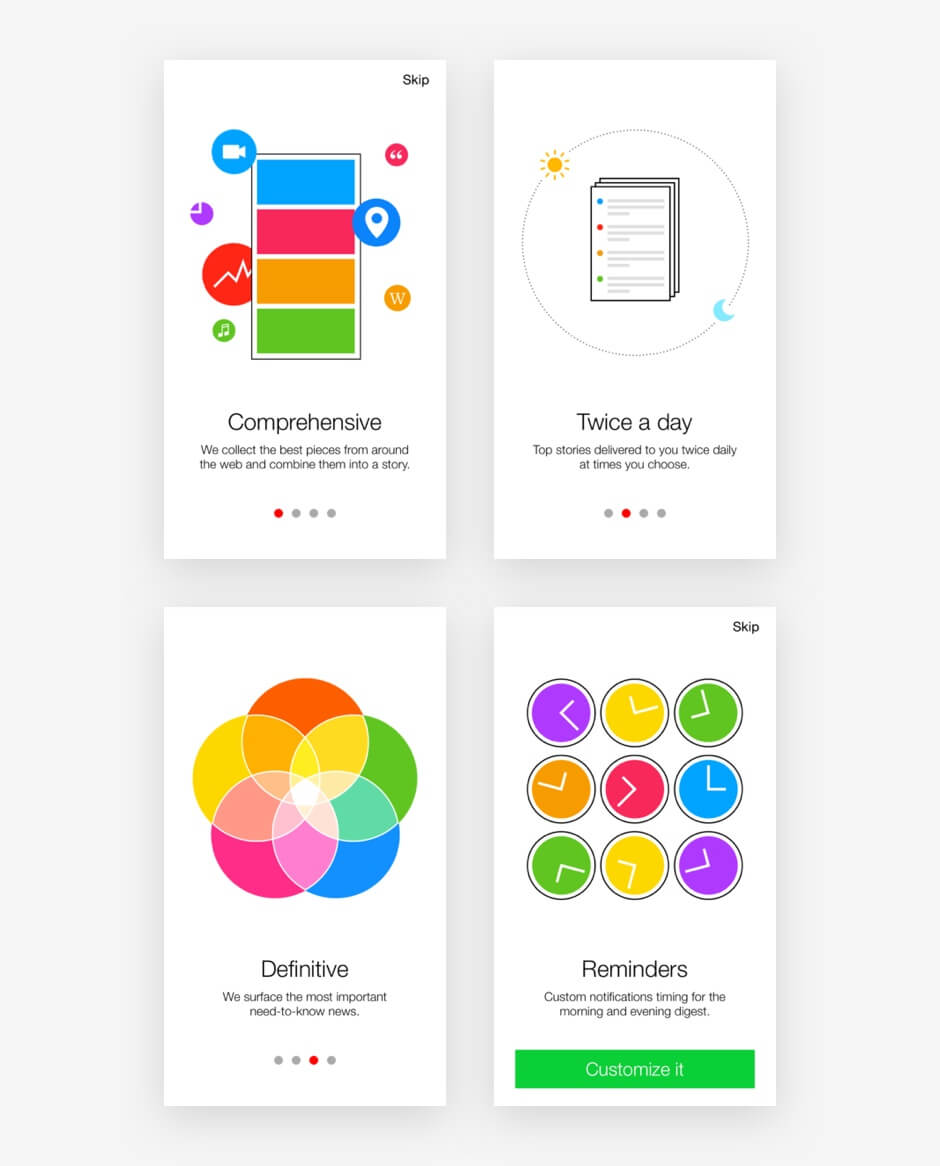
“全面”,“一天两次”,“权威的”,“提醒”——通过4个引导页介绍了雅虎的News Digest 的价值,而仅这4个页面就胜过千言万语。
Yahoo的News Digest频道
我喜欢News Digest的引导设计的颜色。这些信息不仅强调了雅虎的APP与市场上类似APP的不同之处,而且使用了户界面的配色。
2.4 通过内容示例进行解释
通过内容示例进行解释,他们会更好地理解如何使用这款APP。内容示例主要用在效率类和内容编辑类APP上。你可以将内容示例与引导页的提示信息结合。
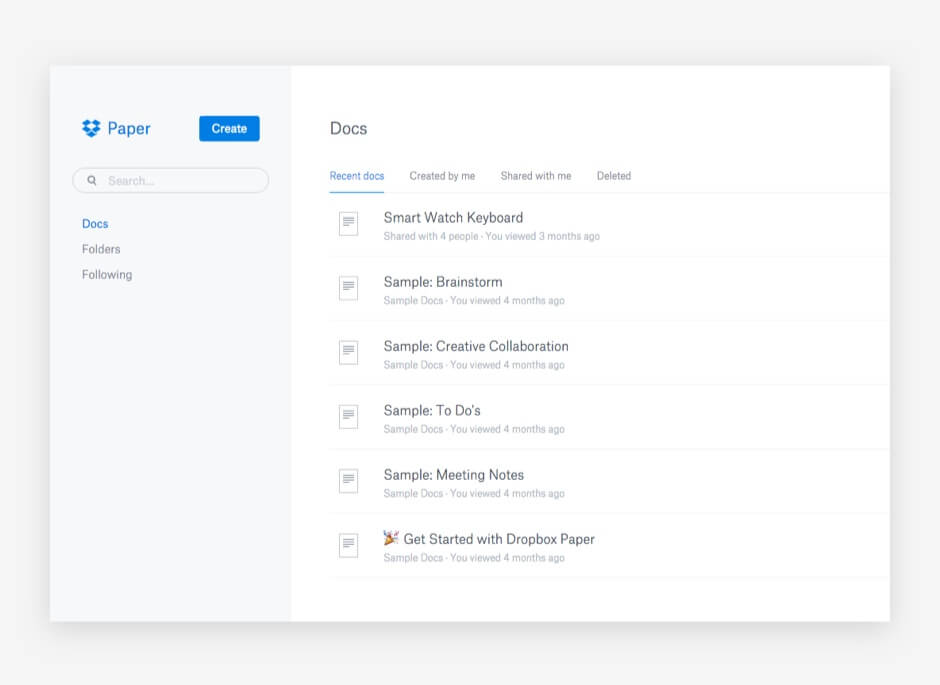
下面展示了Dropbox的Paper 软件如何使用内容示例来引导用户:
和别人合作一起创建/编辑文档或文件夹听起来很复杂,但是Dropbox利用引导设计来证明了它其实可以很简单。它的用户界面清晰且简洁,帮助用户快速理解他们的想法。
Mac上的文件APP Readdle中也可以看到带有内容示例的引导设计。

Readdle显示了哪些的文件可以管理以及这些文件的位置。内容示例强调了这个APP的独特价值:在一个地方集中管理所有文件。
2.5 让第一印象产生持久效果
首先,引导设计应该促使用户在第一次进入APP时就用起来。
在初始化界面设计适当的“空白面板”可以触发用户的第一个动作。一个行为召唤按钮,例如显示一个空白文档图标,用户可能就会尝试点击创建。在设计中可以使用留白来设定预期。
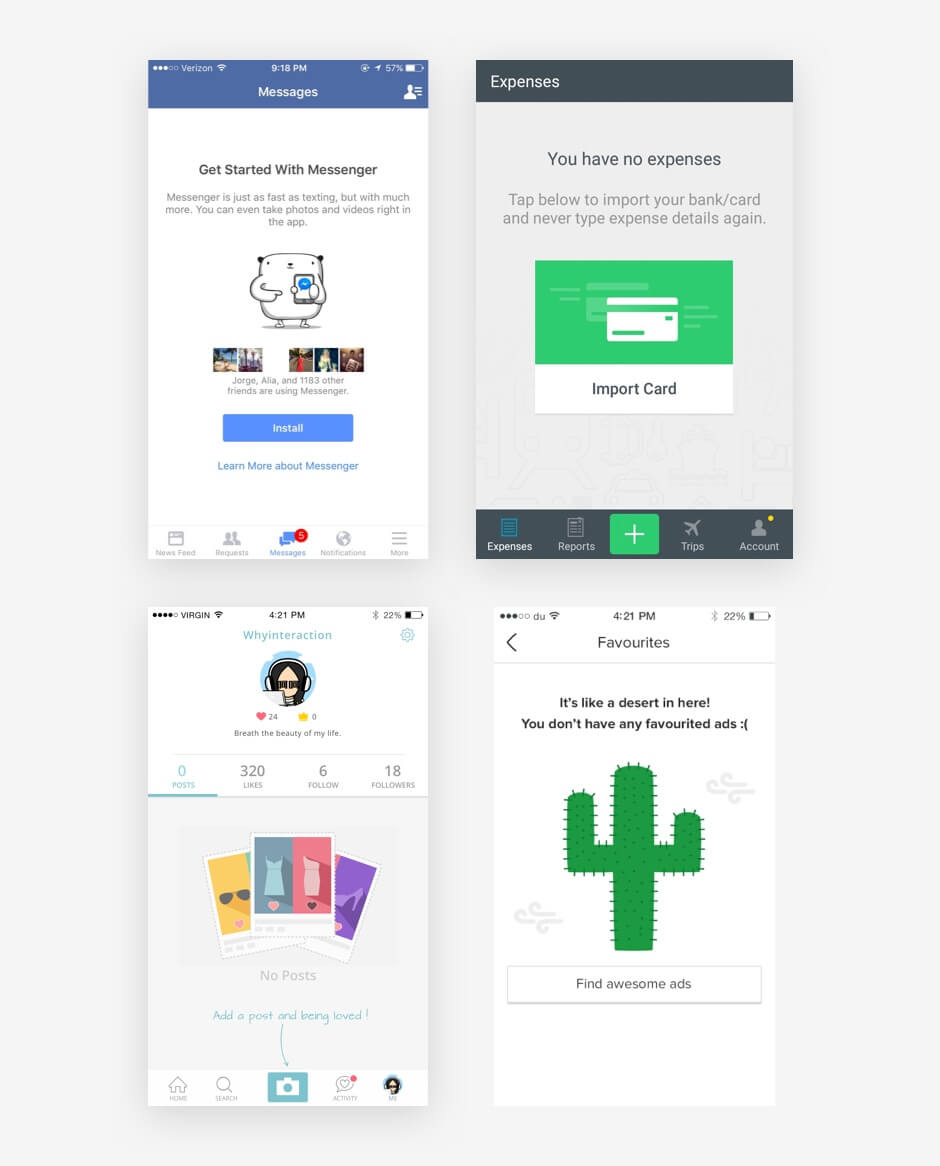
一个有效的空白面板是寓教于乐的。以下3个APP很好地填补了屏幕的空白:
第一张截图是一个安装消息APP的邀请,描述了这个APP的价值。第二张截图邀请用户上传一张银行卡,这样可以帮助用户更方便的记账。第三张截图建议用户在个人主页中添加帖子,以便让自己更具吸引力。最后一张截图的设计很有趣,邀请用户“寻找精彩的广告”。
2.6 实施循序渐进的学习系统
这是最复杂的一种策略,适用于高门槛的、大型和技术性复杂的项目。渐进式学习在所有阶段的互动中综合的运用了对用户不产生任何干扰作用的学习指南、提示和激励方法。
通过这种方式,用户可以在没有视频和教程的情况下学习如何使用产品。他能够轻松的找到专业性强的隐藏功能。渐进学习通常包含一个任务系统。
3、引导设计元素
一旦你选好了一个适合的策略,你要开始想如何设计。以下是引导设计需要考虑的四个关键元素。
3.1 按钮和导航
如果你要呈现一个引导页,可以在界面中使用箭头或其他符号告诉用户可以通过操作进入下一页。
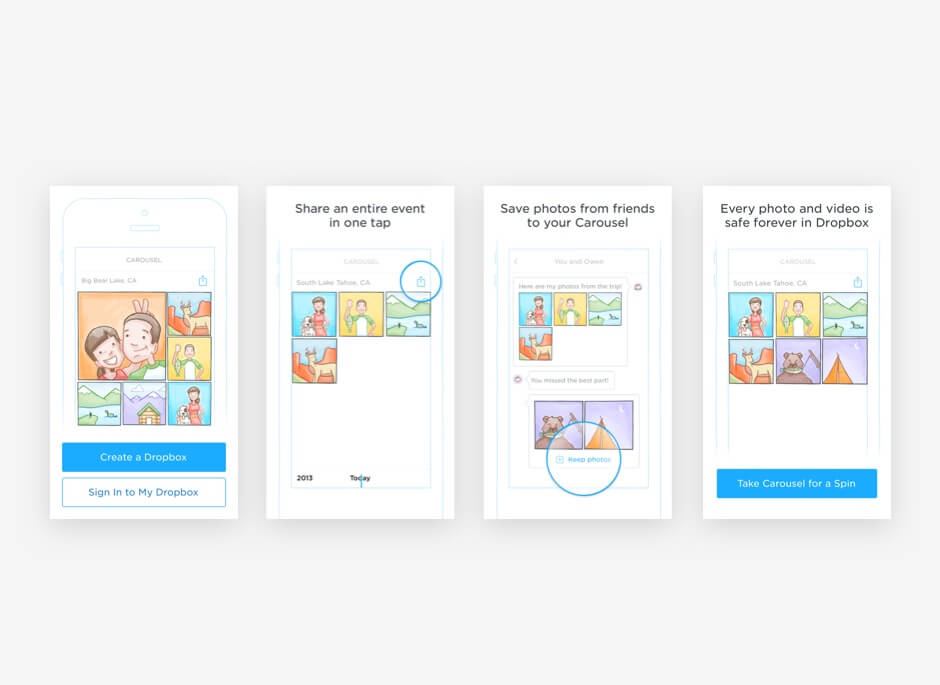
迄今为止我见过最好的引导设计是Dropbox出品的Carousel(现在已经下架了)。当用户第一次打开APP,Carousel会邀请他们“开始”,当点击“开始”后,用户能够一边向下滚动页面一边了解APP的主要功能。并且会有指示符号引导用户通过滚动页面查看下一项概述。在引导体验的最后一页,用户可以注册继续使用APP。
Carousel by Dropbox
Carousel一经发布就很成功,很大程度上归功于它巧妙的界面设计和极具吸引力的引导体验。不幸的是,由于在Dropbox生态系统中薄弱的产品定位,以及Google Photos, Apple iCloud 和 Facebook Moments三个强力的竞争对手,这个项目被叫停了。Dropbox将Carousel的核心功能转移到了DropboxAPP上。
在为一款虚拟现实的旅行APP做的引导体验中,我们使用可操作的导航。每点击一次都可以进入另一个场景。我们还通过提示引导用户垂直滚动页面,实现最直观的用户体验。我们使用Apple Motion制作了这个原型。
3.2 提示信息
提示信息是一组在界面上以特定顺序呈现的交流元素。提示信息用于解释各种各样的界面组件,简要地描述用户可以如何与这些组件交互。
使用提示信息可以引导用户快速融入界面中,帮助他们迈出使用APP的第一步。你也可以使用提示信息向用户展示APP更新后的新功能。
提示信息可以通过以下几种方式呈现:
- 强调激活的元素
- 文本提示
- 在弹窗中提示
- 填补屏幕空白区域
思考一下你将向什么类型的用户呈现提示信息。经验丰富的用户会因为一些很初级的提示而不耐烦,因此需要让他们能够选择直接跳过这些提示。
此外,有些用户就是不想看到引导页,无论引导页被设计的多么吸引人。你需要尊重他们的意愿,让他们能够跳过。
3.3 文本
引导设计的文本需要遵循一定指导原则:
- 简洁和清晰
确保每张引导页只使用一个简单句,通过清晰的语言描述该APP的关键价值。 - 易读性
文案应该吸睛,并且保证文字在背景色的对比下易于阅读。 - 结构
字体和文本的呈现应该与整体设计语言相匹配,并能反映出调性
倾听你的用户,尝试解读他们的喜好以及他们想要听到什么。思考哪里对于他们来说难以理解,是否需要进行更深入的解释。
注:如果你计划在阿拉伯国家或东南亚拓展你的市场,你需要允许水平或垂直翻转界面。有时候中文使用从右到左的阅读顺序,韩文和日文也会有这种情况。具体可见我们的文章“用户界面和用户体验设计中的阿拉伯语、日语和汉语的文本布局”。
3.4 图形
不要在界面上呈现过多文本。使用插画。图像比文本更容易在用户的记忆中留下深刻的视觉印象。视觉的两个重要标准是简洁和通用。你的图像、图标和符号需要在不同国家和地区表达相同的含义。在视觉设计中主要的内容类型有插画、照片、视频、GIF动图和屏幕截图。现在我们知道在引导设计中可以用的策略和元素,接下来就是如何进行设计。
3.5 引导设计的原型工具
我们在制作Yalantis网站时使用了以下原型设计工具:
- Principle
- Pixate
- Flinto
- InVision
- Atomic
- Framer.js
- Form (来自 RelativeWave)
以上提到的工具都可以用来制作可交互的原型,并且可以分享给开发团队。我最喜欢的工具是Principle。短短几分钟我就可以用一些自定义的动画创建一个可交互原型。不像其他复杂的UI原型工具,Principle很容易上手。它的简洁性不仅能让你的工作表现提升,还能让你的设计流程更加灵活多样。Framer.js 和RelativeWave 的 Form用于会编程的设计师。这些工具使开发人员更容易实现你设计的原型。制作原型最简单的工具是InVision,但它在动画制作上有一定局限性。
我们同时使用以下工具编辑视频:
- Adobe After Effects
- Apple Motion
你可以使用这些工具创建流畅的自定义动画,并尝试各种界面元素的变化方式。
4、如何让引导设计起作用
引导设计并不是为了防止用户在使用过程中的迷失,进而去详细解释每个界面细节。一般的手机APP有很多不同的功能、组件和交互方式。你不需要在引导设计中介绍所有的细节。
单单指出APP的主要目的和优势就足够了。以下是对整个引导设计过程的小结:
- 列出一部分产品的核心功能。
- 明确产品的价值定位。
- 写下产品的竞争优势以及市场定位。
- 描述产品的一个特殊用例。
- 选择最适合的引导设计策略来展现产品价值。
- 为产品设计图像元素和导航页。
- 为引导设计创建交互原型。
- 测试原型。
- 不断迭代提升用户体验。
5、常见问题
设计师在进行引导体验设计时可能会犯一些错误,以下是最常出现的问题:
- 不要解释明显的界面细节,否则你会让用户觉得很愚蠢。
- 引导设计不能太长,也不能含义模糊。否则会误导用户操作,并引发他们的消极情绪。
- 不要模仿竞品的设计,引导设计需要体现产品的独特性,并适应你的特定用户。
- 不能为了设计而设计。引导设计不是一个其他人都在做所以我们也要做的功能,而是向用户展示产品部分功能的窗口,引导设计的作用应该是补充和提升产品的用户体验。
与此同时你需要明白即使是最好的引导体验也不能解决产品本身的体验问题。
设计引导体验可能需要一些额外的时间,但是最终的用户体验才是最重要的。进行引导设计时,请你牢记以下几点:
- 通过数据分析和用户测试衡量引导设计的有效性。根据这些相关数据,你可以自己分析出成功的方法。
- 从其他人的错误中汲取教训。我们很幸运有很多前人的例子,点击查看。
- 学习优秀的引导设计作品。通过UX Archive, User Flow Patterns 和 Pttrns 这些网站可以拓展视野。
根据Help Scout公司的Samuel Hulick的经验,引导体验不是一个功能。对用户的引导是个漫长的过程,不会因为用户点了注册按钮就结束。
6、结论
尽管引导设计的重要性已经被重申了很多次,仍然有很多公司不重视它。这是可以理解的——毕竟,设计需要消耗时间和资源。
但是让我们看一下数据告诉我们什么:
- 根据Gomez 的网上购物行为研究,88%的线上消费者经历了糟糕的用户体验后不会再次访问这个网站。
- 第一印象中的94%是跟设计相关的。
- 好的引导设计可以使转化率提高60%。
如果你有什么关于引导设计的想法,欢迎大家在评论区和我探讨。
更多译文:
解密快进快出的“浅交互设计”
为什么好的服务设计不能保证顾客的忠诚度?
如何设计有效和负责任的奖励机制
深度访谈的提纲设计与操作指南
10年设计生涯的忏悔录
全部270+篇译文>>
申请加入UXRen翻译组>>
翻译:梦梦羊&Terrick 审校: Ying
作者:Anton Kosolapov(APP研发公司Yalantis的一名UI/UX设计师。Anton喜欢研究设计在心理学和市场营销方面的内容。他喜欢和家人呆在一起,喜欢看足球和打篮球。你可以在Dribbble上找到Anton的作品,或者在Twitter上关注他)
原文标题:《A Roadmap To Building A Delightful Onboarding Experience For Mobile App Users》
原文链接:https://www.smashingmagazine.com/2016/06/complete-roadmap-building-delightful-onboarding-experience-mobile-app-users/
发布日期:june 20, 2016
版权声明:
- 本文版权归:UXRen翻译组 所有;
- 微信公众号转载说明:
1)由于近期微信审理严格,若是该文章未在UXRen公众号上首发,请不要转载;
2)公众号转载时,请在文章底部贴上UXRen公众号二维码。 - 网站转载说明:
1)文章标题必须保留“UXRen译”字样;
2)转载文中必须保留:“UXRen翻译组”、“作者”、“译者”及“审校者”信息;
3)转载文末必须保留本译文网页链接地址; - 如未遵照上述规则转载,视为侵权,UXRen社区保留随时追责的权利。








最近刚好在做产品的新用户引导,文很及时