【UXRen译#51】手指友好型设计:移动触屏上的理想的目标尺寸
在飞镖游戏中,击中靶心比击中靶的其他区域要难得多。这是因为靶心是靶子上最小的目标。这条定律同样适用于移动设备上的点击目标。
移动平台设计指南中对此如何描述
对用户来说,较小的目标比较大的更难点击。当你在设计移动端界面时,你最好能够将你的点击目标设计得大一些,这样用户能够更容易点击。但是对于你的大部分用户来说,到底应该将点击目标设计得有多大才是最便捷的点击方式呢?很多移动端的开发者都想知道这个,并且他们大都转向平台提供的用户界面指南来寻求答案。
(图像来源:ogimogi)苹果的iPhone用户界面指南(iPhone Human Interface Guidelines)推荐的最小目标尺寸是长宽各44像素。微软的Windows Phone UI设计和交互指南( Windows Phone UI Design and Interaction Guide)建议点击目标的大小为长宽各34像素,并且最小不要低于26像素。Nokia开发者指南(developer guidelines)建议点击目标不得小于1cm×1cm的方形区域,也就是不得小于28×28像素。
尽管这些指南给出了点击目标的通用大小,但它们彼此之间并不一致,并且它们与手指的实际大小也不相同。实际上,它们的建议大小比一般人的手指要小得多,这会给使用移动设备的用户带来点击上的问题。
小的点击目标引发大问题
小的点击目标需要用户付出更多的努力,因为他们需要确定更精准的位置来点击。用户需要重新调整他们手指的肚或指尖的位置,来点击目标,直到他们得到一个清晰的视觉反馈。由于使用指肚会遮住整个目标,这使得用户不大可能看到他们正在试图点击的目标区域。用户更愿意使用指尖来点击小的点击目标,因为此时小的点击目标能给予用户视觉反馈来提醒他们是否准确地点击了。但是当用户需要重新调整手指位置时,动作速度就会被放缓,并被迫付出更多努力来点击到目标。
- 左:使用指肚来点击很自然,但是这么做会遮住整个目标区域。
- 右:使用指尖来点击能够让用户看见目标,但是用户需要调整手指的位置。
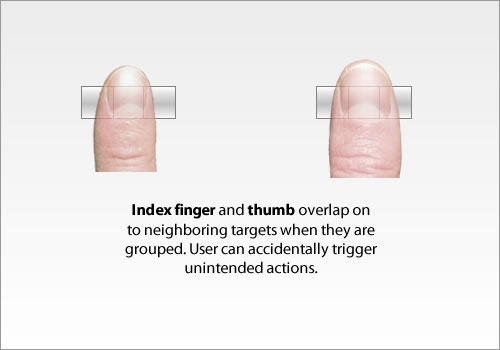
不仅如此,小的点击目标还会导致点击失误的发生。当较小的点击目标彼此间距离很小地组合在一起时,用户会不经意间点击到相邻的目标,从而触发意外的操作。对用户来说,当他们使用食指进行点击时,是很容易造成这些失误的。然而当他们使用大拇指点击时,那就更容易造成这些失误了,因为他们的大拇指比点击目标大得多。有时候用户会倾斜他们大拇指边缘,并使用狭窄的那一侧来点击一个小的点击目标。但是对用户来说显然增加了很多负担。
图:当两个点击目标靠得很近时,食指或大拇指在点击时会触碰到另一个目标。用户会在不经意间触发意外的操作。移动设备的用户使用大拇指进行操作很常见。在使用移动设备时,用户不会一直保持两只手操作的状态。更多的用户喜欢使用一只手握着设备,同时使用大拇指进行操作的便捷形式。用户不需要在单手操作和双手操作间进行切换;也不需要在大拇指和食指间来回切换以确保准确地点击目标。更重要的是,目标的尺寸大小不应该导致他们犯点击上的失误。较小的点击目标让设备的使用更加困难,一个“手指友好型”的目标是不会这样的。
一般人食指的像素宽度
麻省理工学院Touch Lab的一项研究“Human Fingertips to investigate the Mechanics of Tactile Sense” 表明大多数成年人食指的平均宽度大概是1.6~2厘米(16~20毫米)。大概是45~57像素,这比大多数移动设备指南所建议的宽度要宽得多。
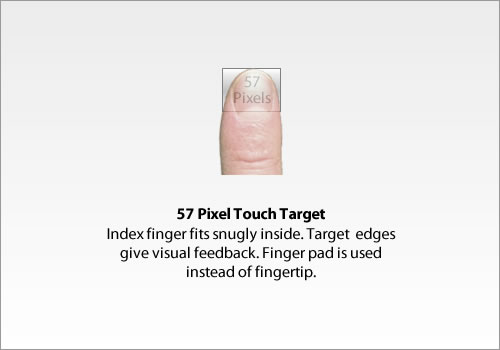
57像素的点击目标在这块目标区域里,食指刚好能够贴合。目标区域的边缘能够提供视觉反馈。此时,指肚便取代了指尖的单击方式。
一块45~57像素宽的单击目标能够让用户的手指很好地适合目标区域。用户在点击时能够看到目标边缘。这在用户准确单击目标时,为他们提供了清晰的视觉反馈。同时,由于目标区域的较大尺寸,使得用户能够更快地点击和移动到其所在位置。这和费茨定律(Fitt’s Law)是一致的,该定律表明,如果目标较小,那么到达该目标所花费的时间将较长。一个较小的目标将会放慢用户的速度,因为他们需要花费额外的注意力来准确地点击目标。一个指肚大小的目标区域为用户提供了足够大的空间来单击,用户在这个过程中不必担心点击的精准性。
一般人拇指的像素宽度
有很多用户是使用食指来点击移动设备上的目标的。但是有同样多的用户使用拇指。拇指和食指最大的不同是拇指更宽。一个成年人拇指的平均宽度大约是1寸(2.5 cm),也就是72像素左右。
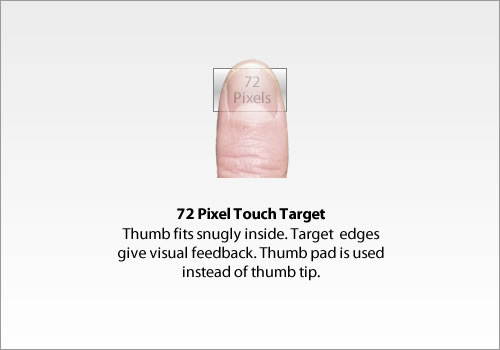
72像素宽的点击区域 在这块目标区域里,拇指能够很好地贴合。目标区域的边缘能够提供视觉反馈。在这里,指肚便取代了指尖的点击。
对于使用拇指的用户来说,72像素非常棒。用户能够更容易、更快地点击到这些目标,因为这个大小让用户的拇指能够更舒服地点击目标区域。这使得不管从哪个角度都能看到区域边缘。这就意味着用户不需要为了能看见点击目标而去调整拇指;同样他们也不需要倾斜拇指到合适的位置来单击目标。他们使用大拇指指肚来单击就已经足够了。
一项名为“Target Size Study for One-Handed Thumb Use on Small Touchscreen Devices(小触摸屏上单手拇指的对应目标尺寸研究)”表明,随着目标区域的增大,用户的失误会随之减少。用户能够更快地点击到目标,而不需要多做刻意的物理调整来增加精准度,这些物理调整包括重新调整拇指的位置,而这会放慢用户操作的速度。
另一项名为“Touch Key Design for Target Selection on a Mobile Phone”的研究同样表明,随着目标区域的增大,用户的失误次数会随之减少。另外,这篇研究还包含了这样的理论:点击区域的关键尺寸越大,用户点击的成功率和方便度也就越大。
手指大小的点击区域是理想的,但是并非一直实用
尽管使用手指大小的目标区域有这么多好处,但是并非在每个场景中都那么实用。在移动端设备上,你是在一个有限的空间内进行创作。这就意味着,当你有很多手指大小的目标区域时,这些区域所占据的空间会超出你的设备所能提供的。然而,当你有较少手指大小的目标区域时,这时你就能够毫不费力地将它们排放在屏幕上。你需要测量你屏幕以及点击目标的尺寸来知道在这个有限的空间内你提供的点击目标到底能有多大。如果你不能在界面上提供手指大小的单击目标,那就使用移动端指南为你提供的尺寸吧。
相比于移动设备,手指大小的点击区域更容易使用在平板设备上,因为平板设备提供了更大的空间。你可以自由地使用这些尺寸而不必担心它们会占据过多的屏幕空间,这样你就能够很快提高平板设备的易用性了。但是,用户最大的困难还是在移动设备上无法精准地单击目标。移动设备才是最需要使用手指大小点击区域的地方。对于设计师来说,他们的挑战就是解决如何在移动设备的屏幕上使用尽可能多的手指大小的点击区域。这也许需要你使用比预期更少的点击目标。但这同样也带来一个好处,因为这迫使设计师们保持导航的简洁。
手指大小的点击区域在游戏app中的应用
另外一个需要考虑的是:什么时候使用拇指大小而不是食指大小的点击目标。你很难知道你的大多数用户是使用拇指还是食指来操作你的应用。但是,如果你的应用是一个游戏,那么很有可能你的大部分用户会使用他们的拇指而不是食指来操作。这就是为什么拇指大小的点击区域对于游戏应用来说更为有用。通过将拇指大小的尺寸设计在游戏控制区域,用户能够更好地操作和控制游戏。他们在移动拇指时能够看到控制目标,将会感觉游戏操作起来更适应。
Gyro13 Steam Copter Arcade在触摸屏上有更大的点击目标区域。毫无疑问,将你的点击区域大小设计得和一般人手指的平均尺寸,对大多数人来说,这将改进移动可用性。无论你的设备是一款游戏或者其他一些应用,点击目标是为了让用户点击而设计的。如果用户需要将他们的注意力从使用你的应用上转移到手指移动的动作上(调整手指移动的方向或者倾斜手指的角度),这都会让用户使用设备的体验大打折扣。通过本文的这个新视角,你能够创造出真正“手指友好型”的应用。手指友好型的设备并非是为极少数的人而设计的。这是一个在任何地方都应遵循的适用于移动应用的新设计标准。
版权所有:UXRen翻译组 (转载请注明出处!)
译者:翩翩.LV
审校:Junliang
原文作者:Anthony T 发布日期:February 21st, 2012 原文链接:http://www.smashingmagazine.com/2012/02/21/finger-friendly-design-ideal-mobile-touchscreen-target-sizes/
顶部图片来源:http://betanews.com