TV端产品设计法则和分析
对TV端产品设计的分析太特么少了。翻遍网络,大多也是针对UI设计的,这篇从产品设计的角度,梳理下现有的TV端产品设计法则,顺道做点分析。
目录:
1. TV端产品使用场景
2. TV端产品设计法则
3. TV端产品设计分析
4. 总结
1 TV端产品使用场景
电视使用环境
1)距离远:智能电视尺寸几乎均大于42寸,使用环境应该在2.7-3.5米之间。虽然屏幕尺寸大,但操作距离远,单屏信息量小。
2)灯光暗:用户在使用电视时,多灯光昏暗,有可能后仰躺在沙发里,有可能在一边做其他事一边操作电视。用户比较被动,频繁使用遥控器会难以进入沉浸状态。
3)接受声音:由于电视本身多为娱乐消费性内容,用户习惯于消费声音,且电视拥有良好的音响系统。
4)操作单一:遥控器按键少,在电视上移动的方式单一。频繁的操作将损害用户体验。
5)显示效果差:电视屏幕分辨率和显示技术尚未同步于电脑屏幕。
6)“后仰”体验:电视在本质上是被动接受,这通常被称为“后仰”体验。即使是愿意与电视互动的观众也不愿意互动得太多。他们想后仰靠在沙发上并享受着互动过程,而不是像用电脑或手机一样要高度集中注意力。
7)娱乐环境与社会环境:电视的使用环境决定了用户处于一个娱乐环境,而不是工作环境;是一个社会环境,而不是个人环境。
2 TV端产品设计法则
1)简单可见的导航:考虑到使用距离和坑爹的控制操作设备(遥控器),导航要简洁、简单、可见。常见的导航设计包括:大区块(Samsung Smart TV)、左右分栏(Android TV)、磁贴(Xbox)、Coverflow和list列表。但使用list时要考虑到长度控制。
2)十字型焦点移动:产品形态分布与操作移动路径应符合视觉焦点分布。因为是用遥控器操作,让你得移动路径是向上、向下、向左、向右,尽量避免斜角。同时避免大范围的焦点转移,会让用户感到焦点丢失。
视觉焦点分布
3)符合人性的焦点停留:避免视觉焦点长期停留在画面边缘,可采用焦点居中或翻页的方案。
视觉焦点停留方式
4)利用返回键和OK键:完全利用起遥控器上的每一个按键,给用户带来操作的流畅感,避免因为低头寻找按键而打断操作任务流。
5)精简操作:从A到B,从第一层到第N层,用遥控器操作起来真的太麻烦了,元素布局要符合操作路径,能少按一下就少按一下,帮你的用户进入沉浸状态。
6)反馈:也是距离原因,要给用户明显的反馈以确定上个动作。选中状态要明显,善用Hover悬浮框(而且悬浮框要足够大),用声音给予辅助提示。
3. TV端产品设计分析
分析几个TV端产品设计:
1)Xbox One
XBOX ONE首页
XBOX ONE主界面
几周前就在微信上向XBOX表白了!神似win8的界面设计,恩,毕竟是一个妈【……】 磁贴能做的这般高大上简直让人瞬间动了春心←喂 对应以上的设计法则,我们看看XBOX的设计:
– 导航清晰,界面简洁,就连底色都是简单的大黑屏。
– 整齐的磁贴符合视觉焦点分布,有利于十字型焦点移动。翻页设计有利于控制视觉焦点。
– 注意一下,首页上的最大的磁贴位是“recent”。考虑到TV端用户会经常重复使用同样的游戏(应用),将使用记录直接放在最容易进入的位置,降低操作成本。
– 支持手势控制和语音导航。突破遥控器操作障碍的利器,极大提升了用户体验。
XBOX交互方式
2)Apple TV
Apple TV首页
Apple TV操作界面
Apple TV是一种上下分栏的导航模式,首屏是焦点图+主菜单(第一行图标),向下翻页后展示第二屏的应用。二级页面仍然是焦点图+内容的上下分栏。
没有实际体验过,但仅就收集到的资料而言,这种设计很容易将主导航栏隐藏,从而让用户失去定位,首屏展示的信息也太局限。而且……我觉得这设计丑哭了……真的是丑哭了……不知道apple是怎样的考虑,欢迎交流……
另,iPhone可以和Apple TV连接控制电视,最新消息说Apple TV很快将支持Siri,这倒是一大利器。
3)Android TV
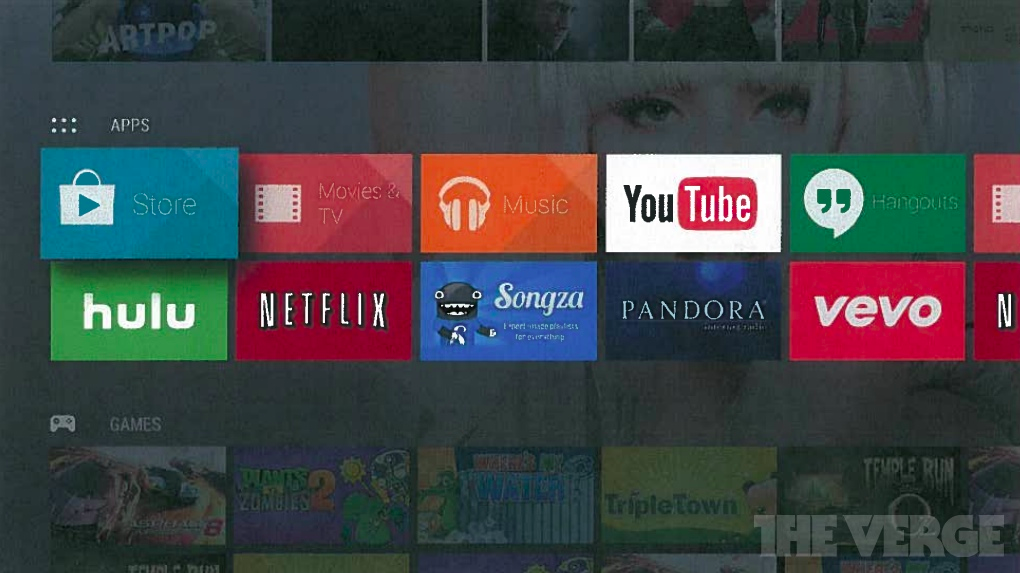
Android TV主界面
Android TV卡片式设计
上文中提到过左右分栏的导航设计,Android TV就是了。仔细看看吧:
– 严格按照网格状视频焦点的布局。
– 采用了Google近些年推出的卡片式设计风格(Inside Out Design),电影、电视、游戏、应用四组界面都是用卡片来展示。目测是横向平滑移动的效果,虽然符合了十字型操作习惯,但有将用户的视觉焦点固定在屏幕右侧的嫌疑。(或许可以用卡片数量来控制)
– APPS和GAMES两个类别,app会按照使用频次自动排列,减少用户操作次数。
– 同样的,支持手机控制和语音控制。
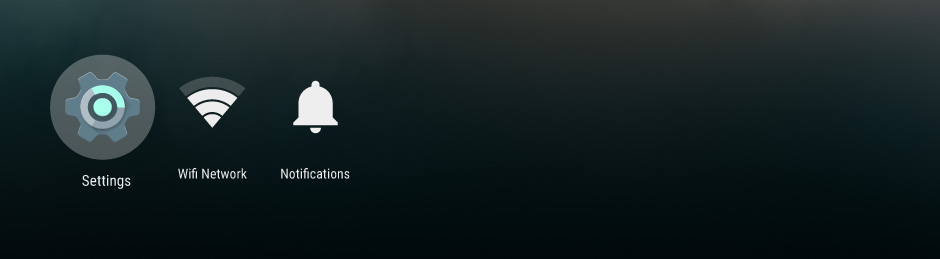
– 设置在最底部——觉得这个位置很蠢,用户有需要的时候,必须连续移动焦点到最底部才能选中;用户没有需要,又何必显示出来,和其他更主要的内容争夺视觉焦点呢?
Android TV设置区
4 总结
就是强调几点,顺带絮叨几句:
1)娱乐场景和社交环境。
智能电视的确还不算主流,但确是智能家居发力的主要着力点之一。考虑到人性本质就是放纵任性,处于娱乐场景的TV绝不会被手机和电脑取代。而社交环境则决定了太过个人化的产品难以体现在TV这个载体上,聊了那么久的智能电视社交,为什么推不出去……因为大家都不是一个人在看电视啊!一个人的时候电脑就解决了好么!即便想要和不在场的亲友聊天,手上有手机啊!
2)克服操作瓶颈。
比起手机和电脑而言,智能TV的操作实在是太不友好了。如何克服?从产品层面,就是上文中提到的减少操作频次、简化步骤等等,以提升操作流畅感,达到沉浸的效果;而从技术层面,使用手机去操作,使用姿势和声音去操作,都是目前的技术完全可以实现的。
3)是电视,又不是电视。
考虑到使用场景,电视的主流作用仍然是视频播放和游戏,产品设计必须考虑到电视本身的特性;而另一方面,目前对智能TV的想象还是不够丰富,产品设计还是脱离不了传统电视的框架,或许我们面对一个40寸以上的屏幕,忘记了它是电视,TV端产品设计才算一个新的开始。
……写完就好想买个XBOX啊啊啊好想买啊!!!!
文章及图片来源:http://mp.weixin.qq.com
================================================================================
不知不觉本网站已经一岁半了, 在这里小编要感谢那么一如既往支持本站的油茶人。
同时也欢迎各位喜欢13太保的同学们把自己收集的好资源一起分享给更多油茶人,如果有意愿在网站发布原创性的文章也欢迎随时和我们联系!我们收到邮件后会认真的查看和回复。
================================================================================