【UXRen原创】悬浮框在上or在下?眼动实验告诉你
目前关于眼动在互联网网页上应用的具体实例较少,由此想抛砖引玉,将我们2014年的一项研究结果拿出来分享,不仅希望能对大家的工作有帮助,也期望将来能看到更多同行们的应用实例。
背景介绍
基于商业目标考虑,在易车二手车的车源详情页中,我们希望提高商家联系方式的曝光率,以增强用户联系商家的概率和便利性。于是我们将卖家信息和车源主要信息设计成悬浮卡片。那么问题来了,悬浮卡片是置顶,还是置底能更有效得被用户发现和注意到呢?我们用眼动实验来解答这个问题。
实验材料:
- 熟悉材料(整个车源页面)
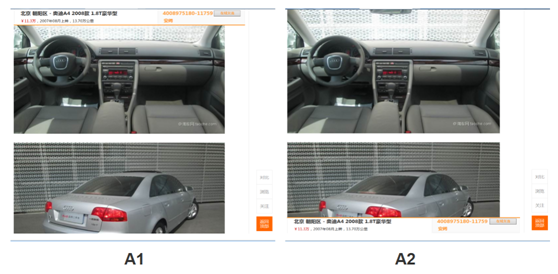
- 置顶悬浮(A1)
- 置底悬浮(A2)
- 无信息(A3,也就是没有悬浮卡片,其他信息都一样)
实验方法:
- 采用组间设计,每人只接受一个处理水平(A1或A2或A3)。受资源限制,最终的有效样本量是A1、A2组各10人,A3组7人。
实验设备:
- Tobii眼动仪
实验流程:
- 页面熟悉阶段:用户随意浏览熟悉材料,在用户浏览至页面最底部时,提示用户浏览至页面中部某个部分,并关闭浏览器
- 指导语:任务:1. 找到卖家的联系方式; 2. 点击“在线交流”按钮。注:开始前请先注视黑色圆点2秒钟
- 呈现刺激材料(白色背景正中有一个黑色圆点)
- 呈现材料
- 指导语:实验结束
结果:
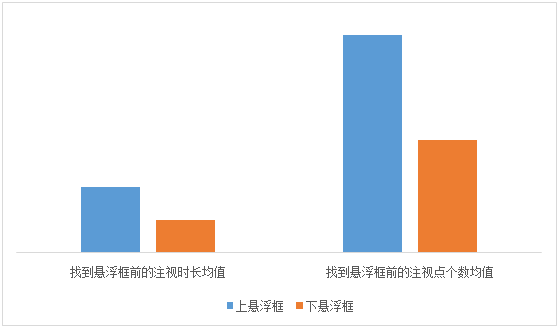
1. 无论是在用户找到悬浮框前的注视时长上,还是注视点个数上,下悬浮框的效果都优于上悬浮框:更快被用户发现、发现前的注视时长更短、更不费力(注视点更少);同时t检验显示,这些差异显著,有统计学意义(注视时长sig<0.1,注视点个数sig<0.05)。
悬浮框置顶 悬浮框置底
2. 无悬浮框材料下,用户前5秒在屏幕上下区域的注意力分配中呈现出更愿意在下侧寻找信息的趋势:用户在寻找卖家信息(假任务,实际上没有卖家信息)时,页面下侧比上侧有更多的视线停留。
前5秒热点图备注:我们在分析数据时,关注用户前5秒的行为。因为前5秒用户的行为更具无意识。
结语:
尽管实验结果受材料中右下侧工具条的影响较大(返回顶部底色是橙色十分抢眼),但真实页面中,我们右侧的工具条就是存在的,并且在未来很长一段时间内它都不可能去掉。因此,我们仍然建议在易车二手车的车源页中,悬浮卡片置底,因为更有效更容易被用户注意到。
如果没有右下侧的工具条,或者工具条中没有抢眼的色块,那么结果会是如何,还尚未可知。也许你可以做个实验试试看,把结果也拿出来分享吧~
作者:易车UED 顶部图片来源:http://cdn1.tnwcdn.com








有没有可能是因为右下侧的工具条的存在,造成了这样的结果?如果单纯比较上或下,结果会很不一样?