【UXRen原创】Natural Animation——Material Design专题分享(1)
第一章Animation
首先说说我对这一节的理解成一句话“设计源于自然”我生活在一座五星级森林公园,从小就很喜欢自然的律动,喜欢观察自然,特别是雨后的颜色层林尽染….
我们去感知一个物体,我们能看到光学属性,也就是视觉;另外就是物理属性,材质、形状、大小。这之间有很大的关系,本节提到3点。
1. 真实的动作(Authentic Motion)
指的是对物体的动作要符合自然属性,在设计过程中对界面的跳转和切换,细节的变换动作尽量符合心理模型,使过度更加自然、有规律,就像一朵含苞待放的花盛开的过程;
- 从哪里来回哪里去。
让出现和消失显得更自然,就像平时打开一个APP的放大和缩小一样; - 规律的视觉的移动。阅读时间尽量规律,不要出现交叉和紊乱,就像平时阅读的网页或者移动端信息,尽量是平移的阅读实现;
这里指的平移并不是说绝对的没转移,因为人的阅读视线并不是固定的,这点眼动测试可以非常清楚地告诉我们,只是让信息的排布更加有规律。


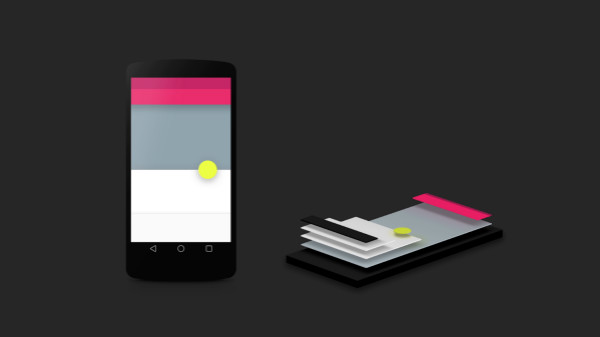
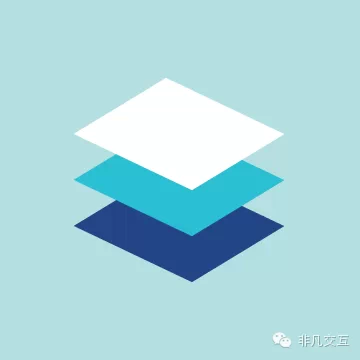
- 空间关系和整体趋势,Material Design 中为信息分了纵向的层级,我的理解是我们设计过程中纵向的层级尽量不要超过三层,我一直觉得人的选择超过三就会开始进一步思考。
配合光影的效果,让信息的层级一目了然,这点就像我们拍摄一张照片,而我们的相机就是这双超精密的眼睛,我们很容易分清楚远景、光暗、主次,甚至在阴影中的人物我们会直接忽略掉。
2. 体积和重量(Mass and Weight)
物理属性拥有这两项基本的要素,在设计过程中我们体现出不同的质感、大小,我们应该用对应的Animation 进行操作,我们不会看到沉重的火焰,软绵绵的钢铁,这违背我们的认知,会造成不舒服的感觉;
如果我们想设计简介轻快的网页,那么就尽量使用符合这个特性的颜色,这时候我们能从需求中,通过我们学到的色彩心理学,转化成具体的设计,和商业利益;
细小的东西要迅速,因为物理质量小,运动更快。
补充一条,运动速率不要突兀,我曾经看到过一个界面,四面八方出现的UI元素,这样的设计是非常糟糕的。
无论是运动方向和速率 尽量迅速而平滑,迅速进入 迅速退出,不要吸引用户的注意力,如果一个产品做得很酷炫的动效,吸引、打断了用户,我觉得这是得不偿失的。
3. 相关视频链接
- 迅速而平滑的运动会让人自然而愉快,就像花样滑冰一样
http://materialdesign.qiniudn.com/videos/animation-authentic-motion-authenticMotion_massAndWeight_ex1_large_xhdpi.webm - 在最大的速度下进入和退出场景,创造了一个确信的过渡效果。
http://materialdesign.qiniudn.com/videos/videos-authenticMotion_massAndWeight_ex3_do_large_xhdpi.webm
 作者:邬非凡,现互联网交互设计师,崇尚自然设计并将生活情感与设计相结合,目前死磕Material Design 分享和学习。非凡语录“享受生命的过程”
顶部图片来源:http://blog.appannie.com
作者:邬非凡,现互联网交互设计师,崇尚自然设计并将生活情感与设计相结合,目前死磕Material Design 分享和学习。非凡语录“享受生命的过程”
顶部图片来源:http://blog.appannie.com
=======================================================================================
不知不觉本网站已经一岁半了, 在这里小编要感谢那么一如既往支持本站的油茶人。
同时也欢迎各位喜欢13太保的同学们把自己收集的好资源一起分享给更多油茶人,如果有意愿在网站发布原创性的文章也欢迎随时和我们联系!我们收到邮件后会认真的查看和回复。
=======================================================================================