【UXRen原创】Meaningful Transition——Material Design专题分享(3)
一、有意义的转场动画(Meaningful Transiton)
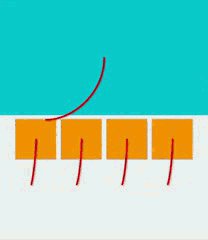
MD提到转场动画中用户的关注点
而转场就是衔接A和B界面的桥梁,我的理解是在设定转场时,考虑好我们的重点是结果还是过程,如果是结果,那么我们应该侧重不要过度影响交互行为,自然地过度;如果是过程,那么尽量无缝地展示清楚转变的过程。因为过程可以让用户明白自己的层级位置,更好地引导用户使用产品而不会迷失在茫茫多的界面中。
二、MD中提到3点原则
2.1 视觉连贯性
让页面之间的转场平滑、轻快,保持清晰,避免困惑;其中包含了三个元素:
- 新入元素(Incoming elements): 完全新的元素需要有新手引导,从已有场景中转变而来的元素需要重新被识别
- 淡出元素(Outgoing elements):与当前场景不相关的元素应当以恰当的方式被移除
- 通用元素(Shared elements):指那些从转场开始到结束都没有发生变化的元素。可以是细微至单个图标,也可以是显著到占据屏幕的图片展示
同时MD也提出三个思考点:
- 用户的注意力应该被如何引导?什么元素和动画能辅助实现这个目标?新入元素、淡出元素和通用元素在这个转场中应该怎样被强调或弱化?
- 在设计场景时考虑到转场,并且尽量通过色彩和通用元素在不同场景转化间建立视觉联系
- 谨慎地添加动画,思考如何移动一个特定的元素,从而使这个转场更明晰并使人愉悦
在运用这些原则的时候,首先先确定好我们的三块元素以及我们要跳转的页面,做一个简单的交互行为思考:
- 跳转的目的是什么?
- 是跳转到下一步or一个全新的页面?
- 如果是跳转到下一步,我觉得应该先思考清楚这一块的逻辑关系,让用户从跳转中明白;
- 如果是一个全新的页面,就不存在通用元素,只需要确定弹出元素移除不要太粗暴和直接,它还是存在于应用中,只不过看不见而已;
- 如果存在通用元素,这时候要考虑通用元素和新元素之间的排版位置和层级关系是否变化;假如A元素是通用元素,B元素是淡出元素,C是新入元素;假如新入元素的层级比通用元素层级高,那么尽量在转场中提现出来。如果层级低就并不需要强调,视觉的变化会让用户明白哪些是新的元素。
这里除了考虑跳转之外,我觉得还会存在返回的情况,返回尽量是与跳转对称的动画,这会让用户感到愉悦。
对转场的手法MD有两个要求:
2.2 有层次的时序
- 在建立转场的时候,对于元素移动的顺序和时机都要详加考虑。要确保这个动画能使信息的展示具有层次感。也就是说,它能引导用户的关注力,将最重要的内容传递给用户。
- 然而,这并不是说最重要的东西先动,最不重要的东西就后动。元素转场的时序要平滑并且避免脱节的感觉。
2.3 连贯的编排
由于转场元素在整屏范围里移动,他们需要以协调的方式运动。起到引导视觉焦点作用的元素,其整个移动过程都要有意义、有秩序。随机的动画会分散注意力。一个编排好的应用也能够给用户提供学习的时机。如果转场的所有元素都很好的协调,用户对于这个应用的理解也会增强。他们「理解」这个应用,不会因为动画而无所适从。
- 除非这个动画是被限制在某一个轴上或者是与其它元素一起从/往某个点协调的移动,否则尽量避免线性路径
- 确保元素移动的方向在整个转场过程中都是协调一致的。避免冲突的动作和重叠的运动路径
- 思考更深层的含义:是什么在什么的下方运动,为什么会这样?
- 如果所有运动的元素都在屏幕上按路径移动,看起来是否优美整齐?这是否能让用户清楚地知道应该看哪里?
- 通过新旧元素的连贯性的动画来表现空间上的关系通过和谐一致的动画引导用户的注意力
- 避免混乱不连贯的动画,元素以随机方向离开或进入等会造成用户的困惑
这里讲得非常详细,我就不再赘述了。
我的心得是将转场动画分解成三点 交互目的、信息本身 、信息的传递。
- #交互目的是指交互行为的跳转目的是什么?
- #信息本身是指转场动画的新旧界面元素
- #信息的传递则是通过确定以上两点选择我们要采用的转场手法
这里提两点心得
- 选择转场手法时尽量不要去割裂信息本身的排布,保持原有信息的排布规则还会让用户感到安心。
- 选择转场手法尽量不要晃动视觉,人的视觉很反感难以捕捉的信息,会让人眼花缭乱。
这里讲一下平时观察的小细节吧!
- 手机屏幕的唤醒转场,这里是一个变亮的过程,非常符合场景。
- 微信左划消息,出现标为未读和删除,中途现标为未这块会有一个小小的停顿,把这两块在动效上区分出来了;
- 微信雷达加好友,弹出的好友头像和音效;这就是场景元素不变,弹出元素的变化;
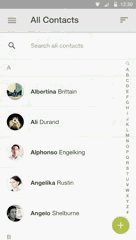
- Teambition 《今天》和他的一个系列的用法,都是采用的Material Design 虽然还没有官方给出的那么极致,但也算我见到的唯一一款用这个设计的国内APP,还有其他的话,知道的同学 直接告诉我哟。
- 另外我今天发现一个网站上面有很多开发者上传的MD的设计,还有代码哟!http://www.materialup.com/
用于研发的朋友应该非常有用,小编有时间也会去尝试一下的。
转场是细节,不要过度迷恋也不要放轻。
 作者:邬非凡,现互联网交互设计师,崇尚自然设计并将生活情感与设计相结合,目前死磕Material Design 分享和学习。非凡语录“享受生命的过程”
顶部图片来源:http://th03.deviantart.net
作者:邬非凡,现互联网交互设计师,崇尚自然设计并将生活情感与设计相结合,目前死磕Material Design 分享和学习。非凡语录“享受生命的过程”
顶部图片来源:http://th03.deviantart.net=======================================================================================
不知不觉本网站已经一岁半了, 在这里小编要感谢那么一如既往支持本站的油茶人。
同时也欢迎各位喜欢13太保的同学们把自己收集的好资源一起分享给更多油茶人,如果有意愿在网站发布原创性的文章也欢迎随时和我们联系!我们收到邮件后会认真的查看和回复。
=======================================================================================