你的APP引导页,为啥用户会忽略?【UXRen译#159】
作者:Anthony | 翻译:冬柏,校审:小四
对于一个新的App产品来说引导页就是它的说明书。当新用户第一次使用时,就可以通过引导页简要的了解到整个App的特征,所以这对新用户来说是很必要的。
但是如果引导页很难被阅读或者导航给用户带来了困惑,用户将会为了避免这糟心的说明最终会选择跳过引导页。
引导页自身最好能激励用户自己去阅读,以便于他们获知如何使用App。你可以通过使用简洁的导航线索和清晰的浏览文本来实现。如果需要再次参考引导页用户还应该能够再次阅读引导页。所有的这些都需要一个用户友好的引导页。
一、轻松的浏览文本
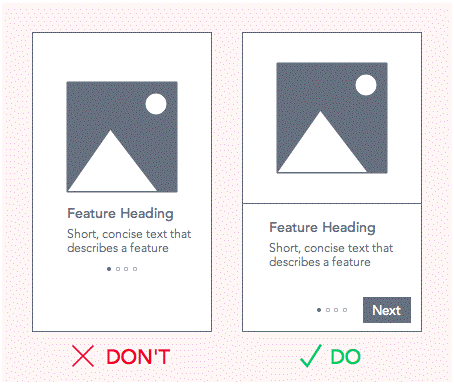
可浏览的文本是要简明扼要的,尽可能使用较少的文字来讲述你需要告知用户的。使用的标题最好是可以总结你的观点的简短的几个单词,你可以在标题下方进行主体文字描述,但是保持尽可能的简短。
为了避免用户视觉疲劳,文本要放在标题的附近,这样可以减少文本与标题之间的距离,也可以缩短用户眼睛的移动时间。他们可以轻松的快速阅读。
二、明显的导航提示
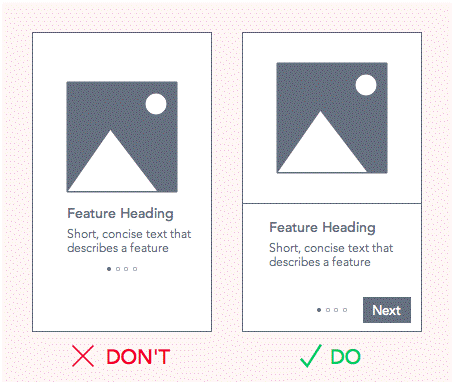
一些设计师会在引导页上不摆放导航的按钮,用展示分页点来代替,希望用户滑动操作。这样用户不仅很容易忽视这样的一个小的视觉提示(分页点),而且不能直观的理解“点”表示“滑动”的意思,
不要强迫用户理解怎样使用导航。使用清晰的导航提示,譬如一个有“Next”标签的按钮,按钮在直觉最好能让每一个用户理解到它是可以点击的,这样可以减少用户的疑惑。你依旧可以允许用户滑动导航,但要要确保有一个这样的按钮。
三、使用能够唤起行为(call-to-action)的按钮结束
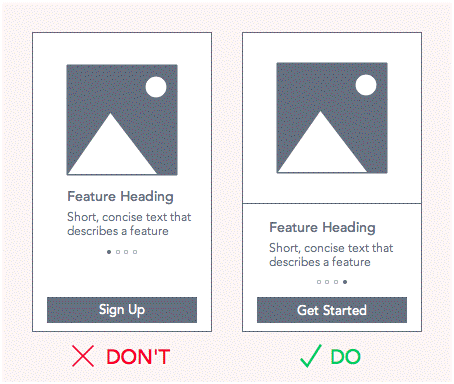
把call-to-action按钮放在引导页的最开始的地方不是一个好的方式。这会让用户很快的跳过你的引导页。大部分用户会跳过引导页是因为他们觉得不需要它,但是如果他们跳过了引导页,他们最终可能会很困惑并寻找帮助页面。
把call-to-action按钮按钮放在最后的位置,不要给用户跳过的选择。从长远来看,这对用户是一个更加明智和可预期的过程。
四、用图片告诉用户如何使用APP
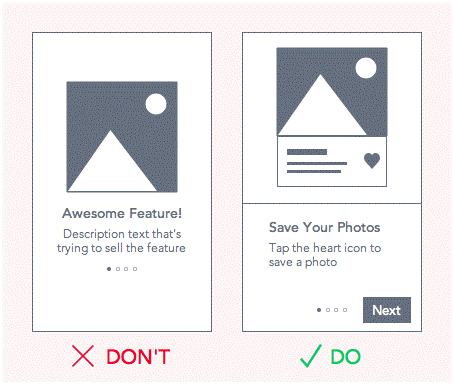
很多设计师会在引导页向用户推销自己的产品。一旦用户下载了APP,设计师就不需要再向用户推销了,相反的,用户需要知道如何使用APP。我们的图片应该展示用户界面,并且准确描述用户需要点击还是滑动来使用该功能。
五、可回顾的引导页
用户在使用APP的过程中可能任然需要再次参考引导页。为了让用户更容易再次参考引导页,你可以通过在导航栏菜单上放置一个通往引导页的链接,并将它标记为:巡回、教程或者入门指南。
六、做一个使人放松的引导页
如果一个引导页给用户的阅读带来了困惑,那用户总是想要跳过。但是如果你的引导页简短又有用,那他们也不介意浏览一会儿。
引导页不是一个帮助或支持页面,它是一个帮助用户首次使用的快速功能概述。如何使用app的深入详细讲解应被放置于帮助和支持页面。
还有一个让用户跳过引导页的原因是引导页内容太长并且很难理解。尽管引导页有一定的指导用户的意义,但是它并不是介绍页面,相反的,引导页应该像便利贴的内容一样很容易阅读。
更多译文:
老美看微信:如何成就中国最强悍的互联网入口
交互设计基本原则(第二部分:默认和可见性)
“想要”之前是“需要”,用户体验设计的需求层次长啥样?
用比喻的方式解读搭档设计
你的用户画像,为什么别人不买单?
全部150+篇译文>>
申请加入UXRen翻译组>>
译者:冬柏 审校:小四
作者:Anthony
原文链接:http://uxmovement.com/mobile/how-to-design-a-walkthrough-that-users-will-read/
原文标题:《How to Design a Walkthrough That Users Will Read》
发布日期: 07/18/16
头图素材来源:http://desiznworld.com
版权声明:
- 本文版权归:UXRen翻译组 所有;
- 转载带有“UXRen译”抬头的翻译文章,文章标题必须保留“UXRen译”字样;
- 转载文中必须保留:“UXRen翻译组”、“作者”、“译者”及“审校者”信息;
- 转载文末必须保留本译文网页链接地址;
- 如未遵照上述规则转载,视为侵权,UXRen社区保留随时追责的权利。