设计之前,我要是早知道这8条设计法则就好了【UXRen译#234】

作者:Shubham Gupta | 翻译:邱文驰 审校:Leila
设计法则备忘录
作为一个用户体验和认知心理学爱好者,我热衷于在各种产品界面和用户流程中寻找共同的模式。在我的职业生涯中,和7个左右的优秀的设计师一起共事过,我从中学习到的最重要的一点是感知。
这个世界上没有所谓的真理,有的只是每个人的感知。
每个人跟产品的交互几乎是独一无二的,比如,有的人使用软件时,是用左手拿住手机的,有的人则是两只手或者是右手。虽然你不可能给所有的用户每个人创造一个独特的产品,但至少你可以找出共通的模式和用户表现出来的一些常见的行为流,并利用这些去创造一个最佳、最流畅的产品界面和流程。
在这里,我将介绍几个你一定要知道的基础原则,它们已被证实可以在设计任何界面和流程时作为参考。
1. 格式塔原理
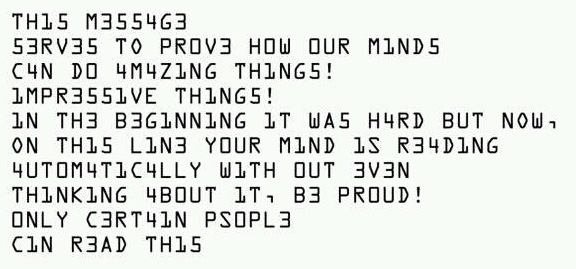
“格式塔(Prägnanz)”是一个德语词,意思是“好的外形”或“简洁”(字面上的定义是简洁、有力、有意义的表达)。人们会观察并尽可能用最简单的形式去解释不明确或复杂的图片,因为这样对我们的认知能力的要求是最低的。人类的眼睛倾向于在复杂的图形中寻找简洁并进行排列,以免我们承受过载的信息。我们喜欢快速地理解一个事物,不然会心烦意乱。我们不喜欢频繁的变动,需要尽快地找到其意义所在。幸运地是,我们甚至不用去考虑这个问题,我们的眼睛已经能够做到!
上图文字的风格是混乱、另类的,以至于难以阅读。但是你仍然可以流畅地看懂,现在你知道为什么了!
有没有想过:为什么加入购物车的按钮不是一个车,而是一个方块?
2. 席克定律
传递一个好的用户体验,首先要求你找出满足用户需求的功能,接着引导他们去到其中最需要的某一个功能。如果用户在“下一步是什么”的决策过程中卡住了,他们可能会变得困惑、沮丧,甚至离开你的网站。
席克定律是一个简单的规则,是说,你展示给用户更多的选择,他们在做决定时就会需要更多的时间。这是一个常识,但在快速把太多功能堆积到一个网站或应用的过程中,它经常被忽略。
为了让我们的设计能使用,请记住,a)用户的时间是宝贵的,b)用户没有义务留在你的网站上。为了提高用户体验,我们可以考虑以下内容:
- 将选择分类——让用户能够从更高的类别中寻找东西,就像他们在图书馆的各个区域中寻找一样。
- 降低复杂性——把冗长和复杂的步骤切分成更少的选项呈现到屏幕上。

图片1:最重要的操作都放在最上面。按照类型选择进行购物是清晰可见的。亚马逊将焦点放在搜索栏上,只能从中选择一个选项,确保你可以找到你要的东西。

图片2:分类的列表特别长,但是从视觉上被分成3组。想象一下,如果设计师没有想起席克定律,亚马逊主页上出现的选择的数量会有多少。
从上面的截图中你能想起亚马逊的界面吗?提供所有功能和席克定律之间需要一个妥协,这就促使产品设计者尽可能地保持产品的简洁。
在更复杂的网站上,使用席克定律时要求更多可供选择的实践。作为产品人,我们关注怎样通过设计,将导航类目分散到小的、不关联的组。这能够帮助用户压缩大量的信息,而不会让用户感到过载。
卡片分类是寻找一个能够让用户更容易理解的分类的好方法。你可以使用卡片分类去定义功能组,也可以用来定义这些分类的标签。你应该在画任何草图和原型之前就在项目中开展这项工作。
随着设计流程的推进,你可以用眼球追踪得到网站的热力图。这能帮助你了解在随后的设计中,哪个地方应用席克定律能得到更多的好处。热力图展示了一个网站中用户看得最多的区域,同时也可以快速地看出有问题的区域。
分析的线索:
一旦你的应用或网站上线,很重要的一点是持续关注席克定律,看它会怎样影响你的用户体验。这里是一些可以用来分析的参数:
- 停留时间——大多数网站都有一个最佳的停留时间。时间太短的话,用户可能没有购买或者注册就离开了。时间太长的话,用户可能是在某些信息的理解上遇到问题,而且同样会无法完成购买或注册操作。在时间足够的情况下,大部分用户能如愿完成这些操作。
一旦网站上线了,你可以开始估算最佳点大概在哪里,然后利用席克定律去增加或者减少网站的平均停留时间。
简化决策的过程可以增加网站的停留时间,但也有可能减少。如果要做的选择足够简单,但用户每次选择之后只朝他们的目标前进一小步,跟一次性看到很多选项、但是做选择的时候非常困惑,这两种用户都有可能想离开你的网站。
- 页面浏览量—席克定律也会影响每个用户带来的页面浏览量。如果导航菜单太复杂,相比于能够更好地满足他们需求的导航菜单,其页面浏览量可能会更低。
当然,页面浏览量只有在用户只能在网页上完成他们的目标时才显得比较重要。简单的做法是建立一个层级很深的菜单系统,每一级只有两个选项,但要求10次甚至更多次的点击才能得到所需要的信息。可惜的是,在设计的这种系统时你就几乎能知道,用户会在找到所需要的信息之前就退出。这个方法在一开始可能会带来较多的页面浏览量,但不可能达到你的设计所要的结果。
点击链接了解更多:https://en.m.wikipedia.org/wiki/Hick%27s_law
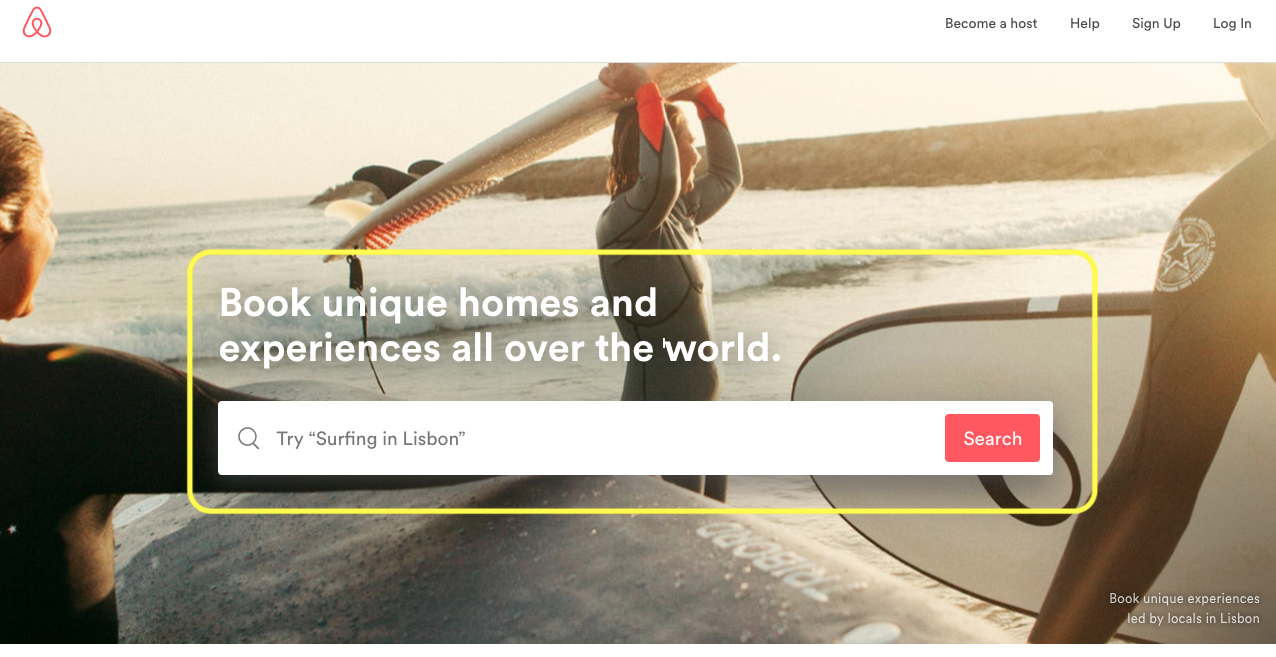
爱彼迎应用席克定律将简洁变到极致。他们喜欢将流程分开并简化。“直接告诉我你想去哪里,然后我会问你什么时候和怎么去”
3. 雷斯多夫效应(隔离效应)
雷斯多夫效应的意思是,当多个相似的物体放在一起,其中不同的那个最可能被记住。
这也就是为什么一个网站或应用中所有的唤起行动按钮都被做成看起来跟其他操作按钮不同。
点击链接了解更多:https://en.m.wikipedia.org/wiki/Von_Restorff_effect
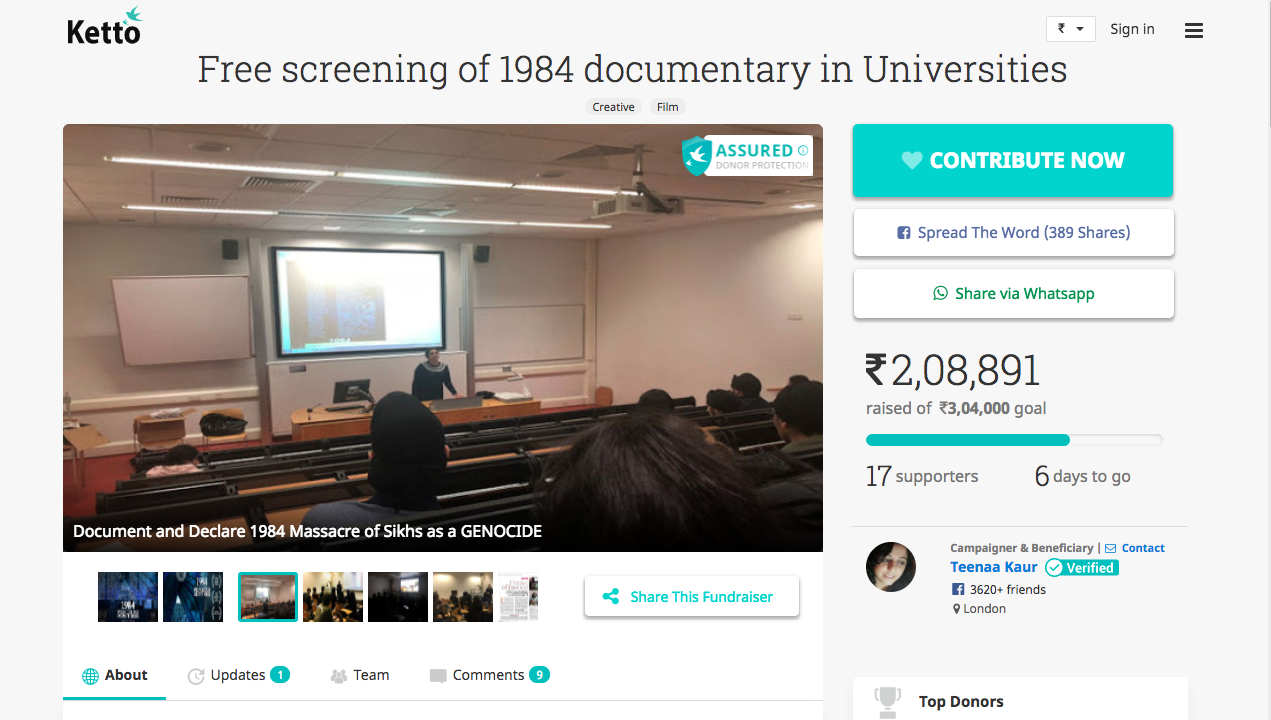
这个众筹网站在整个网站上使用了隔离效应。主要的唤醒行动按钮从所有其他的二级操作按钮中凸显出来。
4. 西蒙效应和斯特鲁普效应
西蒙效应发现,当反馈发生在相同的相对位置时,即使这个地方跟任务没有关联,用户的反应时间会更快,反应也更加准确。
斯特鲁普效应则是指,当一个行为或技能不再需要直接的交互时,认知心理学上称之为自动化。
换一种说法,当你第一次学习绑鞋带的时候,你需要小心地记着过程中的每个步骤。现在,你可能甚至不用考虑步骤,只是简单地开始一系列移动,除非受到其他影响。
点击链接了解更多:https://en.m.wikipedia.org/wiki/Simon_effect
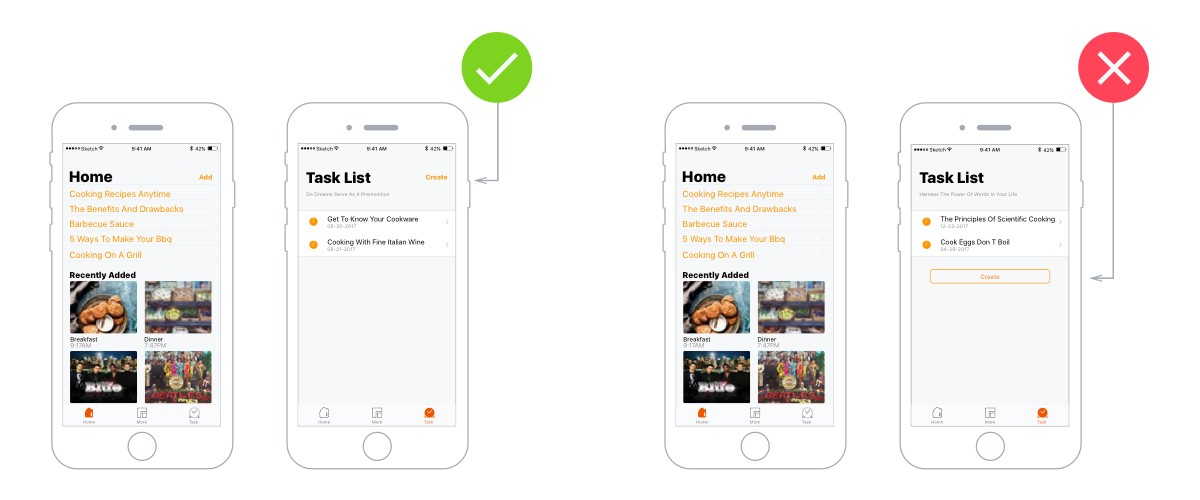
5. 认知负荷
认知负荷指的是用在个人工作记忆中的所有脑力活动上的努力。
简单点说,是为了完成特定任务所需要锻炼的思考量。
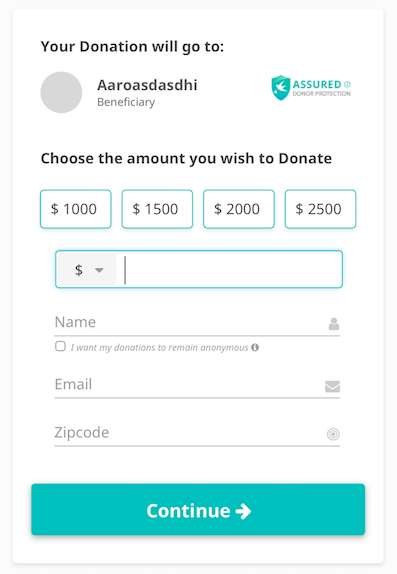
上图是一个简单的界面,要求用户选择他们想要捐献的数量。对一个用户来说,如果他希望捐献的金额是展现出来的选项之外的,他们首先要浏览各个选项,然后发现输入框,并猜想这个是给他们输入其他任意数量的。第一眼看到觉得很简单,但是在测试时会发现,用户随意浏览了可选的金额,然后在输入框中输入金额去确认他们的猜想。
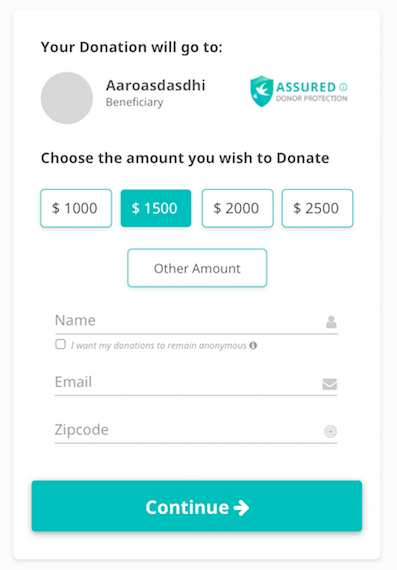
让我们看下一个界面。
只是简单地提供了一个直接的“其他数量”的选项,流程变得更加流畅。在浏览了可选项之后,用户直接点击这个按钮,打开一个文本框输入数量。这个简单的改进减轻了用户的认知负荷,让愉快的流程持续下去。
6. 雅各布定律
用户大部分的时间花在其他的网站上,因此用户希望你的网站能跟他们已经知道的其他网站有相同的使用模式。你可以通过提供相似的设计模式去简化用户的学习路径。这是什么意思?这意味着用户花费大量的时间在其他网站上(万一他们不知道你的)。意味着,他们希望网站能跟那个他们经常使用的、比较熟悉的类似。这也是为什么最好不要过度原创或过度创造。如果正确地使用,这会是一个非常有用的定律。
举个例子,当建立一个新的电子商务产品时,产品设计师应该让流程和界面尽可能跟传统的电子商务的界面和流程一致。这样可以减低学习曲线,更快地引导新用户,同时让老用户能够无缝衔接。

点击链接了解更多:https://www.nngroup.com/people/jakob-nielsen/
95%的电子商务用这种样式展示:一张图片放置在左边,然后名字、价格、配置和“加入购物车”放置在右边。
如果你打算建立一个电子商务网站,考虑这种结构对你来说是一件合理的事情。因为你的潜在用户知道电子商务网站怎么使用,而且也期待这么使用。不要让他们思考!
7. 费兹定律
“快速移动靠近一个目标区域所需要的时间,是与目标之间的距离和目标大小之比的函数。”
设计按钮时这个定律会直接影响用户体验。比如更大的按钮,特别是在触摸操作的移动设备上,因为较小的按钮更难进行交互。

点击链接了解更多:https://en.m.wikipedia.org/wiki/Fitts%27s_law
这是一个应用费兹定律的例子,接近预设阅读区的地方,当用户接近“关于”部分的结尾时,他们发现主要的唤醒行动按钮就在附近,而且面积也较大(不是一个小按钮)。所以点击按钮的可能性比较高,因此也会增加转化率。
8. 墨菲定律
“凡是可能出错的事,必定会出错。”
这用在产品上最合适,所以即使你已经设计了令人惊喜的用户体验,也要做好跌倒的准备。点击链接了解更多:http://www.murphys-laws.com/murphy/murphy-true.html
“设计远不仅仅是简单地组装、排列或编辑;是赋予价值和意义、解释、简化、清晰化、修饰、美化、戏剧化、说服、甚至是娱乐。”(Paul Rand)
更多译文:
3年,2200万用户的实验,告诉我们的真相
Google如何用AI重塑移动端
神奇的“下划线”为体验赋能
6个精选用户体验地图案例解析
设计师生存手册:教你如何识别潜台词
全部200+篇译文>>
申请加入UXRen翻译组>>
译者:邱文驰 审校:Leila
作者:Shubham Gupta
原文标题:《What I wish I’d known before designing digital products and user interfaces》
原文链接:https://uxdesign.cc/what-i-wish-id-known-before-designing-user-system-and-interfaces-the-design-principle-cheatsheet-a4c962bf80c
发布日期:Apr 15, 2018
版权声明:
- 本文版权归:UXRen翻译组 所有;
- 微信公众号转载说明:
1)由于近期微信审理严格,若是该文章未在UXRen公众号上首发,请不要转载;
2)公众号转载时,请在文章底部贴上UXRen公众号二维码。 - 网站转载说明:
1)文章标题必须保留“UXRen译”字样;
2)转载文中必须保留:“UXRen翻译组”、“作者”、“译者”及“审校者”信息;
3)转载文末必须保留本译文网页链接地址; - 如未遵照上述规则转载,视为侵权,UXRen社区保留随时追责的权利。