【技能】视觉感知的格式塔原理
备注,本篇来源《认知与设计—理解UI设计准则》一书,文中图片来自百度搜索,笔记整理者,百度移动游戏,Miss_茜子
作为也接触交互设计的用户研究工程师,最近又想了解一下UI设计,经大拿们推荐,先从了解熟识设计准则开始,于是拜读了《认知与设计—理解UI设计准则》,其中第二章节谈到了“视觉感知的格式塔原理”,感觉可以帮助视觉设计师们评审时阐述方案的理论依据,在这里摘录出来分享一下。
20世纪早期,一个由德国心理学家组成的研究小组试图解释人类视觉的工作原理。他们观察了许多重要的视觉对象并对它们编订了目录。其中最基础的发现是,人类视觉是整体的:我们的视觉系统自动对视觉输入构建结构,并且在神经系统层面上感知形状、图形和物体,而不是只看到互不相连的边、线和区域。“形状”和“图形”在德语中是Gestalt,因此这些理论也就叫做视觉感知的格式塔(Gestalt)原理。
格式塔原理为图形和用户界面设计准则提供了有用的基础,最重要的原理有:接近性原理、相似性原理、连续性原理、封闭性原理、对称性原理、主体/背景原理和共同命运原理。
1. 格式塔原理:接近性
接近性原理是指,物体之间的相对距离会影响我们感知它们是否以及如何组织在一起。互相靠近(相对于其他物体)的物体看起来属于一组,而那些距离较远的就不是。
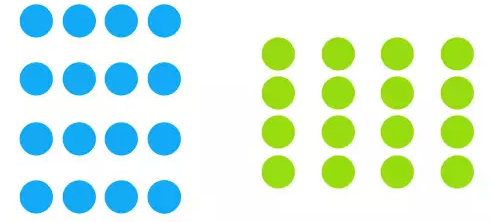
图1中,左边的圆形相互之间在水平方向上比在垂直方向上靠的更近,因此我们看到圆形排成4行;而右边的圆形在垂直方向上更接近,因此我们看到圆形排成3列。
2. 格式塔原理:相似性
格式塔相似性原理指出了影响我们感知分组的另一个因素:如果其他因素相同,那么相似的物体看起来归属于一组。
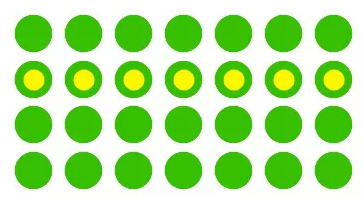
图2 相似性原理的圆形
图2中,第二行圆形中间套有黄色小圆形,那么整体看起来,第二行的圆形就感觉属于一组。
3. 格式塔原理:连续性
上述两个格式塔原理都与我们试图给对象分组的倾向有关,另外几个格式塔原理则与我们的视觉系统试图解析模糊或者填补遗漏来感知整个物体的倾向相关。第一个是连续性原理:人类视觉倾向于感知连续的形式而不是离散的碎片,必要时甚至会填补遗漏。
图3 IBM 公司的图标
在图形设计中,使用了连续性原理的一个广为人知的例子就是IBM的标志。它由非连续的蓝色块组成,但一目了然,很容易就能看到三个粗体字母,就像投过百叶窗看到的效果,图3所示。
图4 文字的连续性
巧在今天朋友圈看到了这个,正好能支撑这个文字连续性原理,试问:图4中,你看到了什么?我想可能大多数的人都会把这两个不完整的文字脑补成完整的两个字,那么再问,你第一反应这两个字是什么?
据说第一眼看到考虑的是心情比较焦虑,紧张,内心缺乏安全感,心里面有很多的事情,同时压力比较大,但是情感细腻,真诚善良,要适当减压。第一眼看到老虎的性格率直,没有太大的精神压力,为人比较大方随和,同时又童心十足。没有什么心机。(跑题了,答案不权威,看看即可)
4. 格式塔原理:封闭性
与连续性相关的是格式塔封闭性原理:人类视觉系统会自动尝试将敞开的图形关闭起来,从而将其感知为完整的物体而不是分散的碎片。
图5 封闭性原理
图5左边尽管是分散的弧形,但我们仍感知到的是一个圆,右图的形状组合则感知为一个白色的三角形、另一个描边三角形和三个红色小圆叠加在一起。
5. 格式塔原理:对称性
格式塔对称性原理则抓住了我们观察物体的第三种倾向性:我们倾向于分解复杂的场景来降低复杂度。我们的视觉区域中的信息有不止一个可能的解析,但我们的视觉会自动组织并解析数据,从而简化这些数据并赋予它们对称性。
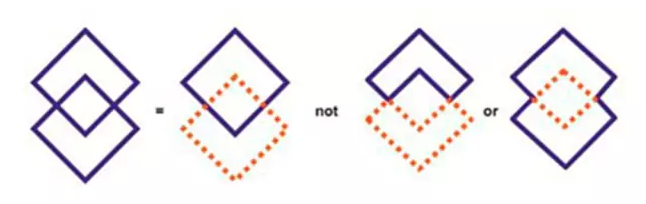
图6 对称性原理
如图6中,我们将最左边复杂的形状看成是两个叠加的菱形,而不是两块顶部对接的隅砖或者一个中心为小四方形的细腰八边形。一对叠加的菱形比其他两个解释更简单,它的边更少并且比另外两个解析更对称。
6. 格式塔原理:主体/背景
我们的大脑将视觉区域分为主体和背景,主体包括一个场景中占据我们主要注意力的所有元素,其余的则是背景。
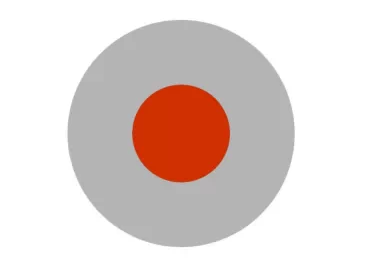
主体/背景原理也说明场景的特点会影响视觉系统对场景中的主体和背景的解析。如图7,当一个小物体或者色块更大的物体或者色块重叠时,我们倾向于认为小的物体是主体而大的物体是背景。
图8 荷兰艺术家M.C.Escher作品
然而,我们对主体与背景的差别的感知并不全部由场景的特点决定,也依赖于观者注意力的焦点。荷兰艺术家M.C.Escher利用这个现象创造了二义性的画作,其中的主体和背景随着我们得注意力的转换而交替变化。
7. 格式塔原理:共同命运
涉及运动的物体,共同命运原理与接近性原理和相似性原理相关,都影响我们所感知的物体是否成组,共同命运原理指出一起运动的物体被感知为属于一组或者是彼此相关的。
图9 共同命运原理
如图9,在许多的四边形中,如果其中7个同步地前后摇摆(绿色箭头标识的),人们将把它们看成相关的一组,即使这些摇摆的五边形互相之间是分离的,而且看起来与其他的也没有不同。
上述7个就是最重要的格式塔原理,包括:接近性原理、相似性原理、连续性原理、封闭性原理、对称性原理、主体/背景原理以及共同命运原理。当然,在现实世界的视觉场景中,这些个格式塔原理并不是孤立的,大多数时候都是共同其作用的。
视觉设计师们,看到这篇整理的《视觉感知的格式塔原理》读书笔记,希望能够帮助大家反思及验证自己的设计,从而更有力的说服他人。
最后,希望本文能够帮助到更多的同行们~~共勉~~
文章及图片来源:http://mp.weixin.qq.com
=======================================================================================================================================================
不知不觉本网站已经一岁半了, 在这里小编要感谢那么一如既往支持本站的油茶人。
同时也欢迎各位喜欢13太保的同学们把自己收集的好资源一起分享给更多油茶人,如果有意愿在网站发布原创性的文章也欢迎随时和我们联系!我们收到邮件后会认真的查看和回复。
=======================================================================================================================================================