【技能GET】产品人员如何做好VR竞品分析
作者:爱笑的眼睛
竞品分析是产品设计人员必会的一项技能,具体定义不在这里详述,各类书和论坛上都有,目的就是为了了解市场、对手和需求。相对于传统互联网产品(web&app),VR是一个比较新的领域,网上对VR产品的介绍多以软、硬件的开发和相关资讯为主,一个设计新手还是不太清楚如何设计一款VR产品。从职位的划分来看,运营、产品、视觉人员都会去做竞品分析,但是侧重点不一样,写这篇文章主要是与大家分享我在做VR产品设计时竞品分析的一点点经验。
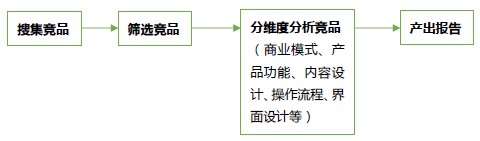
一. VR竞品分析的流程
1.1 搜集竞品的主要途径有以下3种:
- VR app应用/软件市场:steam 、Oculus Store、Google Daydream(暂未上市)
- 专业网站:VR186、魔多、591VR、3Glasses
- 行业调查报告:在艾瑞网、百度数据等行业调查报告内收集相关竞品。
1.2 在筛选VR竞品的时候,与传统互联网产品类似,主要从三个方面着手:
- 功能完全相同的产品。
- 核心功能相似的产品。
- 功能本质相同的产品。
筛选原则:优选匹配度高的竞品,在匹配度相当情况下优选热门、出名、用户量大、下载量大的产品。
理想状况是选择1个功能完全相同和2个功能相似的竞品,进行分析,就能得到80%我们想要的分析结果。实际情况,却不是特别的乐观。目前VR市场具有标杆影响力的应用凤毛麟角,其中《Tile- Brush》、《The Lab》还算比较成功的产品,并且很多基于HTC Vive和Oculus 平台的VR应用是需要付费下载,其中不乏价格昂贵的,这些因素都给我们竞品分析带来了难度,需要产品设计团队去综合考量。
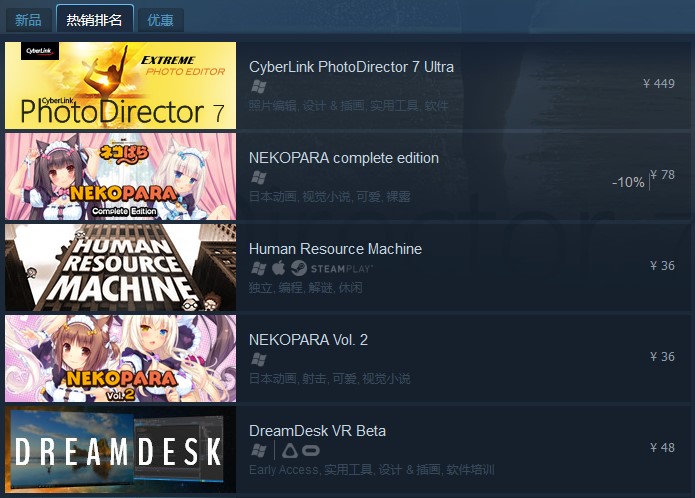
(Steam应用市场教育类app下载排行)
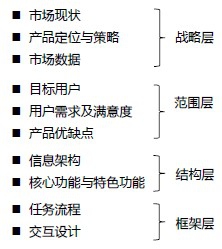
1.3 竞品分析的维度:
二.VR产品与传统产品在竞品分析上的区别
2.1 设备成本导致高端设备的用户多集中B端,移动VR的用户多集中在C端。
VR作为一个新的技术,刚刚起步,不免遵循“硬件先行,内容滞后”这一规律,内容的匮乏主因是受限于硬件的技术条件。当前阶段,各大厂商基于智能手机的发展经验,已经提早在整条VR生态链上进行布局,如硬件、OS、开发工具、内容,分发渠道。作为产品设计的人员,应该感到庆幸,专注做好产品,就可能很快获得市场的关注。
说说VR设备,它决定了我们的用户群和提供的内容。主流3种:
- PC+头显设备,代表HTC Vive、Oculus Rift、Sony PlayStation VR
- 移动VR(眼镜盒子),代表Samsung Gear VR、Google Cardboard
- VR一体机,近几年不会成为主流,体验效果一般,故不做介绍。
高性能PC+头显设备,是目前沉浸感、体验度做的最好的VR设备。用户在头显环境中能够完成如行走、拿取/使用物品、完成一些任务等等,感觉身临其境。目前HTC Vive市场售价是6888元,Oculus Rift市售价在5000元起,索尼PSVR目前仍未上市,已知公布的市售价格是2499元(与其适配的PS4主机为2130元)。运行HTC Vive和Oculus Rift,则需搭配高性能主机,如我所在公司配置的惠普能源之星,戴尔外星人笔记本(Alienware),价格均在20000元左右,此外还要有至少2m x 2m的行走空间。将近30000元的成本+场地投入,相信能吓退90%的C端用户(土豪除外),即使B端用户,也会考虑这样的资金投入能给公司带来什么样的收益或者影响。
相比而言,移动VR的普及程度会高很多,只需智能手机和一个VR眼镜盒子,就能体验VR了。目前移动VR体验最好的是Samsung Gear VR,售价688元(不过需要配Samsung Galaxy S6以上机型),比较便宜的有Google Cardboard,售价36元,其他国内VR眼镜厂商的产品,也大多在100~300元。移动VR的弊端是,只能通过头显中人眼视觉焦点来进行简单的选择操作,用户在虚拟环境中,只是一个观看者,它更像是一个加强版的3D眼镜。沉浸感远不如HTC Vive这样的高端设备。
通过VR设备的售价、体验的对比,目标用户在我们的而心理大概就有了一个界定。目前真正提供较好沉浸式体验的VR产品,都是在Vive或者Oculus这样高配设备上运行,受成本因素,目标用户主要来自B端,如医院、学校、科研院所等其他专业领域,主要目的是用来模拟真实环境,演示微观效果或者进行人员的培训。以中学化学试验为例,通过VR实验流程引导,一能独立学习并完成试验流程,教会学生实验,二可以身临其境观看微观的化学反应,如分子的分裂、结合生成新分子等,这一点是传统化学实验无法提供给学生的。
(VR化学实验,展示微观下分子的分裂与结合)
定位好我们的目标用户,我们就要针对目标用户做需求分析,方法和形式同我们做传统互联网产品一样。只是有几点要注意:
- 需求方面。对于B端用户,正确理解企业策略,产品架构要合理,同时考虑延展性,重点是掌握业务逻辑和流程;若是对C端用户,则侧重于核心痛点的解决。
- 体验方面。B端产品对体验的要求不高,情感化的设计不做重点考虑,因为B端用户并非是为了从操作上获得愉悦感。若是对C端用户,在体验设计很重要。
其他一些基于Vive或者Oculus的产品,主要是游戏,或者设计、编辑之类件。移动VR因为手柄操作的减少或者缺失,沉浸感大大降低,但不可否认,价格因素+智能手机的用户基数,反而使得移动VR的用户数量很庞大。在做移动VR产品时,更像是在做一个app,目前移动VR的产品分类主要有游戏、视频、展示、旅游4个大类,其中游戏类的细分比较多,如冒险、休闲等,在这里不一一列举。所以在做移动VR产品用户调研就轻松许多,大可参照传统产品设计思维进行。
2.2 信息架构的区别:不宜复杂,充分考虑延展性及重要操作流程的导引。
使用VR产品,我们从2D的界面进入3D的场景,视野范围扩大到360°。2D界面上,所有功能模块、按钮、图片、文字信息一眼就能尽览,VR环境中我们所见则会出现在整个空间里,考虑到人体工程学因素、用户心理及设备本身,信息架构不宜复杂。在分析竞品时,重点做到:
- 层级架构的拆解、逻辑及功能间关联性。
- 重要操作流程的梳理。
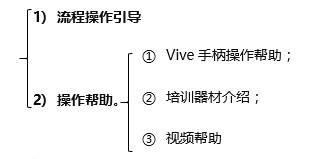
以培训类VR产品为例,核心功能:流程操作引导和操作帮助。操作帮助又可细分为:Vive手柄操作帮助、培训器材介绍、视频帮助
在考虑VR初期产品时,要控制信息框架的深度和广度,主要展示核心功能。我们的用户可能是第一次使用头显感受VR,在陌生的环境中用户会感到迷茫,不知道下一步做什么,因此控制用户的选择范围,给用户足够的提示和引导,这是产品人员第一要重视的事情。在帮助下,让用户快速学习并完成核心功能(如培训内容),我们的产品也就有价值了。
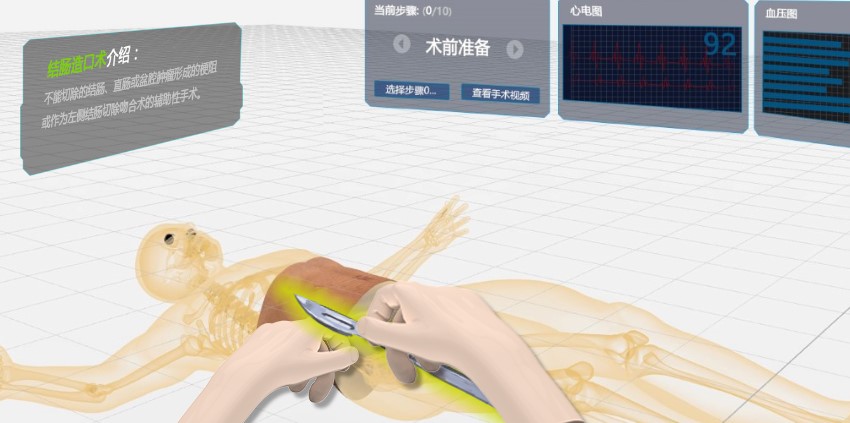
(初期VR手术低保真原型demo展示 )
大多数B端用户的核心功能专业性比较强,比如一台心脑血管手术、一个有机化学实验操作,流程复杂。我所属团队之前分析过一些这方面的app,用户反馈的问题有:
- 操作流程过长,许多用户中途就选择退出;
- 操作流程的引导性不强;
- 正确/错误的提示显弱;
- 对培训的帮助不大。
所以要重视核心功能流程的引导和过程中的帮助操作。我们的产品是商业产品,功能的延展性很重要。
2.3 交互设计,难点在于三维空间的交互和手柄的操作。
(1)三维空间的交互,涉及人体工程学、人与环境的关系和用户心理。
在web/移动app设计时,视觉是重点,听觉为辅助。进入VR应用,视、听、触觉及反馈都是重点要考虑的因素。在做交互设计方面的竞品分析时,重点考虑:
- 物品&界面在VR空间中的摆放、展现方式。
- 分场景的内容展示。
- 界面提示、语音提示在整个流程引导中出现的时机和展示的方式。
在有一些关于VR的文章介绍中,详细介绍了头显中人的视觉范围、空间物体的前后摆放关系、听觉的指引性和方向性,在这不必复述。刚从事VR设计,很容易忽视触觉及反馈的设计,倒是这块的设计很能体现VR产品的细心之处。触觉及反馈设计不仅能起到指引作用,也能使体验的真实感增强。如使用Vive手柄触碰金属的碰撞震动反馈及金属声音、拉动弓弦张开角度越大振动频率越大的反馈等等这些细节设计也都使体验感增强。
(《NVIDIA® VR Funhouse》中使用剑敲击金属,发出声响及手柄震感)
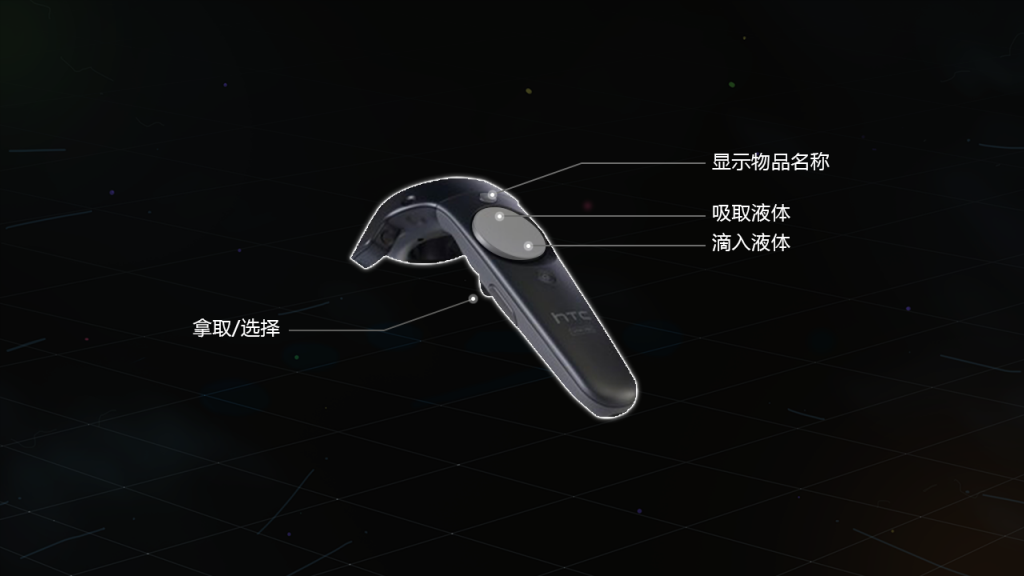
(2)手柄按键操作的竞品分析,从以下方面考虑:
UXRen社区欢迎各界 用户体验从业者及学生 投稿优质原创文章。投稿请关注UXRen社区公众账号cnUXRen(下面有二维码)留言“我要投稿”,小编会及时与您取得联系。
版权声明:除转载文章外,本站所有文章版权归UXRen社区所有,转载请注明出处:UXRen社区,并保留本站原文链接地址。本站部分文章来自互联网及公开渠道,如有侵权请及时联系我们。邮箱:contact@13tech.com.cn
原文链接:知乎