UI/UX小白案例学习:我的停车场【UXRen译#199】

作者:Johny vino | 翻译:Shadow 审校:张抗寒
在当今蓬勃发展的世界,各种技术有了长足的进步。我们可以看到很多引领技术发展的发明。原始时代,食物和居住是我们祖先的首要需求,而现代人类的需求多不胜数。比如出行的需求已经成为一种日常,而自驾出行则是更加舒适的选择。
- 拥有一辆汽车或自驾出行并不困难。
- 把车停到停车场才是一个挑战。

作者:是的……我每天都面临这样的问题 🙁
调研目标和方法
市场
驾车出行的人数目前在不断上升。虽然每个人的目的地不尽相同,但他们面临的问题却大致相似,就是停车难。每天有30万人很难及时找到一个停车位。
调研目标
我们因为想要更舒适的体验才选择驾车出行。但寻找和等待一个停车位的烦恼弄糟了一切。于是我产生了设计一款APP的想法,借此减轻用户的烦恼。
挑战
- 吸引所有层次的用户。
- 定期获取新用户(每两年一次)。
- 拥堵时段时的用户管理。
- 服务扩展到更大的消费群体。
用户调研问题
- 停车APP的目标用户需求是什么?
- 你知道这个APP的用途吗?
- 停车点挑选的选择模型看上去怎么样?
- 你是否有把它作为一个专业的APP分享给你的朋友们吗?
- 在使用完APP后你感觉满意吗?
- 就个人而言,哪些因素会限制你使用这款应用?
测试体验
- 用户在使用该APP时的心智模型。
- 该APP是否节省用户的时间和精力。
- 将APP主要特征呈现给新用户效果如何。
- 研究用户在查阅屏幕后的体验。
- 在繁忙时段有效地完成停车位预定。
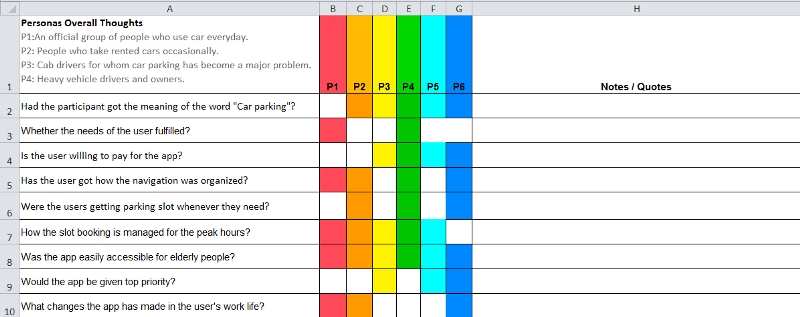
彩虹图结果:

用户访谈结果集锦一览:


分析问题:
分析了以下人员面临的阻碍。
- 由于个人需要而每天开车的人。
- 租车的个人或群体。
- 选择正规出租车的人们。
- 重型车辆的司机或车主。
设计:
对问题进行准确的分析后,解决方案也就自然浮出水面。
1. 这款App的主要目的是减轻人们的负担。这款APP以一种非常简单的几个步骤进行操作的方式实现。你打开APP后,它将引导你一步一步地从查找停车位到预定。我减少了功能负担,目标是让任何年龄和背景的用户都能轻松地使用这款APP。
用户遇到的问题因人而异。但是我们提供的解决方案不应该成为问题。
2. 因此,设计这款解决日常问题的APP时将可用性也考虑进去了。

3. APP的简洁外观和必要的选项将引导用户进行操作,这种操作同时给用户带来审美的愉悦感。

4. 颜色能深入人心。我选择使用简单的白色背景,同时,代表不同含义的图标使用不同的颜色。

5. 所有细节的选项都以简单的顺序在屏幕中展现,并确保其可供性(Affordance,其释义详见文章《浅谈 Affordance》)。 任何人都可以随时使用该APP而不产生困惑。
6. 图标根据费茨定律(Fitt’s law)进行摆放。随着选择一步一步往下进行,给予适宜的指示。
7. 允许撤销操作:即使在最终界面中,用户也可以容易地识别并触发返回选项。
8. 满意的选择:所有用户需要的选项都在界面内,鼓励他们的完成。他们能在最终的一个专门页面里浏览他们选好的停车点,而预定按钮在界面的右下方。

原型演示

https://dribbble.com/shots/3468363-My-car-parking
第二轮采访
在第二轮采访之后,我发现大部分用户使用手机的横屏模式,所以我做了一个横屏模式的原型。

预计时间线
- 构建与规划 :2.1–2.6周
- 设计阶段 :2.4周
- 开发阶段 :2.5–6周
- 测试阶段 :1–1.4周
- 部署阶段 :6–14天
使用的核心原则
作为一个需要每天使用的APP,每天需要使用的功能应该都能被用户看见。因此,不仅APP的操作步骤需要跟随用户个人停车的步骤来设计, 并且icon和选项等也需要模拟现实的场景进行设计。
更多译文:
手把手教你玩转VR界面设计
如何让用户初遇你的app时就一见钟情?
稀缺原则:我为那些黑暗魔法找到的理论支持
忽悠神技:如何让人们去做他们不想做的事
全部190+篇译文>>
申请加入UXRen翻译组>>
译者:Shadow 审校:张抗寒
作者:Johny vino
原文标题:《UI/UX Case study: My Car parking》
原文链接:https://www.smashingmagazine.com/2017/02/getting-started-with-vr-interface-design/
发布日期:Dec 7, 2017
版权声明:
- 本文版权归:UXRen翻译组 所有;
- 转载带有“UXRen译”抬头的翻译文章,文章标题必须保留“UXRen译”字样;
- 转载文中必须保留:“UXRen翻译组”、“作者”、“译者”及“审校者”信息;
- 转载文末必须保留本译文网页链接地址;
- 如未遵照上述规则转载,视为侵权,UXRen社区保留随时追责的权利。
