如何设计让用户惊喜的语音交互体验【UXRen译#283】

原作者:Oliver Lindberg | 翻译: 王猫猫 | 审校: Nina Sun
UXRen
Adobe XD最近的更新,引入了语音原型设计的功能,使XD成为第一个也是唯一的一个应用程序中无缝连接屏幕和语音原型的平台。有借助屏幕完成语音原型设计的UX/UI平台。语言,是我们沟通最基础的工具;与语音界面交谈与我们与屏幕和图形界面互动的方式不同。
我们通过探索已经发现了一些最佳实践,知道什么时候应该使用这些交互的新特性,并且在这篇文章里,几位语音专家给出了对于提升语音交互体验的一些建议。
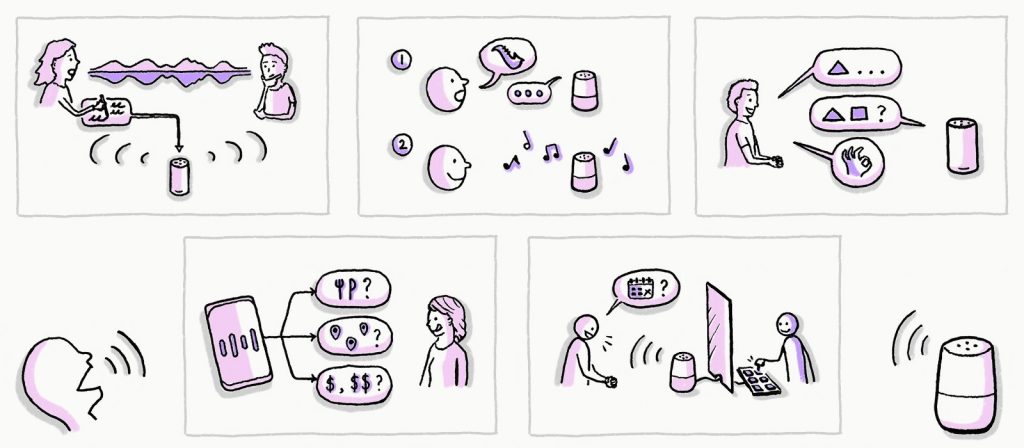
“当用户通过app设置闹钟提醒时,是很简单的”,Cathy Pearl解释道(Google首席对话设计主管,《Designing Voice User Interfaces》 的作者),“打开应用,选择日期和时间就可以。但当用户通过语音来设置闹钟时,情况就复杂了”。
试想所有你可能表达设置一个早上8点闹钟的说法:
- 嗯,可以帮我设定一个明早8点的闹钟吗?
- 8点的闹钟
- 8点叫我起床
- 我需要一个计时到明早8点的计时器
- 设置早上8点的计时器
“正因为如此,做出语音体验的原型就至关重要了,”Cathy指出。“在写代码之前,你需要一种方法办真人那里收集到可能的语音反馈。”
“对于设计师们来说,在设计语音交互时意味着新的工作流程、机会和困难,” Adobe XD的体验设计师Susse Sønderby Jensen(他负责Adobe XD的语音原型制作功能)也有相同的看法。
“从制作对话样本和和创建参与场景,到克服偏差和构建同理心,这些都是我们设计师深入这个新界面领域时将面临的新挑战。”
UXRen
将简单的对话大声读出来
虽然语音原型设计的过程很难,但你可以从轻量级的解决方法开始你初始的语音体验设计之旅。刚刚离开亚马逊语音研发项目组的负责人、现任职CodePen的Cassidy Williams,她专注于语音交互设计的两个关键领域。
“当你将句子写下来时,几乎可以肯定,写下来的意思跟大声读出来的意思是不同的,”她解释道。“关键是持续大声读出来(或播放出来),而当你修改、调整时,要确保是通过‘听’而非只是‘阅读’。将某些词或句子大声读出来时,你就会听出来它们中细微的不自然,及早抓住这些不自然的部分就是关键。”
Susse Sønderby Jensen对此也赞同:“任何好的用户体验都始于简单的用户使用流。对于语音交互体验来说,称作对话样本。写一个用户与语音界面交流的简单回路,这也被称作体验的快乐之路。”
Susse建议道,记住,对于任何无屏幕辅助的语音体验,没有任何GUI或菜单可以依赖,而且所有任务都是依次发生(也被叫作扁平UI)。你必须通过给出清晰的选项和设立预期来引导用户完成体验流。尽早通过对话来测试语音原型,才可以通过迭代系统的响应和请求来提升用户体验。
UXRen
提供清晰简单的选择
Cassidy还建议为建立的对话段落中的不同模块设置不同的反馈选项。“我们都知道用户是很挑剔的,特别是对于语言!”,她笑着说。“偶尔增加一些额外的词可以表达出同理心(例如在旅行应用里,你可以在进入下一段对话前说‘噢,听起来是个很有趣的旅程!’),即使是相同反馈,你的回复也可以有些许不同。这会让对话显得自然和具有吸引力。”
举个例子,如果用户正在纠结于去哪家餐馆吃饭,在问了用户对菜肴的偏好后,Cassidy建议可以列出以下回复列表:
| 用户说的 | VUI反馈 |
| “我不太确定” “我不知道” “随便” “不” “我只想要快点” | “好,了解!那我来帮你选一家,OK?” “我去过那儿。吃希腊菜怎么样?在那周边有3家。” “那我们来场冒险吧!随便选一家吃。” |
| “意大利菜!” “希腊菜还是墨西哥菜呢?” “随便什么都行,只要不太贵。” | “确实好吃!在你周边有一些意大利餐馆。” “正确的选择。那你可接受的价格区间是多少?” “太棒了!你想去个美妙的地方吗?” |
在这个例子中,你的设计范围从只为用户提供选项,拓展到了向用户推送更多选项细节。
“通过这种改变,对话过程更加自然,并且给了用户说更多的机会,”Cassidy解释道。“你永远不会知道用户可能会说什么,所以尽量模拟真实的对话,将其列成反馈表,然后在探索概念时不断添加对应的选项,这才是获得可靠语音设计的理想方式。”
Susse Sønderby Jensen还指出可以向用户提供选项,通过逐渐缩小范围来明确用户的真实需求,以减少错误回应的可能性。
用户:嘿,Google,阿灵顿最高的建筑是哪座?
Google:你说的是弗吉尼亚州的阿灵顿,还是德克萨斯州的阿灵顿?
UXRen
保持简短并与用户同步成长
当我们阅读和听时,会使用不同的理解能力。Susse还建议让语音反馈保持简短。举个例子,如果你要给用户选项,要尽量缩减到最少个数,因为人很难同时记住三件以上的事情,而语音交互是有时效性的。
“通过复述用户的需求,也有可以起到提醒用户的作用“,Susse说道。“这会让用户觉得被理解,更重要的是,如果系统误解了某个用户的意图,那么复述则提供了纠正的机会。当用户与设备上的语音助手交互时(例如Google Home或Amazon Echo),灯光与铃声在对话过程中及引导用户完成语音交互体验都至关重要。”
同时,如果你是在为已经习惯于这种交互方式的专家用户设计,那么你可以抛开许多条条框框去设计。不用每次都让系统说“现在播放Sylvan Esso的《Die Young》”的反馈,直接播放这首歌就行。
UXRen
快速移动并说话:绿野仙踪法
你也可以尝试一种叫“绿野仙踪”的方法:“巫师”(人类)对用户所说的话进行文本到语音的反馈。语音UI及设计策略师Ben Sauer解释说,这种方法可以令制作语音原型变得难以置信的简单与充满乐趣。
“如果你想到一段对话,将其记录下然后用2分钟与用户一起测试它”,Ben建议说。“在‘绿野仙踪’测试法中,参与者们会认为他们是与真实的系统在对话,而实际上,‘系统’是由一位‘巫师’控制的——就是你。这个方法能非常棒的运作:只需要在屋子里摆上一台Amazon Echo,然后让音频从你的笔记本电脑中传出来,大多数用户仍会开心地被迷惑。”
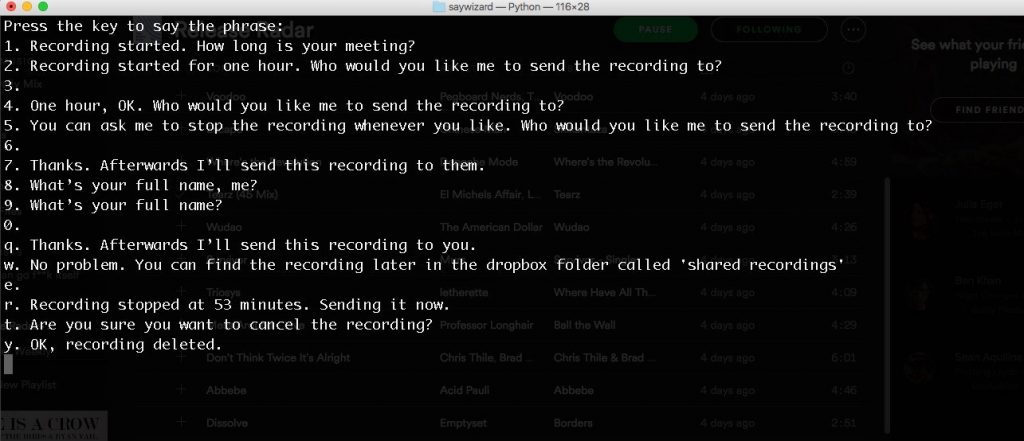
有许多工具可以帮助你进行如上的测试。Ben与Abi Jones在Google上一起创作了Say Wizard法——一个简单的文本转语音工具,将一段文本上传,系统将每行文字分配给键盘上的不同字母,然后你就可以通过控制Mac键盘按键将文本大声读出来。

Say Wizard in action.
“你可以通过完成这些测试来试着找出用户可能会怎么说,并且检查你的设计是否能产出正确的响应,”Ben解释道。“关键是迭代速度:修改设计与修改文本材料一样简单,甚至在两个测试之间就可以迭代。”
在进入实际设计之前,使用“绿野仙踪”测试法是非常棒的;它可以帮助你快速发现想像的对话中存在哪些问题,以及用户会怎么回应。“然而,它无法帮助语音UI设计克服最大的困难——优雅的解决问题——它只能告诉你,你的对话是如何流转给用户的。”Ben解释道。“而这就是我们最重要的目标:让对话在人类与机器之间,流转起来”
如果您还想了解更多,请阅读Ben的文章:‘STFU: Test Your Voice App Idea in Less Than An Hour’。
UXRen
处理错误
很多用户都会念错某些单词,无论英语是否是他们的母语。“我以前设计过一个沙拉订购系统,其中一个选项是用户需要选择一份沙拉,或者一个温热碗,” Susse Sønderby Jensen回忆道。“当我对这个语音交互进行测试时,发现系统一直把我说的‘温热碗’理解为‘虫洞’!我解决这个问题的办法是,在识别词中加入了‘虫洞’。”
因此,设计迭代及实际用户测试非常重要,尤其当您的设计对象是双语者、语言障碍者或小孩/老人时。
防止用户迷失,或在他们迷失时能够抓住他们,错误案例是非常重要的工具。Susse建议道,设置帮助反馈是关键。当他们在与机器进行对话流转时,确保有提醒用户他们可以在需要时寻求帮助。
UXRen
语音交互原型的价值
Google的Cathy Pearl补充道,原型可以帮助我们快速揭示过程中,用户是否知道他们要说话,以及他们应该在什么时候说话这些信息。这些信息随着越来越多平台都开始支持语音交互而变得越来越重要,例如智能音响、手机及智能显示器。
“制作语音原型是实现共享语音体验非常棒的方法,” Cathy指出。“书面对话样本是最基础的第一步,而将真实的声音制作成一个原型则可以将它返璞归真。”
更多译文:
如何用“对的方式”问“对的问题”
NPS行业基准数据2018(贝恩官方)
倾听用户,但不迷信
如何利用Checklist提升用户体验
一个设计师征服数学的故事
全部280+篇译文>>
申请加入UXRen翻译组>>
翻译:王猫猫 审校:Nina Sun
作者:Oliver Lindberg
原文标题:《Ask a UXpert: How to Prototype Voice Experiences that Delight Users》
原文链接:https://theblog.adobe.com/how-to-voice-ui-prototyping-delight-users/
发布日期:11-20-2018
版权声明:
- 本文版权归:UXRen翻译组 所有;
- 微信公众号转载说明:
1)由于近期微信审理严格,若是该文章未在UXRen公众号上首发,请不要转载;
2)公众号转载时,请在文章底部贴上UXRen公众号二维码。 - 网站转载说明:
1)文章标题必须保留“UXRen译”字样;
2)转载文中必须保留:“UXRen翻译组”、“作者”、“译者”及“审校者”信息;
3)转载文末必须保留本译文网页链接地址; - 如未遵照上述规则转载,视为侵权,UXRen社区保留随时追责的权利。








