你还在用纸笔画设计草图吗?
翻译:Candy 审校:本道 | UXRen翻译组 #393译文
原作者:Tracy Osborn
原标题:《The Power Of Pen And Paper Sketching》
摘要:当我们为数字化产品做设计时,我们会自然而然地会默认使用数字化的原型设计工具,但这样做会减损未知的可能性。手绘草图可以释放你的想象力,让设计师在一开始就专注于最重要的东西:创意。
需要开始做设计了吗? 这时我们很容易陷入一个怪圈,觉得设计必须得从计算机软件开始,比如像Balsamiq这样的线框图软件,或者像Photoshop或Figma这样的图形化设计工具。这些工具都有自己的定位,但我建议退后一步,从不起眼的笔和纸开始。
对于那些没有艺术感的人来说,手绘草图可能会让他们感到陌生和不舒服。但是当手绘草图的灵活性与我们的想象力相结合,相比借助计算机软件,这意味着我们可以更快地生产更多创意,并转向更好的设计方向。
诚然,我自己有时也会纠结,虽然我童年时总是随身携带着一本速写本,大学毕业时还获得了艺术学位,但是当我开始我的网页设计生涯时,速写本被暂时遗忘了。我花了好几年的时间折腾那些毫无灵感的概念,并感觉这种做法根本没有推动我突破自己的极限,直到我意识到通过快速的纸质草图产生创意是多么强大。
即使我们不是在做什么大项目的设计,或者并非在设计师的能力范围之内,我依然推荐这个手绘的过程。每个人都需要时不时地成为一名“设计师”,从创建一个快速的个人主页,到一个新的开源项目的落地页,或者为下一个演讲创建漂亮的幻灯片。
请拿起一张纸和一支笔,让我们开始吧!
为什么要从纸上开始?
因为我们总是在电脑前(我想我们大多数人现在都是这样),有时我们甚至不会想到离开电脑,尝试在屏幕外设计一些东西。
纸上画草图看起来像是仅仅与视觉艺术或平面设计相关(例如,传奇的标志设计师 Saul Bass 因其倡导手绘而闻名),但即使是最早的计算机界面创意也是从纸张开始的。苏珊·凯尔(Susan Kare)是苹果电脑Macintosh图形用户界面的图标设计师,她使用方格纸手绘了她早期极具标志性的像素艺术创意。
纸上画草图的力量在于素描的转瞬即逝(ephemerality),以及它比我们在电脑上快速创作的任何东西都更不“真实”。在电脑屏幕上开始移动文字和按钮,你很容易掉进某个特定的方向,永远不会探索其他的路径。纸上画草图迫使我们用想象力去填补空白,比我们把这些细节添加到计算机原型中要快得多。
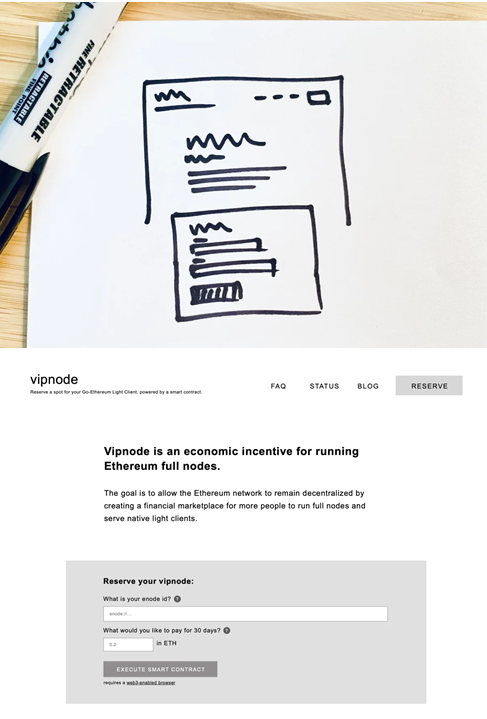
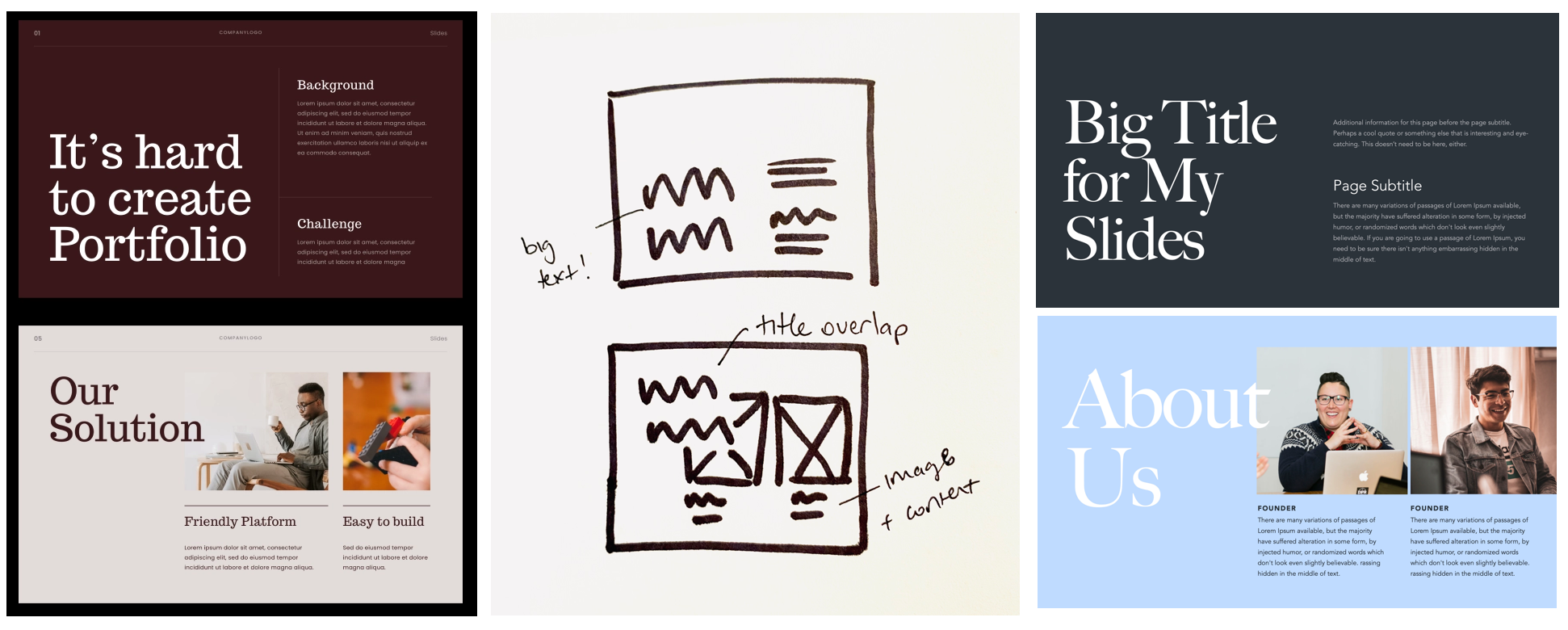
图1:纸上草图 VS 快速电脑原型。请注意:快速电脑原型感觉更像是一个已完成的解决方案,而且很容易使所有的边距、填充和边框都精确化,这是我们以后才考虑的事情。纸上画草图允许我们忽略这些细节。
在设计新的方案时,我们想尝试许多不同的创意。虽然最初的几个创意可能感觉不错,但我们的第5个、第7个或第10个创意可能更好。快速而宽松的工作能帮助我们快速生产众多创意。创意快速流动,没有了工作限制,我们可能会惊讶于页面上闪现的创意。
如果你还不熟悉Photoshop、Sketch、Figma之类的设计工具,那么,工具的早期学习会让你感到压力山大。我们并没有时间考虑太多创意,而是疲于弄清楚这么多按钮每个都能做什么。
像Balsamiq这样的线框图工具不也可以模拟手绘效果吗?它产生的创意看起来像草图,也有弯弯曲曲的线条、不完美的方框,但这些仍然把我们指向了某一个创意方向,然后从混乱到完美,而非先尝试许多不同的想法。从纸笔开始可以更快。线框图工具可以是下一步(而非第一步)。
在向评审者汇报时,“粗糙”的原型还可以帮助我们向他们表达“我们正在寻求反馈”的意愿。一个太过完美的像素原型常常会导致受众对无关紧要的细节过于吹毛求疵,但是一个粗略的草图则可以引出关于布局的更高层次对话。
心中默念N遍:放松,快速,不一定要完美
我们都看过那些“设计师”的手绘图,看上去非常华丽而细致。但这些都不是衡量你自己的标准。请忽略它们。我们的草图就是要快,不需要太多细节。
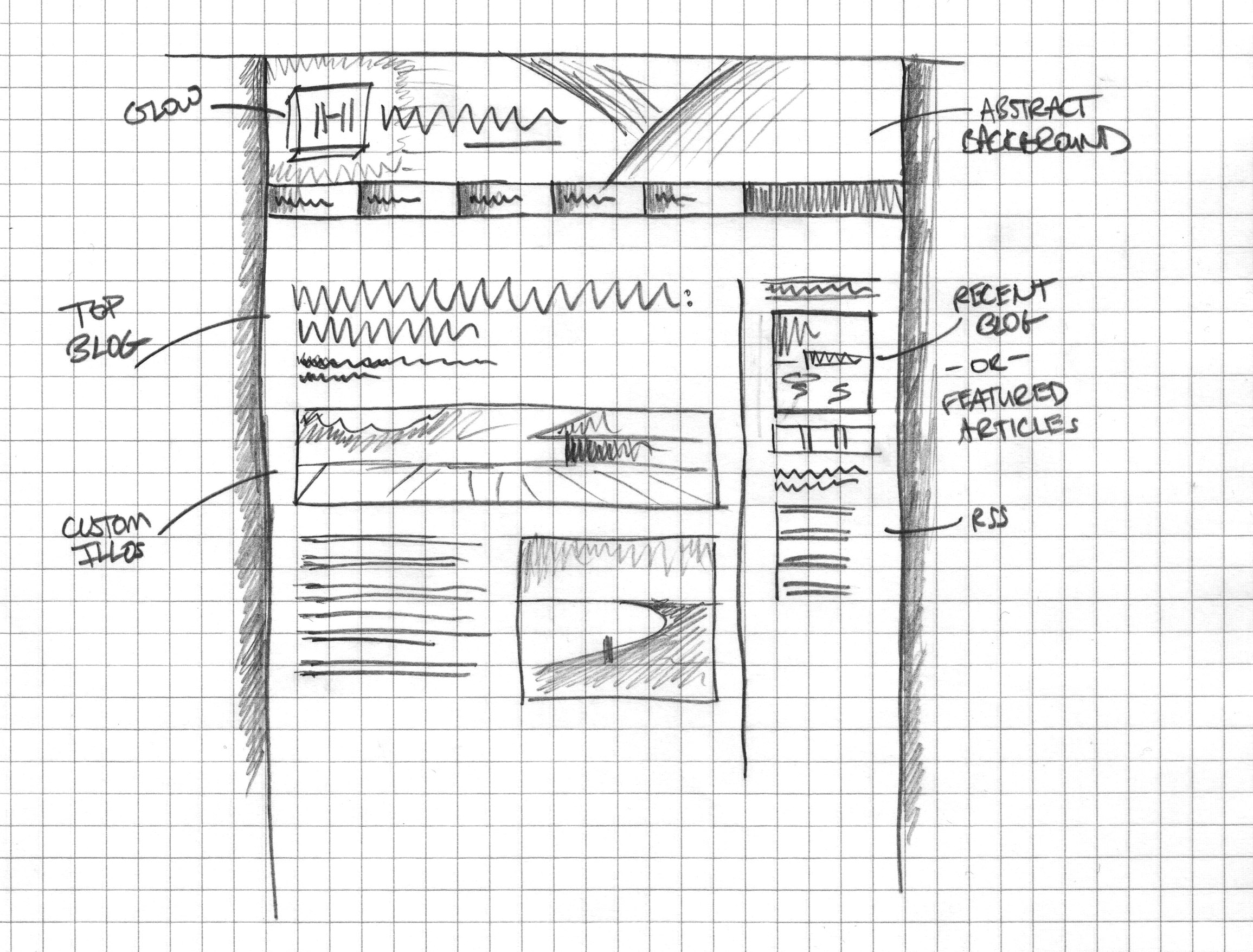
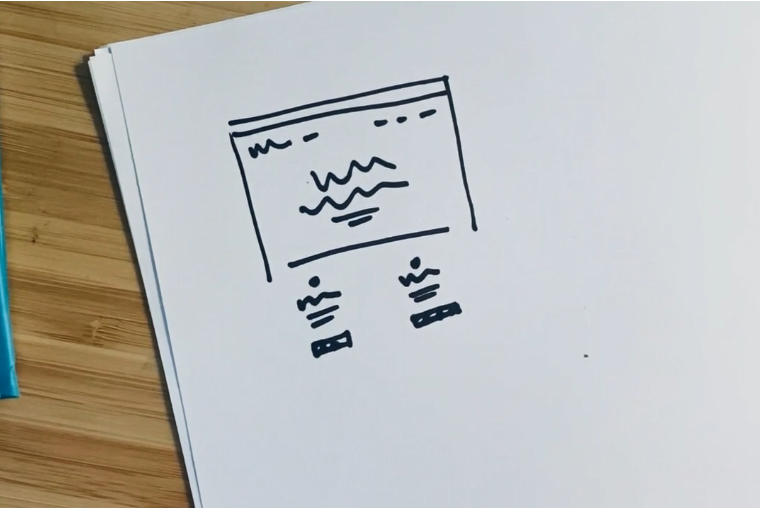
图2:这个草图添加了很多细节,但在创意早期,完全没必要。
相反,我们将使用真正快捷的线框,保持我们的草图小而快。
这里有一个快捷草图的基本元素示意视频,我喜欢用波浪线指代标题,横线表示文字内容,带“交叉线(X)”的矩形框代表图片,阴影线指代按钮。请随意模仿我的风格,或者你也可以创造你专属的“语言”!
我们可以使用这些草图来尝试一下主页布局的多个方案稿:
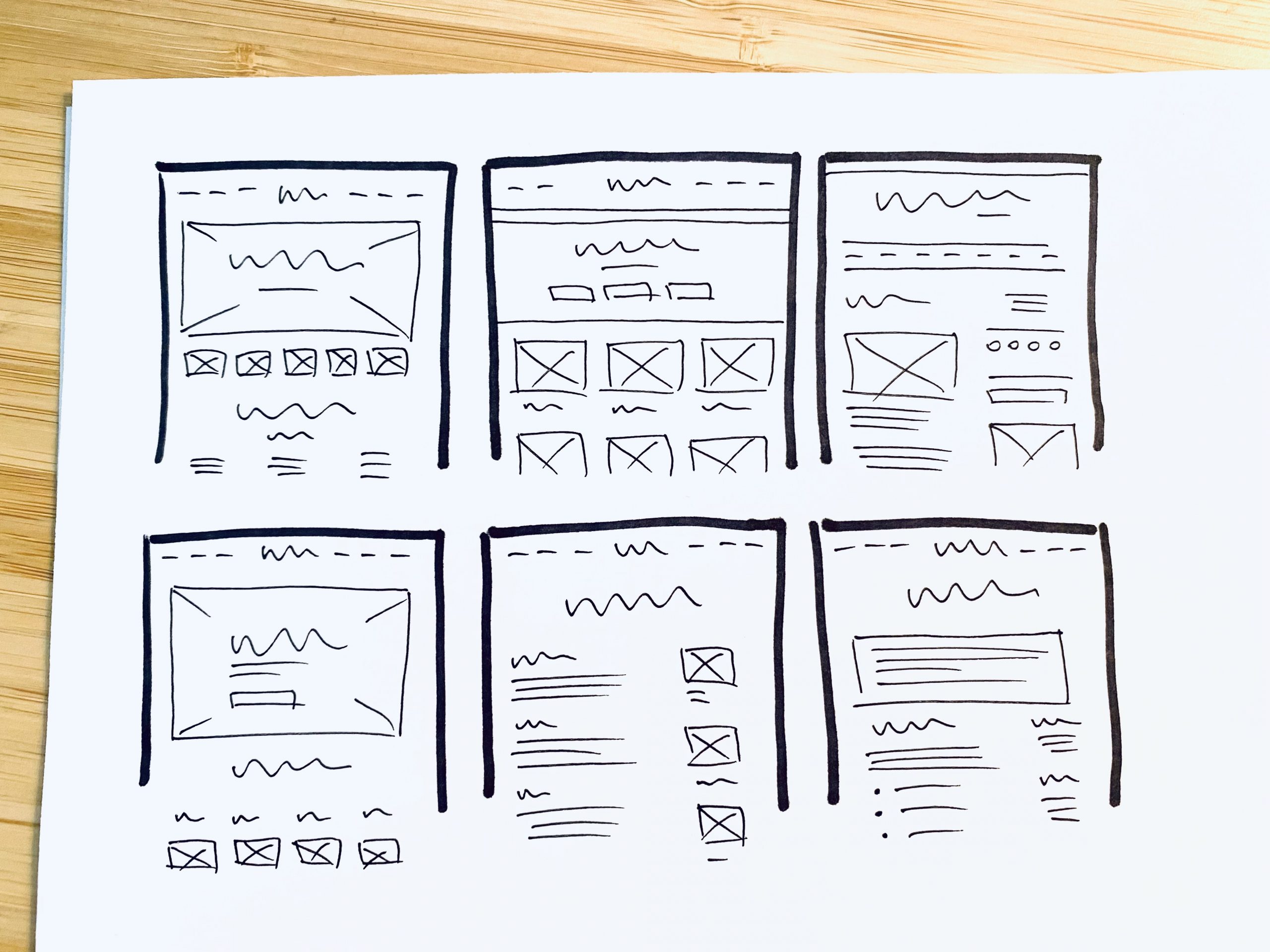
图3:主页布局的多个方案。
手绘草图对几乎任何类型(新闻稿、logo、演示文稿、小工具等)的设计任务都很有用,我指的是任何你需要做快速视觉创意设计的工作。举一个例子,我们可以尝试探索一些电子书(ebook)封面的创意。
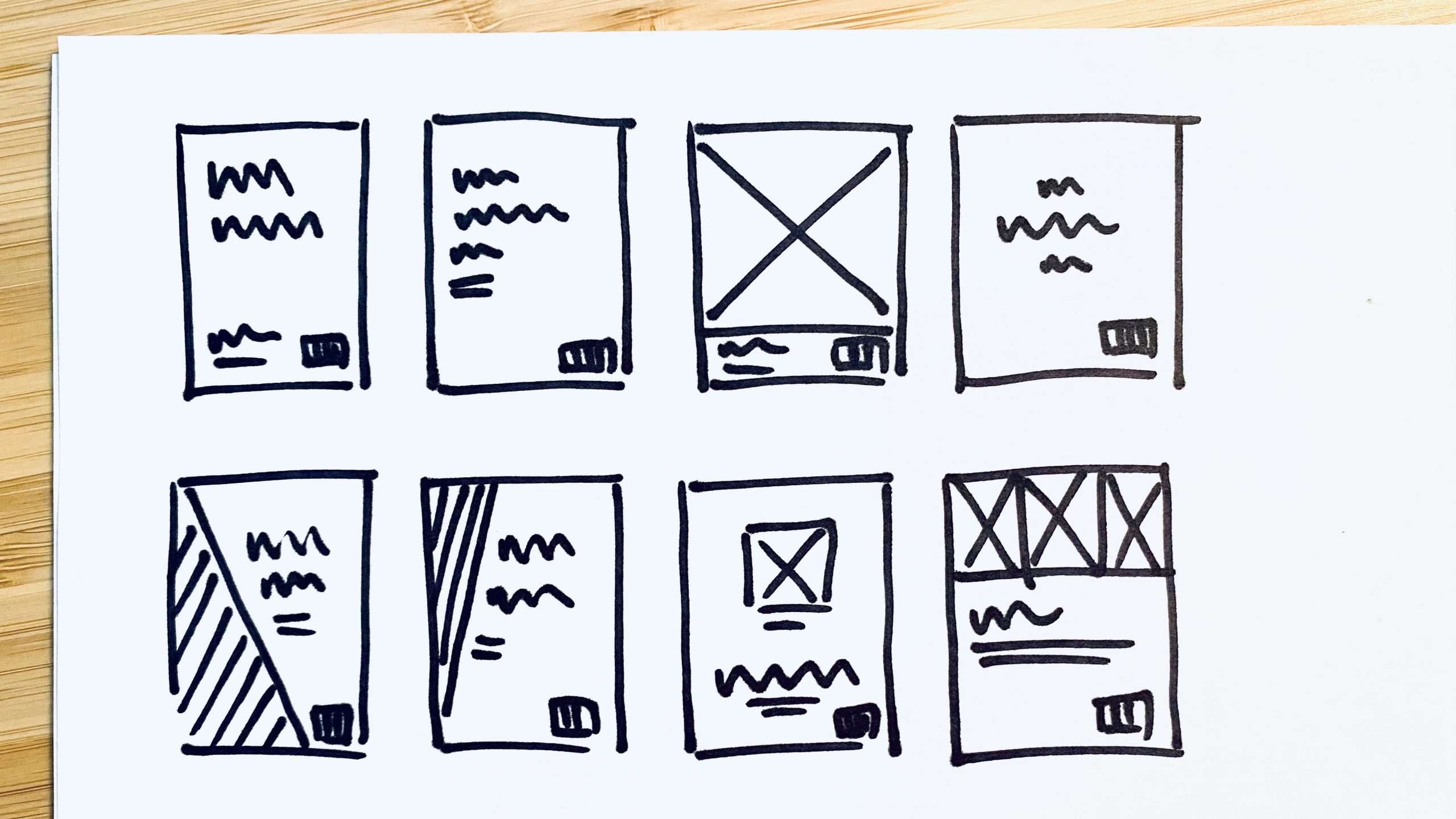
图4:在这里,我们需要使用阴影区来帮助我们实现对电子书封面布局的创意,但草图仍然是快速和松散的。
从零开始练习这种草图技术的好方法是利用已有的网站进行反向手绘。这不仅有助于你对画草图这件事感觉舒适,而且会让你开始对不同的设计模式有所感知。
图5:和线上真实网页相对比的草图版本。这是一个练习你草图技巧的好方法,还可以训练你的大脑快速把草图元素映射为网站的特定内容。
无论你采取哪种方法,请在纸上画满你的各种创意!即使你突然想到了一个真正让你兴奋并想继续前进的点子,也不要停止。当你画满一页,请继续下一页。探索不同的创意,万一你发现了自己更喜欢的方案。
一旦你有了很多选择,休息一下,让你的大脑休息一下,然后回神圈出你最喜欢的方案,改进,也许还需要继续制作原型。你会对自己最终选择的方案更有信心,因为你知道自己已经尝试并抛弃了许多其他创意。
用灵感来帮你画草图和生产创意
草图应该和灵感紧密相连,所以请把那台电脑拿出来!通过研究其他创意来为自己的设计过程提供灵感,并搜寻你认为可以自己解决的细节。
如果你不确定从哪里开始,可以考虑从你工作相关的领域中寻找灵感。对于个人主页来说,最好先浏览你所在行业竞品的主页。如果你陷入困境或者想要更多的灵感,看看这些资源:
- Dribbble
特别适合研究各种元素的设计理念,比如登录表单。 - SiteInspire
了解当代设计的最新趋势。 - Land-book
为落地页的设计提供灵感。 - Commerce Cream
为电子商务网站的设计提供灵感。 - Pttrns
为移动应用程序(app)的设计提供灵感。
图6:来自Dribbble灵感的一个例子。我的草图,然后是我的原型。你可以看到我是如何从布局和排版中获得灵感的,但是每个细节都是不同的。从草图的灵感中创建原型还可以帮助你避免像素级复制其他设计。
当你做研究的时候,请关注那些你想放进你自己设计中各种元素(记住不要完全复制!)。例如,一个漂亮的布局,一种灵感与内容&图像完美匹配的特殊方式,一种看起来特别容易使用的联系表单。在纸质草图上尝试多种不同的导航方式要比创建完整的原型或者将它们全部编码演示快得多。
当你找到你想记住的元素和创意时,请把它们画出来!继续向草图中添加创意,并在页面中勾勒所有可能的创意。记住,在开始尽可能扩大方案和创意,然后再缩小范围,聚焦到你最喜欢的创意。
记得多练习!
任何新技能在最初的尝试中都会让你感到尴尬。这很正常。不要因此而气馁。你在做设计时越多地练习画草图,并加以练习,你就会感觉越自然。
对于你的下一个设计项目,请放下键盘,让你的想象力和创造力从纸笔开始。
让我们回顾一下我们已经讨论过的内容:
- 纸质草图是探索设计方案的最快方式。
我们可以通过远离鼠标,在更短的时间内产出更多的创意。 - 当你画草图的时候,利用灵感来激发创意。
不要从一张白纸开始,通过研究你想效仿的设计作品来让你的创意流动起来。 - 画(比你预期)更多的草图,尝试(比你预期)更多的创意。
有时候,第5个创意可能会让你觉得是一个好思路,但是之后你会发现一个更好的想法。 - 熟能生巧。
你画得越多,速度就越快,感觉也越容易,效果也会越好。
原文来源:https://www.smashingmagazine.com/2021/09/power-pen-paper-sketching/?ref=usepanda.com(2021.09.14)
版权声明:该文章在UXRen公众号(cnUXRen)首发后方可转载,转载时请注明出处及译者、审校者信息,如有违背,UXRen社区保留侵权追责的权力。