定性研究结果如何画的高大上?
翻译:王猫猫 审校:baozhu | UXRen翻译组 #412 译文
原作者: UX Geek
原标题:《How to Visualize Your Qualitative User Research Results for Maximum Impact》
副标题:《用户研究中,定性数据的可视化建议》
研究结果的可视化(Visualizing research)意味着可以通过图表(graphs and charts)来理解你想传递的信息和观点,但这种方法常用于定量分析中,而非定性研究。如果你希望能将定性研究结果呈现地更加可视化,那么你不能只想着依赖图表,因为定性研究的很多信息并不能简单量化。
我们希望这篇文章可以帮助你将定性数据可视化,以便你能够清楚地传达所有信息。
定性用户研究
当我们探讨定性研究的结果时,你通常会聚焦于理解目标用户、他们面临的问题和他们希望的解决方案。但是,这些信息很难转移成数字,也不容易做常规的可视化设计。
定性研究的可视化方法有很多种,我们会给你讲解各种不同的方法供你使用。而且,你需要基于你想传达的结果类型选择最佳方法。这将确保你能够完成一次成功的分享,并让每个人都理解此次研究及其提供的见解。
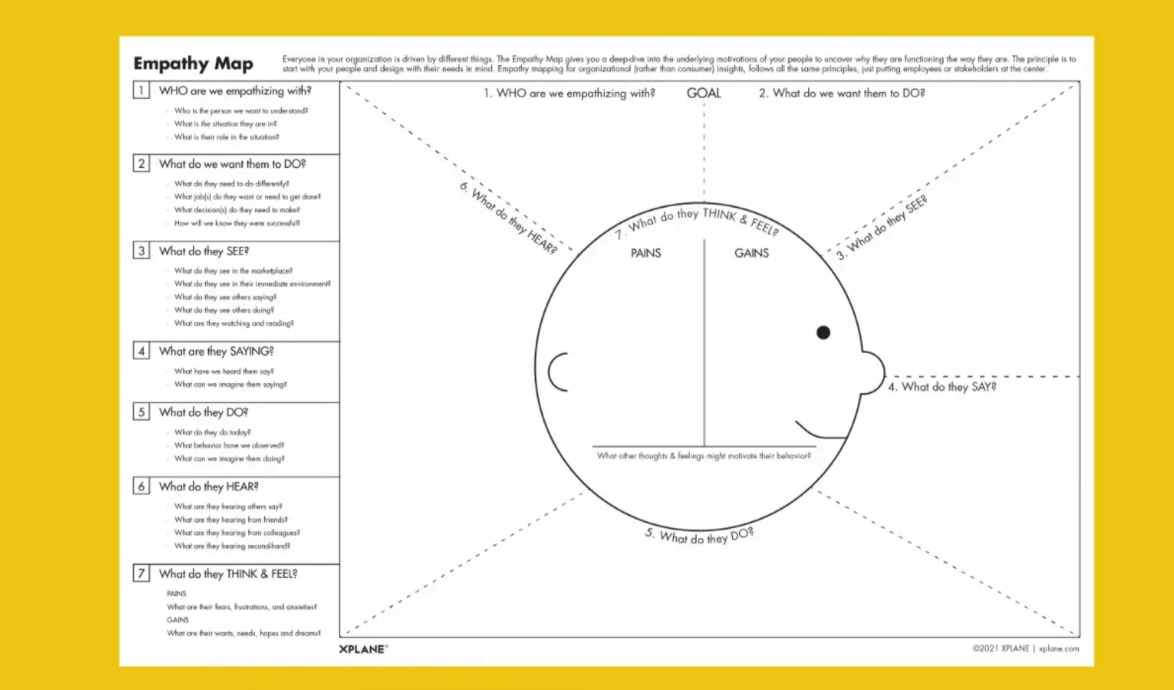
同理心地图(Empathy Map)
你可以使用一张同理心地图来展示四个维度的概览,这四个区域有助于传达目标用户的所需和体验。这个地图可以用来分享用户的所思(think)、所感(feel)、所说(say)和所作(did)。
同理心地图可以展示人们习惯秉持的不同观点,这个好方法有助于找到更多用于设计改进和帮助目标用户的信息。
创建同理心地图
当你在为用研报告创建同理心地图时,首先你需要通览在用户访谈中收集到所有信息,并且回答相应的问题。
同理心地图有四个象限,你可以标记为所思(think)、所感(feel)、所说(say)和所作(do)。在每个象限中,你需要引用收集到的研究数据来做注解。而且,你需要将所访谈和提问的每个用户的对应信息添加进相关的象限。
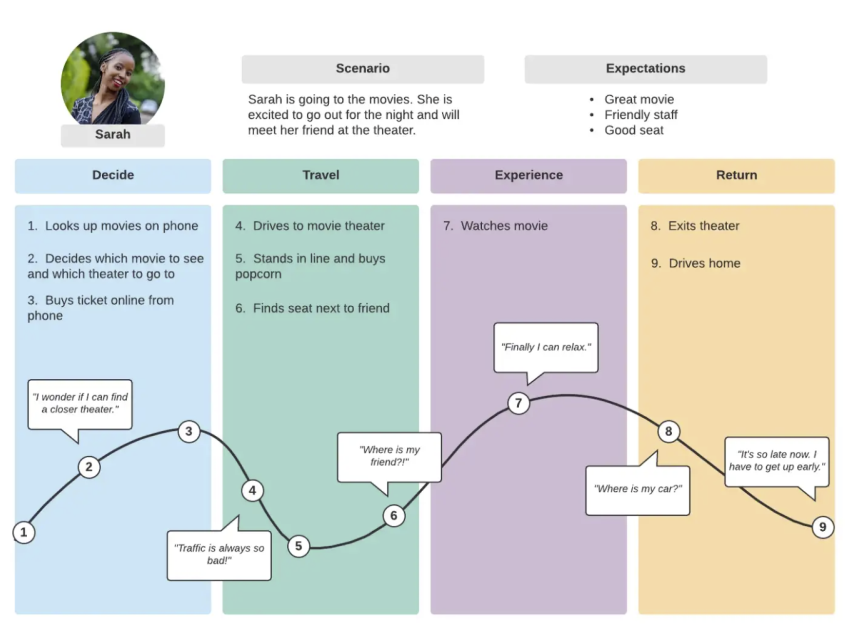
用户旅程地图(User Journey Map)
用户旅程地图会覆盖到用户所经历的某个时间段,可能是一天、一周或者任何对于目标用户有意义的一段时间。一旦你这样研究过用户,就能获得相应问题的正确的答案。
创建用户旅程地图
这个方法可以帮助你勾勒出用户在某段时间内达成目标的行为路径。体验地图会包含四个关键环节所形成的各种不同的路径,分别是:所思(think),所感(feel)、所做(do)以及触点(touch point)。 你需要填写用户旅程地图上每个部分的内容,以理解用户的体验,并搞清楚他们是如何最终达成目的的。
完成后,你必须确保它是详细且有价值的。你需要查看用户所做的一切,并确定哪些可以改进以使他们的生活更轻松。这可能涉及更新某些事物,移除它们,或向用户旅程中添加新元素。
亲和图(Affinity Diagram)
亲和图有助于整合大量信息,并将其组织成易于理解的真实关系结构。制作亲和图并不难,但这可能需要花费一些时间,具体取决于你需要处理多少不同的想法以及需要处理的信息量。
你可以在纸上画,也可以用软件,这两种方法都可以让所有信息井井有条且易于处理。对于用户体验服务公司而言,他们通常会用软件来创建这样的亲和图,因为他们需要处理大量用户研究的数据。
创建亲和图
创建亲和图,首先你需要在便利贴或纸上写下每个想法。当你写完所有的想法后,就可以开始下一步骤。这一步要保证每张便利贴的内容都清晰可见。
第二步是识别想法之间的关联,并且将想法便利贴进行归类。你可以形成任意多的组,但是通常来说4-10组就能涵盖完所有的关联。如果你已经将大多数的便利贴进行了归类,还剩下一些无法分类的想法,这没关系。
当你做完以上这两步后,就完成了亲和图的创建,然后你需要对每个组进行命名以便更好的描述这个组的内容。现在你就已经拥有了一个可视化的定性研究结果。你可以通过亲和图去洞察用户。在这个图表中你能发现什么规律吗?它们是不是用户经常遇到的痛点?请找到所有可以用于帮助提升用户体验的信息。
结论
定性研究的可视化不像定量研究那么简单。但是,如果你选对了方法,仍可以获得很多洞察,帮助你改进产品并为用户提供良好的用户体验。使用本文提到的三个方法,你现在可以试着将定性用研的结论进行可视化,并且轻松传递出重要的信息。
用户体验设计公司也会用这样的可视化方式来向他们的客户或利益相关方传达他们洞察的结果。如果你需要相应的帮助,也可以雇佣体验服务公司来处理研究收集来的数据。
原文来源:https://ui-ux-agency.medium.com/how-to-visualize-your-qualitative-user-research-results-for-maximum-impact-a3500d488305(2022.9.13)
版权声明:该文章在UXRen公众号(cnUXRen)首发后方可转载,转载时请注明出处及译者、审校者信息,如有违背,UXRen社区保留侵权追责的权力。