直觉设计:如何让网页更直观、易用【UXRen译#162】
作者:Peep Laja(ConversionXL的创始人,世界上领先的转换优化专家之一)
翻译:方糖小姐,校审:小四
你的网站越容易使用,那么使用的人越来越多。“容易使用”的至关重要的一部分是直觉。那么直觉设计也就意味着当用户看到的时候,就准确地知道接下来该做什么。
直觉设计最主要的就是其不可见性。当用户刻不容缓地专注于手上的任务,那么设计是凭直觉的。直觉设计重要的是引导用户专注于任务。最终,直觉设计还是要侧重于体验。
想象一下,你在一个汽车租赁的地方选中了想要租赁的汽车,你走过去想进去感受一下,你走到了车前,伸出手想要打开车门——但是没有门把手!你该如何进去呢?
这是一个非直觉设计的例子,非直觉设计窃取了用户的注意力。他尝试进入车内,但是这个过程被一个没有明显解决方案的不常见状况打断了。
网页设计也是同理的。用户只要在没有被打断或者被其它想法干扰的情况下可以完成任务,一切都好。直觉设计是不可见的,但是非直觉设计是一个破坏者。因为直觉设计是无形的,人们不会真正领会它(甚至他们从来都未曾注意过它)——但是如果它消失了用户会立即察觉到。非直觉设计强迫用户关注与任务无关的元素。
直觉界面的相关设计问题:谁的直觉?
为什么许多的网站使人们感到困扰?为什么不是所有的网页都是直觉的?这是每个人都期许的,对吗?创建直觉网站的难题就在于人是有差异的。一个人的直觉并不代表另外一个人的直觉。设计本身并不是直觉的——而在于使用它的人是否感觉它是直觉的。
我相信大多数的网站的设计意图都是好的。它们应该是直觉的,但这通常是针对设计师而言。一般来说,开发人员或设计师是不会花费时间看人们使用他们所设计的东西的。
人们都会用自己的视角去看这个世界,当他们设计某样东西时,他们会不自觉地为自己设计——那些和自己有着同样电脑技能水平,或者有使用此类界面的经验的人等等。
直觉设计的正确开始是了解你的用户。你需要清楚对于他们来讲什么是直觉的。在这里要理解的一个非常重要的概念是当前知识和目标知识。
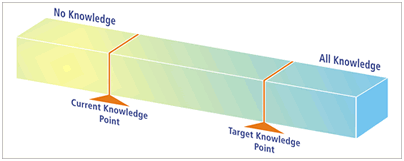
当前知识vs目标知识
人们来到你的网页,预先加载了已经存在的知识(以前的经验等等),Jared Pool称之为“当前知识”。那么“目标知识”呢?目标知识就是为了使用你的网站或者应用,用户需要知道多少知识。
二者的差异被称之为“知识鸿沟”。你的工作是创建一个界面来缩小用户当前知识和目标知识的知识鸿沟。
使其变得困难的原因是你可能会有各种各样的用户,有些是精通技术的电脑高手,有些是电脑文盲奶奶们,另外还有介于二者之间的。
如果你的目标群体越小,对你越有利;但如果你的受众越广泛,那会面临更大的设计挑战。
概念模型
如果用户从未使用你的网站,这并不意味着他们的当前知识为零。他们可能之前使用过其他类似网站或产品。有些用户可能没有用过,但是每个人都会有自己的概念模型。
比如说你从来不网购,但是你已经有无数次的线下购物经历。因此我让你坐在电脑前并向你展示Amazon.com,告诉你可以从亚马逊购买东西。
用户现在将会使用线下购物的概念模型,并且目的在于复制同样的体验。用户期望的网购来源于线下购物的心智模型——他们以往获知的最接近的体验。
但是假如用户之前就有网购经历,只是未曾在亚马逊购买过商品。由于他们在亚马逊购物的预期,现在他们的概念模型将不同。
如果大多数的用户从未使用过此类网站或者在线服务,那么你需要处理该概念模型。这就是你必须了解用户准确体验的原因。如果网站和用户的心智模型不匹配,用户就会觉得网站非常难用,不够直观。
了解用户(研究他们!)
为了使网站的设计更加直观,你需要了解当前知识点和目标知识点的在哪里。以及用户已经知道的和他们需要知道的。
这有两个好的方法:
- 领域研究。找到你的客户并观察他们使用网络的习惯,你将会了解他们的当前知识。
- 可用性测试。让人们使用该网站,使用任务测试法和发声思考法测试该网站的可用性。这种测试方法还可以远程操作(在网上)。这可以确定用户的目标知识。
这两种情况都不会干扰你观察和做笔记,你将会很快确定主要问题,10个测试对象通常就已经揭示了90%的问题。
从这开始,基于你所学到的构建人物角色。
网页直觉的使用时间
一般来说,直觉设计的当前知识就等同于目标知识。
杰瑞德在他的研究中发现两种情况下用户将会告知你界面对于他们来讲是直觉的:
- 当前知识点和目标知识点是完全相同的。当用户使用该设计时,他们知道需要执行的操作和完成的目标。
- 当前知识点和目标知识点是分离的,但是用户并没有完全意识到该设计是为了帮助他们缩小差距。用户正在被引导,但是在某种程度上看起来是自然的。
换句话说,要么让它简单地不需要任何学习成本,要么添加容易发现和跟进的指令、技巧和缩微复制。
第一种情况的最好示例是谷歌搜索。使用时不会犯错,也没有学习曲线,所见即所得。
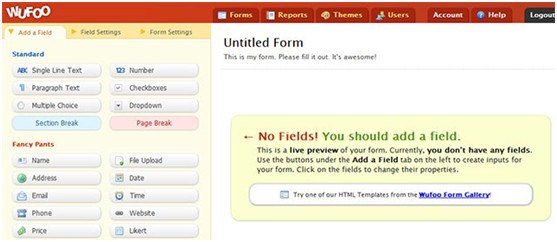
第二种情况的好例子可能就是Wufoo。当你登录进去并开始创建第一个表单时,“说明”使它变得简单,并让学习过程看起来非常自然。
因此,对于直觉设计有两个选项。要么通过简化设计来减少目标知识需求直到满足当前知识,要么通过“说明”将当前知识转化成目标知识,或者两者皆有。
直觉导航(和搜索)
76%的消费者认为网页设计最重要的因素是:网页可以让我很容易地找到想要的。
他们如何找到想要的东西呢?当然要发挥导航的作用。从这开始变得棘手:如果你的网页有大量的内容信息,那么如何让结构发挥作用呢?
找出菜单条目下的内容的好方法是卡片分类法。卡片分类法是一个用于发现用户如何找到内容或功能预期模式的好方法,这个方法可靠、廉价。它也会帮助你选择菜单条目的措辞。
使用正确的名字命名菜单项是非常重要的,这样人们可以获知触发词(trigger words)的后台的链接。
有趣的是50%的用户不会购买是因为他们找不到他们想要的东西。这就是为什么搜索是非常重要的。你需要搜索你的网址,它必须要非常容易找到。亚马逊拥有巨大的库存并将搜索作为网站的核心。你还能想象到任何其他方式吗?
哦,确保谷歌分析中的“网站搜索”处于打开状态,你也会发现用户使用搜索将会有更高的转化率(搜索者都有意图,他们知道他们在寻找什么)
人们将大多数的时间花费在其他网站上
要时刻铭记一件好事情:人们大部分时间是花在其它网站的。因此他们习惯以特定的方式(当前知识)来进入网站。如果和惯例作对就是在找麻烦。
典型惯例事项:
- 点击左上角的标识一般是返回主页。
- 水平导航菜单的最后一个链接应该是“联系我们”(或者在垂直菜单的底部)
- 联系信息应该在页脚
- 争取一致性:整个网页的导航和其他重要的元素应保持在相同的位置
- 链接应该和普通的文本很容易区分。
- 如果用户可以而且应该向下滚动时,滚动条必须是可见的。
- 左对齐文本比右对齐文本更易于阅读(因为西方人习惯于从左边阅读)
- 呈现描述性的帮助信息和通知
- 在整个界面使用用户易理解的朴素语言表达(例如,使用“联系”代替“交流”)
是的,例外不可避免,但是创新是困难且冒险的。在大多数情况下,不要重新发明惯例,让网页按照人们的期望运转。
小心再设计
Luke Wroblewski记录了芝加哥最近召开的一次An Event Apart会议,在会上Jared Spool关于重新设计网站的观点是:他们将拉大知识鸿沟。
20%的用户花费80%的收入在网站上,重新设计会对顶级买家产生重大影响。他们知道事情如何运作,当你重新设计了网站,就会改变他们。
并不是人们讨厌改变。他们只是讨厌夺走了他们的当前知识。直觉设计是不会强迫用户改变的。
“主要零售商投放100美元重新设计,折算后下降了20%。一个律师事务所不得不关闭。医生办公室和航空公司经历了重大的延误。他们的网站/APP对于他们最重要的用户就不再是直观的了。”
你需要专注于最重要的买家。设计对于他们来说应是最直观的,不要试图取悦每个人。
着手于重新设计的好方法是使用精益设计方法——通过建立-测量-学习周期来减少所花费的时间。网站经过一段时间的小变化通常优于主要部分的重新设计。不管这个改变带来积极结果还是消极结果,都可以让你测量从而快速学习,“如果那一天我们还活着,我们将会成功,没有人会注意到”。
这适用于当你有大量重复的用户,但如果你的网站流量很少而且当前的设计是有缺陷的,不要犹豫,去做一个全面的革新。
结论
目标是网页对于核心用户保持直观,你将会获得更高地转换率和用户忠诚度。研究用户行为,并要一直做界面的用户测试。
Peep Laja是ConversionXL的创始人,世界上领先的转换优化专家之一。在欧洲、中东、美洲中部和美国从事数字营销15余年,他的经历非常丰富:曾在欧洲的SaaS公司、巴拿马的SEO机构、迪拜的房地产门户和国际的非盈利公司工作过。
更多译文:
2016年度13篇最佳UI/UX参考文章
Facebook研究经理:全球化研究的完美套路
你的APP引导页,为啥用户会忽略?
老美看微信:如何成就中国最强悍的互联网入口
交互设计基本原则(第二部分:默认和可见性)
“想要”之前是“需要”,用户体验设计的需求层次长啥样?
全部160+篇译文>>
申请加入UXRen翻译组>>
译者:方糖小姐 审校:小四
作者:Peep Laja
原文链接:https://conversionxl.com/intuitive-web-design-how-to-make-your-website-intuitive-to-use/
原文标题:《Intuitive Web Design: How to Make Your Website Intuitive to Use》
版权声明:
- 本文版权归:UXRen翻译组 所有;
- 转载带有“UXRen译”抬头的翻译文章,文章标题必须保留“UXRen译”字样;
- 转载文中必须保留:“UXRen翻译组”、“作者”、“译者”及“审校者”信息;
- 转载文末必须保留本译文网页链接地址;
- 如未遵照上述规则转载,视为侵权,UXRen社区保留随时追责的权利。